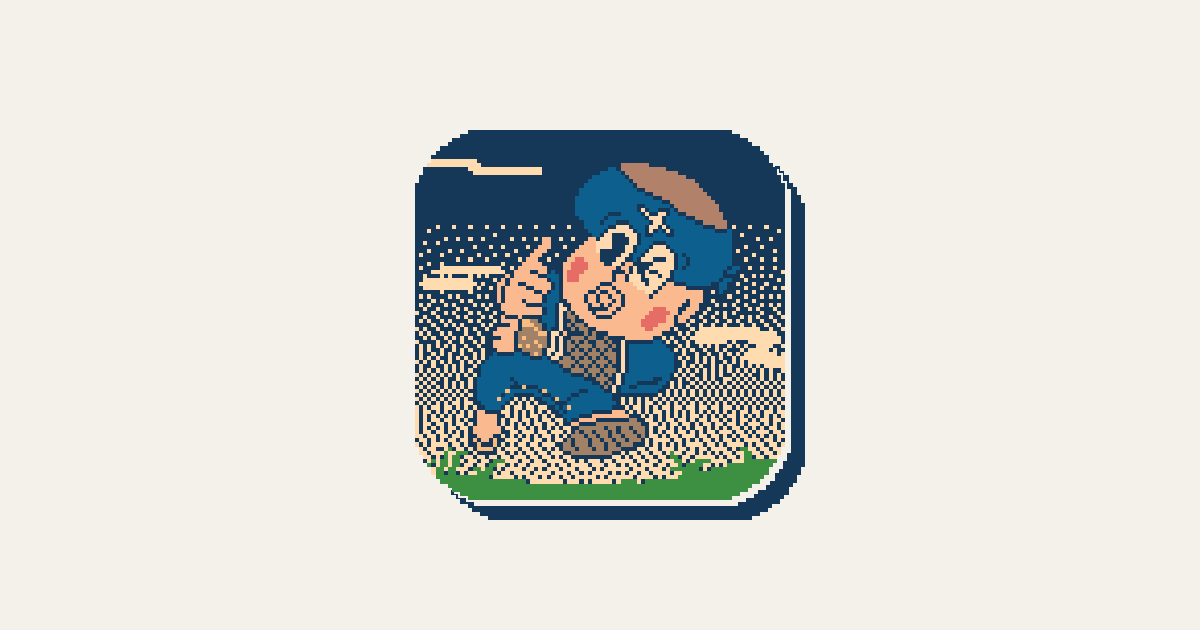
Making of “Kindolphin”


group_inouとAC部のミュージックビデオ作品『HAPPENING』をWebアプリ化しました。デザインと実装はぼく一人です。元のビデオがGIFアニメ縦長漫画が歌詞に合わせて自動スクロールする仕様だったので、GIFの質感をロスレスかつ自分のペースで楽しめるように、某電子書籍アプリのような体裁でインタラクションできるようにした次第です。
アプリ化の話はMV制作時から挙がっていたものの、イノウに感度が向いている音楽ファンと、いわゆる「インタラクティブMV」のような表現に興味のある層はあまり被らない先入観があったので、思った以上の反響にぼく自身驚いています。反応を調べたところ、リバースエンジニアリングされている業界の方がそれなりにいらっしゃったので、メイキングとリポジトリを公開しておこうと思います。
ちなみに、Web制作についてこうした記事を書くのは初めてだったりもします。小学生の頃からHTMLを触ってきたのでWeb表現に親しみを感じている一方で、Web業界の雰囲気というかスタンスのようなものにうまく馴染めないために、映像やアニメーション作家のコミュニティに比べ距離を置いてきてしまった自覚があります。以下書くことの中にも、どこかズレていたり稚拙な部分があるかと思いますが、どうかお手柔らかにお願いします。
TL;DR
- yarn, Eslint, Prettier, TypeScript, Vue 3, Pinia, Progressive Web App, WebP, BSON
- 映像ツールを無節操に使う: After Effects (GifGun, RetroDither), Houdini (COP2, SOP, TOPs/PDG), TouchDesigner
- CSS
image-rendering: pixelatedfont-smoothing: nonevector-effect: non-scaling-strokeshape-rendering: crispEdgestransition: all .5s steps(5)
フロントエンド技術
リポジトリを読めばわかる話ですが、技術スタックはこんな感じです。
- パッケージマネージャー: yarn
- 速い、コマンド短い
- コード周り: Eslint + Prettier
- EslintとPrettierはうまく競合を避ける必要があります。この辺の設定はベストプラクティスがコロコロ変わるので都度調べつつ、基本的には「Eslint(コード品質維持)からPrettier(コード整形)に関わるルールを除外する」方針です。
- 型検査: TypeScript
- 「データ構造と名付けは実装よりも重要」というような格言を聞いたことがあります。処理を書くより先に型について考える方が性にあってるんですよね。大昔はCoffeeScriptを使っていました。
- UIフレームワーク: Vue 3 + Pinia
- ReactやReduxも一時期試してましたが、ロジックの記述方法を関数型パラダイムに強く規定することで分業性とスケール性を高めるという思想なので、一人で小回りよくやりたいぼくはあまり馴染めませんでした。あと、賑やかなWebサイトのUIはアニメーションなどの関係で得てしてステートフルになりがちで、かつDOMのアップデート頻度も高いので、Vueのリアクティブ・プログラミング的な基盤や差分評価による速度向上は精神衛生的に調子がいいです。
- アプリの状態管理: Pinia
- Fluxパターンに厳密なVuexよりも、Piniaの方がComposition API(ReactでいうHooks)との親和性がいい上に、記述量も減って嬉しい。
- エディタ: Visual Studio Code
- Dreamweaver → Sublime Text → Atom → VS Codeの順です。ハッカー文化やエディタ戦争に言及するわりに、VimもEmacsもSSH越しに仕方なくという状況以外では使いません。いわゆるsoydevですね。
Web Audio APIでスクラッチ再生
HTMLMediaElement.playbackRateはあまり極端な値を設定できないことに加え、ピッチシフトの挙動の調整やフェード処理を考え、音のスクラッチ再生にはWeb Audio APIを採用しました。
また多くのブラウザでは、初回再生時や他のアプリに切り替えてからの復帰時などには、ユーザーインタラクション無しに音が突然再生されないよう制限を設けています。こちらの記事をもとに、タッチ時にAudioContext.resume()してあげました。
document.addEventListener('visibilitychange', () => {
if (document.visibilityState === 'visible') {
resumeAudioContext()
}
})
function resumeAudioContext() {
const eventName =
typeof document.ontouchend !== 'undefined' ? 'touchend' : 'mouseup'
document.addEventListener(eventName, audioContext.resume, {once: true})
}
resumeAudioContext()
スクラッチの挙動についてはこのような実装です。
- 漫画リーダー側から時間目標値をオーディオコンテキストに絶えず通知
- コンテキスト側で、前回の通知との差分を元に所定の速度で再生し続ける
- コンテキスト側の現在時刻と目標値のズレが溜まるか、速度の符号が反転したら、目標値にシークする
- 目標値の通知が一定時間途絶えたら再生を停止
このような実装ゆえに音はチョップされてしまうのですが、エラーのしきい値を下げることでより滑らかにできます。そもそもWeb Audioではなく、HTMLMediaElement.preservesPitchを使った方が良かったのかなぁ。すこし悩んでいます。
Progressive Web Appの採用
今回、Webサイト全体をPWAアプリにしています。Service Workerが使えるため、2言語で100MB近くあるGIFデータ含むページ全体をキャッシュし、オフラインでも見れるというメリットが一つ。あとは、スマホでホーム画面に追加できて、そこから起動するとアドレスバー無しのフルスクリーン表示が可能になるので、よりネイティブアプリのような味わいが出せて嬉しいです。とはいえ、ことさら日本においてはPWAはポピュラーではないので、ほとんどの人には気づいてもらえないのが実情です。
2010年代前半、一部界隈で、ミュージシャンがアプリをリリースするのが流行っていた記憶があります。プロモーションとして、作品の一形態、あるいはその両義的なプロジェクトとして。国内でもsalyu × salyuの『muse’ic visualiser』がぼくの印象に残っていますが、今はApp Storeから取り下げされちゃっています。この辺のインタラクティブMV史にまつわるお気持ちは後で書くとして、やっぱりWeb標準で作り切るのは精神衛生上清々しいです。そもそもクロスプラットフォームだし、OSのアップデートで動かなくなる可能性は比較的少ないし。Flashのようにベンダー側の都合でおじゃんになることもない、と書きかけたのですが、最近もAppleがEUのデジタル市場法への報復としてiOS 17.4でPWAのサポート外すと揉めたことがあったので、必ずしも安泰ではないですね。とはいってもそこがprogressive(段階的)であることのいいところで、ブラウザが動く限りひとまずWebサイトとしては見れます。
それにしても、PWAは、ユーザー、開発者双方において、もう少し流行ってくれたら嬉しいです。展示冊子、整理券発行、モバイルオーダーなど、その時限りの用途のためにストアからアプリを落とすのってちょっとダルいですよね。最近だとネイティブアプリに劣らずいろんなAPIがあったりします1。ただApple/Safariに関しては、相変わらずセキュリティに慎重なようです。
ちなみに、vite-pwaを使うと設定が楽でした。
Virtual scrollの実装
unshift inc. の長谷川巧さんも書かれていたように2、「動くWebサイト」は、同業者の方に褒められても、往々にして一般ユーザーからは煙たがられることも多い印象があります。かくいうぼくも、重いロード、ハンバーガーメニューのやたら豪華なアニメーションは苦手です。なかでも「仮想スクロール」と呼ばれる手法は門外漢と業界人の評価が最も乖離している手法かもしれません。これはDOMを再利用しながら表示を最適化したり、スクロール量に紐づいたパララックスなどの演出をするために、OS標準のホイールスクロールやスワイプ挙動を上書きする実装を主に指すのですが、「スクロール時の慣性の残り方」までもを演出に含めてしまうと、OSの標準的な挙動を通して適応したある種のUIへの自己帰属感が損なわれるような心地がします。
一番目にするのが、ドラッグ時のデルタをスクロール目標値に加算し、そこにスプリングやlerp補間で吸着させる実装です。スワイプにワンテンポ遅れてスクロールする上に、フリックによる慣性を考慮していないケースもよく目にします。ぼくもgroup_inouやNikeLabのWebサイトなどで仮想スクロールを実装したことがありますが、実はあまり評判がよろしく無かったんです。たとえ16msで動いていたとしても、なんかこう、もっちゃりしているように視えるらしいんですよね。Nikeに関しては、そのもっちゃりを正当化するように、タッチした場所がねっとり歪むようにしてみました。


つまるところ、Flash時代からWindowsの離散的なスクロールを平滑化するなど一定の合理性を以て使われていたテクニックが、requestAnimationFrameの登場以後もシーンの内側の人たちにとって「リッチなWebインタラクション」として記号化したような気がするんです。こうした倒錯もまた豊かさだと一方では信じているのですが、時たま外側の人にどう映っているかを顧みるのも愉快だなぁと思っています。
というお気持ち表明は置いといて、実装のミソはこんな感じです。
- タッチしている間は画面が指に同期するようにする
swipeSpeed(スワイプ速度)inertiaSpeed(慣性による速度)を状態として持つrequestAnimationFrame毎に、inertiaSpeedをswipeSpeedへと補間する- スワイプ方向が反転したり、スワイプ速度が慣性速度を超えた時は
inertiaSpeed = swipeSpeed
- スワイプ方向が反転したり、スワイプ速度が慣性速度を超えた時は
- ただし以下の場合に慣性スクロールを無効化する
- しばらく指をホールドした時
- 最低速度を下回った時
swipeSpeedとinertiaSpeedを別に保持しながら補間するのは、ドラッグ時のデルタがpx単位でしか取れないゆえの速度の振れを平滑化するためです。pointerup時のスワイプ速度をそのまま慣性速度に用いると、フリックする瞬間に1フレームでも指が止まった時にスクロールがつっかえてしまいます。
またアニメーション全般に言えますが、delta timeを考慮した重み付けをする必要もあります。ぼくは大体こういう感じです。ゲーム系だとFPSが一定だと仮定することが多いので、FPSが可変となる可能性を考慮したWeb実装独特のノウハウかもしれません。
// halfLife: 現在値と目標値の中間点に到達するまでのデュレーション
const ratio = 1 - 2 ** (-deltaTime / halfLife)
const newValue = lerp(oldValue, targetValue, ratio)
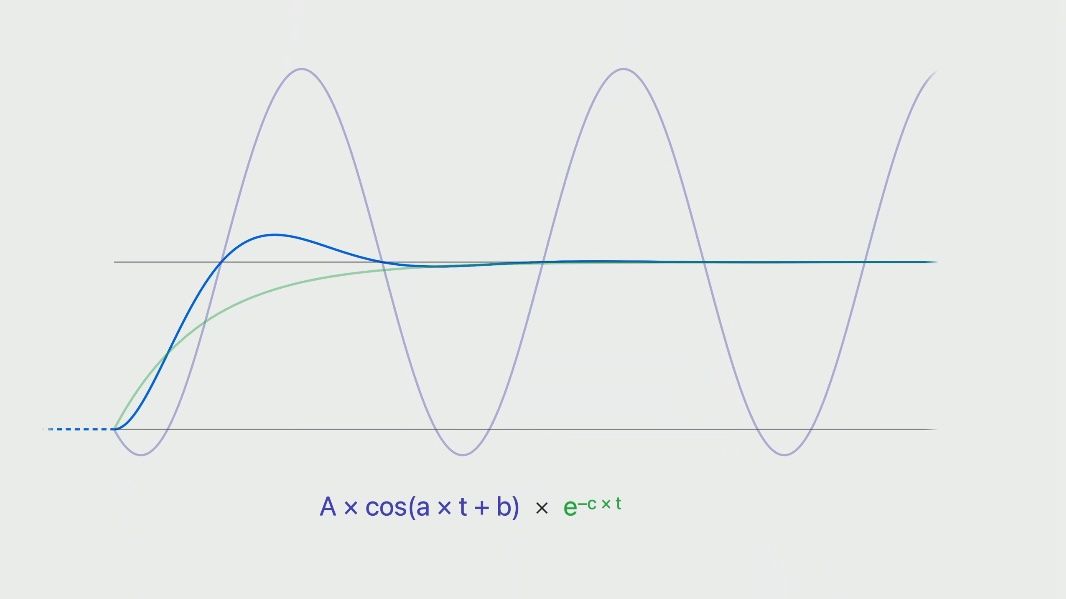
このようにフレーム間の漸化式として更新処理をする方法の他に、AppleのSDKは正弦波と対数曲線を重ね合わせたイージングアニメーションを再生するアプローチをとっています。速度や加速度の代わりにpointerup時の時刻と各係数を状態として持つんですね。こうすることで可変FPSにも自然に対応できますし、差分法による誤差を無くすことも可能らしいです。
 Animate with Springs- WWDC 2023
Animate with Springs- WWDC 2023
とはいえ、まだ挙動として不自然なところも見受けられるので、今回のぼくの実装は完璧とはいえません。iOSやAndroidのネイティブ慣性スクロールをエミュレートするためのライブラリにまとめたいと思っています。どなたか、一緒に考えましょう。
映像制作ソフトを使った演出データ作り
スクロールと音に連動したリリックのハイライト演出のための、文字画像や位置、タイミングといったデータづくりにはAfter EffectsとHoudini、バスドラ的な音に合わせたシークバーが脈打つ演出には実はTouchDesignerをつかっています。
Webプロジェクトのためのインハウスツール開発には、同じWeb技術を用いることが多い印象があります。例えば、『androp / Bell』ではSaqooshaさんが、アートディレクターの森本友里さんのためにFlashを用いたボロノイ図形のデザインシステムを作られていた記憶があります。最近でも、mount inc.制作の『PERFECT DAYS』公式サイトでは、テクニカルディレクターの岡部健二さんが文字の書き順をスプライト化したり、キーフレームデータを作るためのツールを開発されています3。どちらもぼくのすごく好きなプロジェクトです。たた同時に、映像制作やVJにも親しんでいる身として、そしてツール開発に時間を掛けすぎてしまう悪癖の持ち主として、こうしたちょっとしたツールづくりを迅速かつ柔軟にするために、映像ソフトをそのまま用いるのもアリなんじゃないかなと思っています。
GIF(webp)の準備
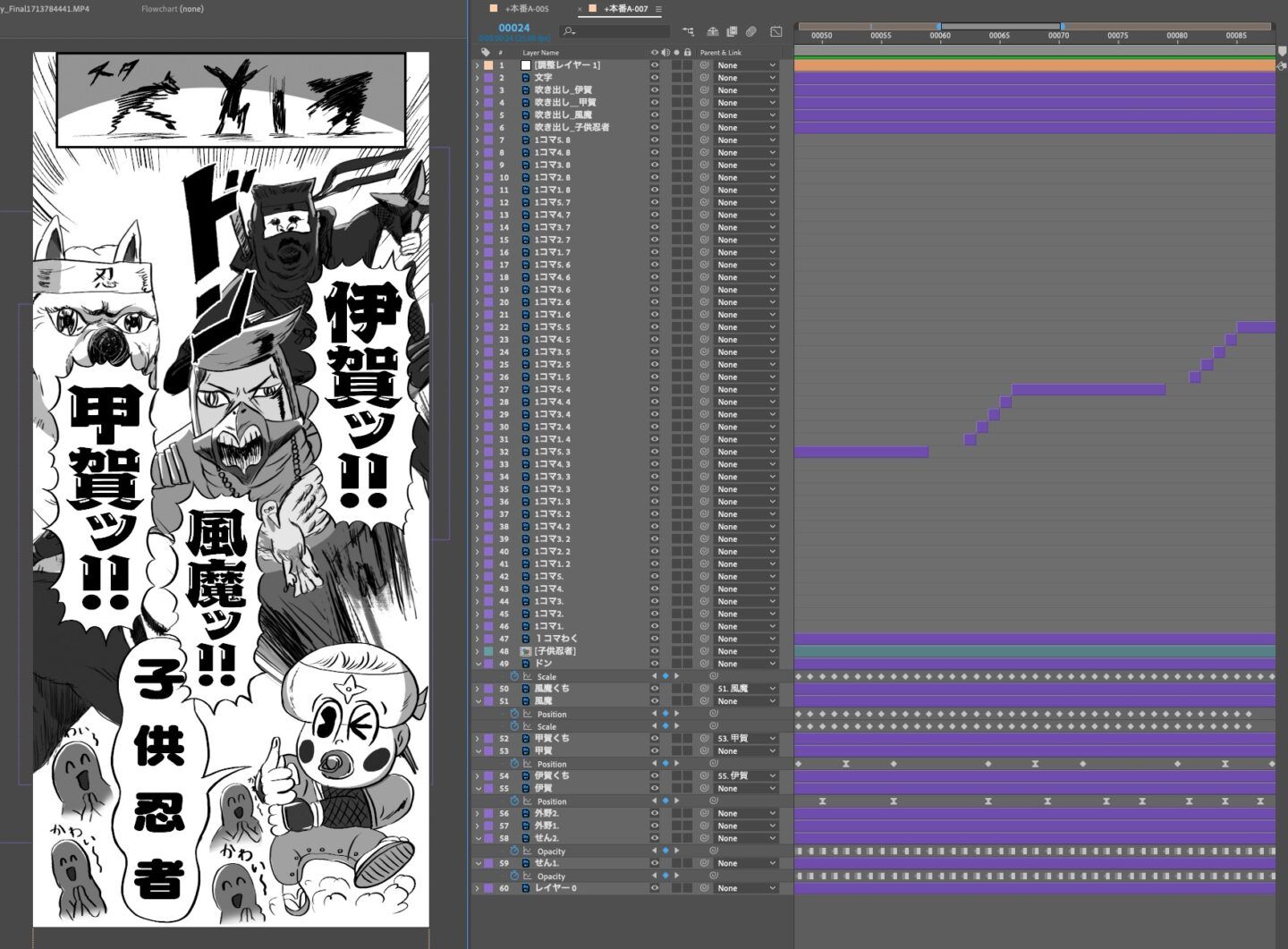
まず、AC部に頂いたAfter Effectsプロジェクトを解きほぐす作業から始まります。松浦知也さんとの対談4でも「ジェネジェネ」と「チマチマ」の態度の対比として言語化しましたが、映像作家やアニメーション作家、グラフィックデザイナーのような人たちは、パラメトリック・デザインのパの字も無いほど、チマチマとした制作を好む印象があります。下のスクショはHAPPENINGのプロジェクトファイルですが、ぼく含めて個人作家のデータはこの程度にとっ散らかっているのが普通です。

もちろんloopOut()といった繰り返し関数を使えば、レイヤーやキーフレームを積み重ねずとも整理することは可能です。しかしそうしたスマートな帰納的思考のための認知負荷を全てアニメーションに注ぎ込むのが、AC部然り映像作家のカッコよさだなぁと思っています。それに、一度パラメトリックに構造化してしまうと「3ループ目だけ動きを変にする」といった個別対応が出来なくなってしまいますしね。Ash Thorpもレイヤー数の多さをボースティングしてましたっけ。
話を戻して。できる限りデータを軽くするために、出来る限り短いループ尺のサブページに分割ました。GifGunでGIF化した後、WebP(ウェッピーと読むらしいです)という、GIFアニメのように使えてより圧縮効率の良いアニメーション形式にgif2webpで変換します。その他のUIアイコンも、PhotoshopやAfterEffectsで動かしたアニメを同様にWebP化しています。
歌詞データの仕込み
Web技術ではないのでスクショ中心に合わせてちゃっちゃと行きます。まず、After Effectsで、タイミングに合わせて歌詞が赤くハイライトする映像を作って連番書き出します。
Houdiniに読み込み、COPs(Composite OPerators)を用いて文字のみを抽出。SOP(Surface OPerators)に読み込み、文字のサイズやオフセット、開始フレームといった文字毎のメタデータを算出しつつ、文字画像を連番でレンダリングします。
再びAfter Effectsに戻ります。こんな感じのフィルター処理でディザ化。

これの何が嬉しいかって、しきい値を変化させながら二値化すると、ジャリッと光るアニメーションが作れるんですよね。

こうして出来上がった画像をもっかいHoudiniに読み込み、依存関係のあるバッチ処理をノードベースとして抽象化したTOPsという比較的新しい機能を用いて、文字毎のメタデータといっしょにBSON化。TOPsはPythonが動くので、シェルスクリプトやJypiter Notebook代わりに良くつかっています。ちなみに各文字はこんな感じ。
interface Lyric {
index: number
time: number
duration: number
offset: vec2
size: vec2
bitmap: Uint8Array
}
BSONは、文字通りバイナリ化されたJSONのことです。画像化せずにバイト列として保存したのは、500文字近いためにFragment shader上で二値化するにはテクスチャのサイズが大きすぎたこと、CPU側でピクセル操作するには最初から配列になっていたほうが都合が良かったからです。GZip後は350KBほど。
あとは、canvasを、同時に画面に映り込む最大文字数だけ用意して、ピクセル毎に更新処理をするだけです。1枚のページ全体を覆うキャンバスを使ったほうが良かったんですかね。だいぶスマホが熱くなるんで、もう少し軽い処理を考えたいところです。とはいえ、OffscreenCanvasだの板ポリとシェーダーを使うだのすると、なんかの拍子に数年後動かなくなる未来もみえたので、一番確実な方法を採りました。
このような「タイムラインがありシーク可能なインタラクティブ演出」の実装には、HCI研究者の加藤淳さんのTime-range-driven API5を参考にしました。この手の実装は、再生を管理するコンテクストがonBeat, onWordのようなイベントを各所に投げ、その瞬間に更新処理をする方法(Event-driven API)が一般的です。Time-range-driven APIはというと、要素それぞれが「最後に更新した時のタイムコードから現在のタイムコードの間にどういったイベントが発生したか」を範囲指定して取得する、という考え方です。これの何が嬉しいかって、フレーム落ちやタイムラインのシークに強い実装が容易になります。スキップ不可能なインタラクティブ演出ってダルいんですよね。ちなみに加藤さんは産業総合研究所にぼくをお誘い頂いた方であり、在野のツール開発者/研究者としてのぼくにとってのメンターです。
微妙にブレるスクロール速度
AC部のプロジェクトファイルを掘ると、どうやらスクロール速度が微妙に一定ではなかったので、テキストデータとしてクリップボードにコピー出来るキーフレーム情報をエディタ上で[scrollY: number, frame: number][]型のコードに無理やり書き換えました。再生時には時間からスクロール位置を、スクラッチ時にはスクロール位置から時間を逆算する必要があるので、いわばbi-directional lookup tableを構築しています。二分探索とか久々に書いた気がします。
このロジックはvirtual scrollと連動して、ターンテーブルのように「再生時にスクラッチして指を離すと、自動スクロールが緩やかに再開する」ような実装もしています。面倒くさかったので当初は見送っていたのですが、Scrapbox開発者のSho Hashimotoさんからのフィードバックもあり頑張りました。こういうマイクロインタラクションって、やっぱり嬉しさに直結しますよね。
波打つシークバー
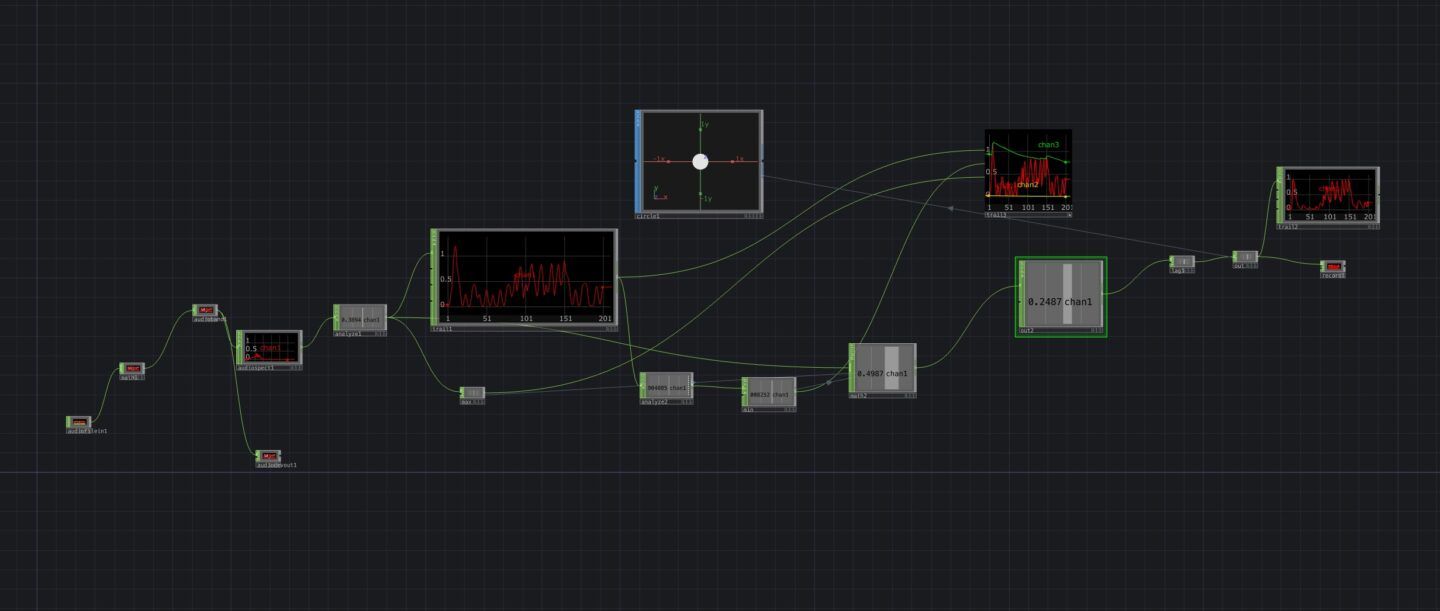
シークバーや再生ボタンが脈打つためのデータは、TouchDesignerでEQやらFFTやらをゴニョゴニョして作りました。.chanファイルを正規表現置換してJSの配列にしています。これもバイナリにすれば良かった気がしますが。音に「いなたい」感じで反応してほしかったでので、ローパスで「ピロピロ」を切って音量を算出しています。

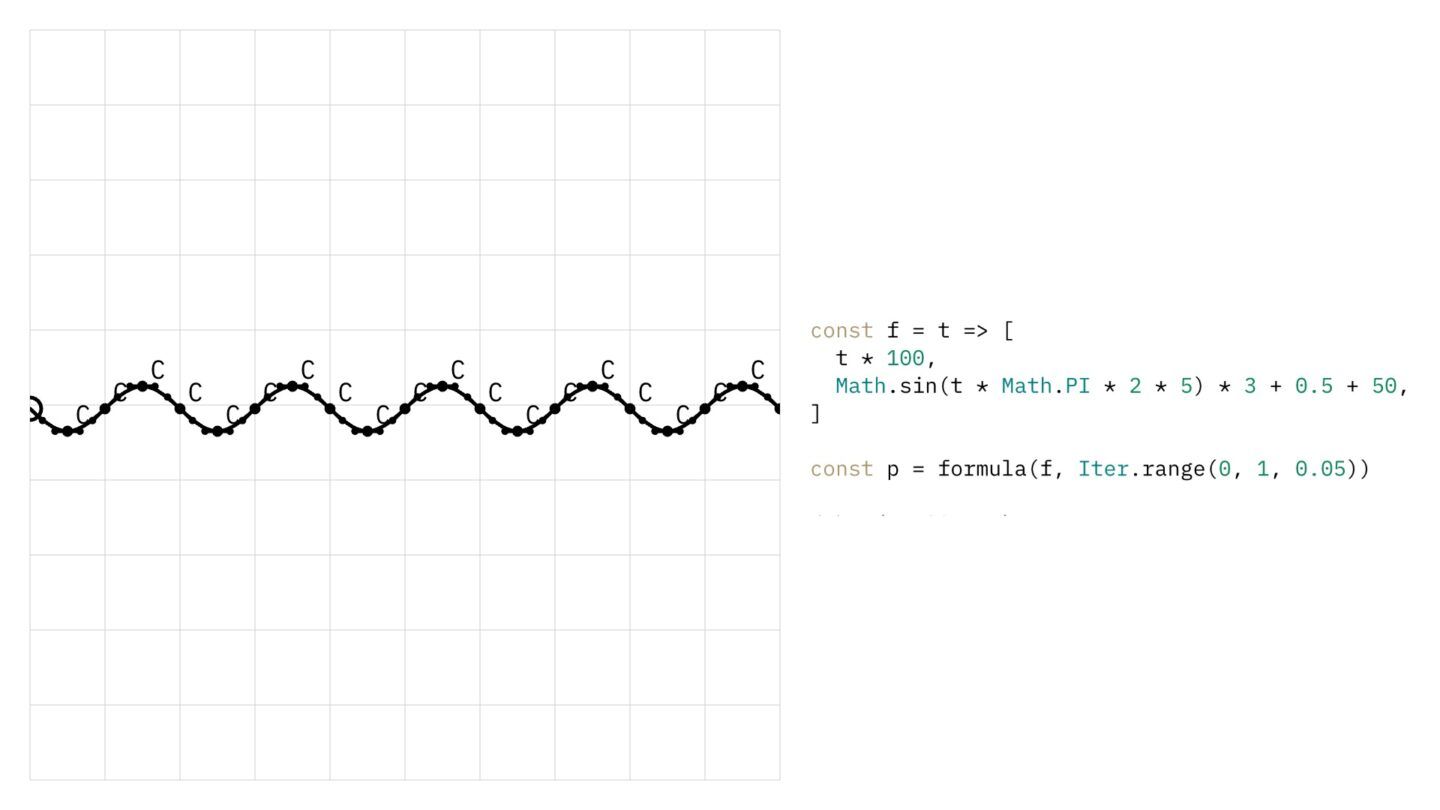
波打つシークバーには、最近開発しているパス操作ライブラリPaveを早速投入しています。SVG上の<path>のd属性を毎フレーム書き換えるのではなく、transform属性によってスケールさせています。このへん6。ちなみにSVGはoverflow: visibleできます。キリの良いサイズでviewBoxを設定して、transformで線幅が変わらないようvector-effect: non-scale-stroke を適用しています。

ジリジリ・カクカクしたルック
AC部は『HAPPENING』に至る以前にも今回の手法に繋がる作品を作ってきました。というのはいちファンによる独自研究ですが。GIFマンガ「ENJOY YOUR TRIP」(2013)は、ラッパーの79さんの同名アルバムのリリースとUMB出場に際して作られた初めてのGIF漫画です。オチも好き。(ちなみにぼくがコーディングしてます)
その他にも、冒頭の劇中劇のスピンオフ漫画『山野辺教授の事件簿』(2014)や、いまや彼らを代表する高速紙芝居の第一作において生み出されたキャラクター『調味マスターリョウ』のGIF漫画連載(2015、第3味まで)なども。高速紙芝居を通して積み重ねたマルチスクリーン演出は、GIF漫画での表現に緩やかにフィードバックしています。
そして、そのどの作品にもディザが用いられています。GIFなので当然かもしれませんが。データを軽くできるのはもちろん、ジリジリとしたテクスチャに、リソグラフの網点やE-inkのような味わいを感じたりもします。group_inou繋がりでは『CATCH』(2015)でもディザが使われていました。
ディザのアルゴリズムにもいくつか種類があります。Apple Macintosh System 1やレトロゲームでも目にする配列ディザリングが一番有名でしょうか。安田昂弘さんのGASBOOKの表紙がこのパターン。あと、ランダム・ディザリングなんかは、なぜかAfter Effectsのブレンディングモードとして選べたりします。
今まで紹介したAC部の作品はというと、Floyd-Steinberg ditheringというアルゴリズムが使われてるようです。PhotoshopのGIF書き出し時に「拡散」オプションとして選べるやつです7。他の方式に比べて粒子がバランス良くばらけているので、見た目に嬉しかったりします。身近なところでも、オオクボリュウの『group_inou / 9』や、YOSHIROTTENの《RGB》シリーズなどでも使われてました。レトロさというコノテーションが無い分、デザイナーがニュートラルに扱うことができる印象があります。
Floyd-Steinbergの難点は、シェーダーのように並列処理に向いておらずリアルタイム向きではないところです。電ファミにサイトを取り上げられた際8にも類似作品として挙げられていたゲーム『Return of the Obra Dinn』では、パーツに合わせて複数のアルゴリズムが使い分けられていたのが印象的でした。ご指摘のとおり、『Obra Dinn』はぼくの好きなインディー作品の一つで、ディザに限らずカラースキームの変更機能など、直接的な影響も受けています。
ディザの使い分け
ということで、AC部のニュアンスを汲んでサイト上でもFloyd-Steinberg ditheringを全面に使用しました。PhotoshopではなくAfter EffectsとRetroDitherを使って各種アセットを書き出しています。アプリ立ち上げ時のトランジションや、ポップアップ時の背景が半透明になるエフェクトには、配列ディザリングの一種であるBayer matrixを用いた16p×16pxの「トーン」画像をbackground-imageにセットし、CSSアニメーションで切り替えてアニメーションさせています。ただし、base16エンコーディングした関係なのか、機種によってはチラつくようです。
ジャギーを強調するCSS
実はこのへんのプロパティが使えたりします。ブラウザやOSによっては有効にならなかったり、フォントがバグったりしますが。
image-rendering: pixelated;
font-smoothing: none;
shape-rendering: crispEdges;
また、アニメーションもカクカクさせたかったので、CSS Transitionの補間法には steps(n, <jumpterm>) を使いました。
こうした工夫には、文字の重なりが微妙にズレたりフレームレートが落ちる様子を、初期Kindleやリソグラフの版ズレのようなとして正当化したいという思惑があったりします。あとはHiDPI環境で見るジャギーって、72dpiのそれ以上にパリッとしていて嬉しかったりするんですよね。
カラースキーム機能
Kindleを真似て背景や文字色を変えられるようにしています。カラーもオリジナルのそれを参考にしています。CSS VariablesやFiltersでは画像化されている部分の配色まで変えられなかったので、より思い切った方法として、UIは白と黒の二値だけで作りつつ、最前面に色面のdivを置いてmix-blend-modeでページ全体に色をまぶしてます。明るい色はdarkenで、暗い色をlightenで挟み込むことで、いわゆる[clamp()](https://developer.mozilla.org/en-US/docs/Web/CSS/clamp)処理ができるんです。そうすることで、ページ全体の黒と白を任意の色へとトーンマッピングするという寸法です。シークバーや歌詞の差し色も、clampされることを見越した配色にしています。

視覚文化の多元性
年始から合間を見つけては合計2週間ほどで作りました。あくまで人様の作品のちょっとしたアダプテーションを手伝っただけのぼくが、本人ら以上に制作の内幕を語るのも野暮にも感じてます。それでもこういうことを書いておきたかったのは、Webとかインタラクティブ業界の人と、こういうことが話せたらいいなぁと思ったからです。映像やグラフィック友達とは、意識の高い低いは置いといても、こういう「ニュアンス」の話が通じるのが嬉しいんですよね。
「じゃなさ」としてのモーショングラフィックス
ところで、最初に映像というものに興味を持ったきっかけの一つが、中1の頃に観た『日本の形』でした。ラーメンズ小林賢太郎さんと映像ディレクターの小島淳二さんのユニット NAMIKIBASHI によるもので、ちょっぴりスノッブなお笑い動画として中学生のぼくはバカ受けしていました。そこから小島さんも手掛けたオムニバス映画『Fam Films 2』、まりんの『Lovebeats』、国内外のプロダクションや映像作家へと興味は伸びていくのですが、その話は置いといて9。
当時のぼくには、こうした映像作家の方々の作品は、テレビでも映画でもアニメでもCGでもない、なんというか、とても自由なものに思えていました。神作画であるほうがすごい、リアルなほうがクオリティが高いといった正解がなく、グラフィックとして面白ければ何でもアリな世界に映っていたんです。実写を使うもよし、3Dを使うのも文字を動かすのも、手描きしたっていい。地元の本屋さんで手にした『映像作家100人』に “Japanese Motion Graphics Creators 100” という英題が振られていたのを覚えているのですが、「モーショングラフィックス」というカテゴリは、そうしたジャンルとして括りづらい「じゃないもの」全般を放り込むるつぼとしての意味合いを帯びていたような印象があります10。
そうした「じゃなさ」への興味はアニメにも伸びていました。ある時期のノイタミナでやっていたような中村健治や湯浅政明作品、あと今石洋之作品なんかも、見た目で遊んでいる感じが好きでした。作品の中心的なモチーフ——和紙や手塚タッチ、カートゥーンとか——をタネにして、その作品独自のルックや物理法則、エディット、「物語り方」といった文法を立ち上げるさまが面白かったんです11。普段見慣れているアニメにくらべて明らかに異質なんだけど、作品世界としてはある種の内的調和と納得感がある、そういうオルタナティブさに惹かれていたのかもしれません。ユークリッド幾何学の平行線公準をすげ替えた結果、球面幾何学や双曲面幾何学という見知らぬ公理系が沸いて出てくる感じにも似ている気がします。いや、この喩えはかえって分かりづらい。
美的一貫性と荒野
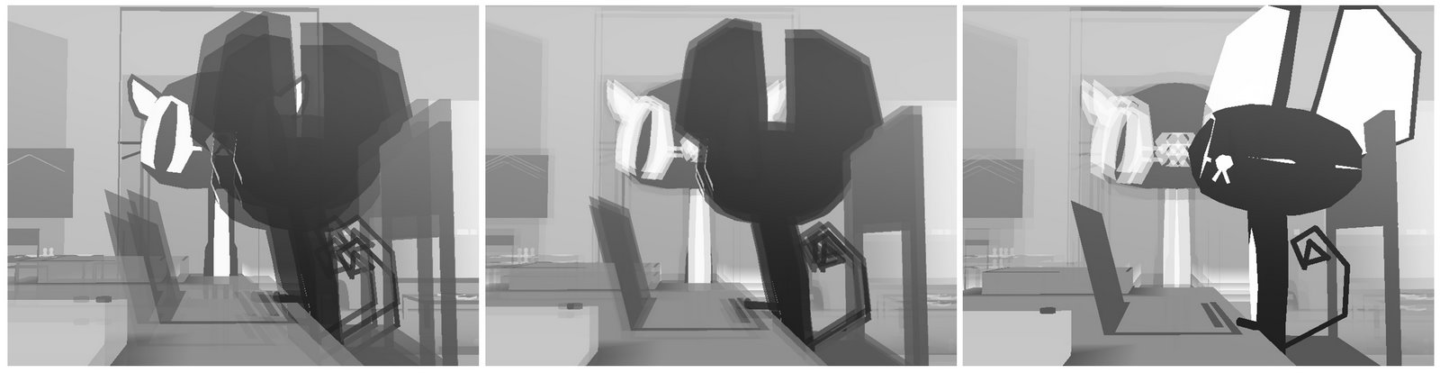
そうした自分の嗜好をある程度筋道立てて理解できたのは大学に入ってからです。当時、David O'Reillyというアニメーション作家が書いた論考『アニメーション基礎美学(Basic Animation Aesthetics)』が話題になっていました。
美学の鍵は一貫性にある。3DCGアニメーションにおいては本質的に、世界のモデルを人工的に構築することになるが、私はこう主張したい――その作品世界が信じうるものとなるか否か、それは、どれだけの一貫性があるかということだけにかかっている。あらゆる要素が、それらを支配する一連の法則のうちに結びつけられているかどうか。この一貫性は、セリフ、デザイン、音、音楽、運動……作品のあらゆる領域へと広がっていく。それらの要素が一体となることで、「私たちが見ているものは本当なのだ」ということを確信させるフィードバック的なループが生み出されるのだ。
David O'Reilly 『アニメーション基礎美学』
彼は、そうした美的一貫性はリアルなもの、緻密なものに限らず、限りなく人工的なもの、技術的に「リッチ」ではないものにも見いだせると述べます。白黒の実写映画がカラー同様に機能し得るように、どれだけその表面的な装いがぼくらが見慣れているものから乖離していようと、その作品世界のなかで調和がとれていれば、観客にとって信じうるものになると。この後彼は、自身の短編アニメーション『おねがい なにかいって(Please Say Something)』を例に上げながら、配色やフレームレート、トランジションといった映像要素にどのようにルールを課すことで、CGソフトのプレビュー画面というチープな見た目にある種の内的調和とリアリティを宿していったか、技術的に踏み込んで解説します。これがまた読んでいて気持ちいいんです。冒頭の頭でっかちにも聞こえる美学的なステートメントがどう彼の作品に生きているか、その抽象と具体の行き来が鮮やかというか。
 エイリアジングが起きたピクセルを用いてフォーカル・ブラーのようにした例 ©David OReilly Animation 2009
エイリアジングが起きたピクセルを用いてフォーカル・ブラーのようにした例 ©David OReilly Animation 2009
 リアルなフォーカル・ブラーはそれ自体としては美しいが、この作品の美的法則とは一貫しない。 ©David OReilly Animation 2009
リアルなフォーカル・ブラーはそれ自体としては美しいが、この作品の美的法則とは一貫しない。 ©David OReilly Animation 2009
そして視覚表現における「じゃなさ」を語る上で、ぼくにとってもう一人欠かせないのが、ビジュアルアーティストのAlan Warburtonです。彼の映像作品も、CGへの造形の深さゆえんか、ギークでオルタナティブ、そして潔いです。これはCGの深度マップだけを使った作品。
彼の活動にはCG理論家としての側面もあります。なかでもビデオエッセイの『Goodbye Uncanny Valley(さよなら不気味の谷)』(2017)は特に面白いです。彼のCG観、しいては視覚表現との向き合い方には昔から共感するものがあります。
不気味の谷とは、人間らしさを写実的に再現しようとしたときに、「適度にカリカチュアライズして親しみを持てる」領域と「人と見分けがつかない」領域との間に、「かなりリアルなんだけどなんか違う」不気味さが現れる現象です。主にロボット工学などで使われる言葉でしたが、CGもまた、いかに現実世界を再現するかという方向で研究がなされてきたために、不気味の谷というものに直面せざるを得ませんでした。映画のVFXのように分かりやすくフォトリアルな分野はもちろん、アニメの陰影を模倣したセルシェーディングにおいても、不気味の谷は「CGアニメ臭」として現れます。
CG技術が現実なり他のアートスタイルを模倣するためのものであった以上、研究者やアーティストたちはいかにしてこの谷を克服し、その先に広がる約束されたフロンティアへと這い出すか、四苦八苦してきました。『ジュラシック・パーク』から『トイ・ストーリー』に始まり、『アベンジャーズ』へと。2010年代初頭には、おおよそ不気味の谷は乗り越えられたと彼は分析します。そして現在、VFX産業は人類が目にしたことのない無い〈その先〉へと踏み出しています。『インターステラー』なんかはそうですね。しかし、不気味の谷、フロンティア、〈その先〉のどれにも通底する態度があります。それは「CGだとバレるCGは悪いCG」(“If you can tell it's CGI, it's bad CGI”.)という考え方です。

これは彼が描き出すCGの開拓地図です。大地に横たわるのは不気味の谷に、フロンティア、そして〈その先〉。しかしよく見ると、誰からも見向きもされない辺縁が広がっていることが見て取れます。そしてこれが彼が恐らくこのエッセイで最も熱量をもって伝えたかったであろう不毛の地、その名も荒野(Wilderness)です。
その無法地帯では、有形無形の様々なアーティストが昼夜実験を繰り広げ、誤用やエラーと戯れながら、数多のグラフィック、映像、ミームが日々生み出されています。このパートだけやたら熱が入っていて面白い。ArcaやFWA Twigsのビジュアルを手掛けるJesse Kanda、ウ山あまねさんのアートワークでおなじみJun Seo Hahm、日本からは中間耕平さんが紹介されています。

彼がCG実験主義(CGI Experimentalism)と呼ぶこうした流れは、商業的で均質化されたCG業界に対するカウンターにも思えますが、むしろCGにおける正しさや巧さといったそもそもの価値観が脱構築されている世界とも言えます。もしかすると不気味の谷というのは、CGを「らしさ」をシミュレートするための手段としか見做してこなかったゆえに、それを透明化する過程で表出するズレを不完全なものとして言い表しただけの、擬似問題だったのかもしれません。そういう意味での、さよなら不気味の谷なんです。
Stylized CGIと多元世界
誤用や粗さというものをビジュアルスタイルに取り入れるDavid O'Reillyの姿勢は、多くのアニメーション作家に影響を与えてきました。James Molleの『BLACK SHEEP BOY』とかはそうですよね。日本でも大橋史さんやでんすけ28号さんが影響を公言されてました。最近になってようやく、メジャーな映画でもいわゆるDisneyやPixarのような見た目を目指さない、独自のアートスタイルをもった作品が登場するようになりました。『スパイダーバース』(2018-)や『ミュータント・タートルズ: ミュータント・パニック!』(2023)はぼくのお気に入りの映画ですが、こうしたルックは「Stylized CGI」などと呼ばれていたりします。David O'Reillyの方が10年早いですけどね。
伝えたいのは、描画技術の痕跡を限りなく消し込んでハイファイな滑らかさを目指さずとも、筆致それ自体を面白がる態度があっても良いということです。アルファブレンディングが無くとも、油画のストロークや3Dのポリゴンが見えちゃっても、網点や版ズレがあっても、あるいはジャギってたっていい。その内側にある種の美的調和さえあれば、それはリアリティたり得る。そしてそれは無数の公理系、マルチヴァース、そして世界の「ヴァージョン」を生み出していく。ぼくらがDavid O'ReillyやCGIの荒野から学べるのは、こうした多元的な制作観です。そうした視座から今までのCGやアニメーション表現というものを振り返ると、物理ベースレンダリングや12のアニメーション原則が目指すリアルさやリッチさは、数多ある正解の一つに過ぎないと相対化できるように思えてきます。「別にそれだけを目指さなくてもいいのに…」というお気持ちの芽生えです。
Web標準がつくるスタイル
そしてぼくがWeb業界に対して以前から感じていた物足りなさの正体は、「じゃなさ」の裾野がもたらす猥雑さや豊かさを、Webやインタラクティブ、オンスクリーン表現にもどこかで求めてしまってたことにあるのかもしれません。別に全部が全部AppleのUIみたいじゃなくたっていいし、16msでヌルヌルと動く必要も無い。
映像表現と違い、インターフェースはあくまで道具として、あるいはコンテンツの容れ物として透明化するべきというのは理解できます。だけど果たしてそれは本当に「透明」なのか疑念があります。フラットデザインは、これ以上削ぎ落としようのない完成されたものに思えますが、実はモダニズム建築と同じように、ある時代、ある社会の技術水準や市場の要請が生み出した様式の一に過ぎないんじゃないか。例えば、Webページはさまざまな画面サイズやデバイスピクセル比で見られるようになったために、スケーラブルかつレスポンシブである必要性が生じました。そこでPhotoshopのスライスに代わって使われるようになったのがCSS 3やSVGですが、こうしたベクターベースのデザインでは、羊皮紙のようなテクスチャやノイズ、エッジの微細なドロップシャドウといった選択肢がデザイナーの選択肢から半ば無意識に脱落してしまいます。CSSのborder-radiusを使うかぎり、緩和曲線を使った角丸や、45度で角を落とすといった表現は思いつきづらい。Webサービスで多く目にするようになったイラストレーションシステム12もまた、IT産業の人材流動性の高さゆえに、イラスト制作の属人性を低めるための合理的手段として発明されたものと言えます。肌の色をぼかして見せたりフォルムを大げさに歪めることで、インクルーシブさを表している一方で、そのナイスで牧歌的な感じが、逆になんかこう、やらしいよねと批判や揶揄の対象になってるそうです。Big Tech Art Style、Corporate Memphisなどと呼ばれているとか。Memphisにとっちゃいい迷惑ですね。
結局のところ透明化されていたのは、ユーザーにとってのUIの存在ではなく、UIデザイナーにとってのスタイルやアティチュードの多元性だったのかもしれません。確かにオンスクリーン表現の中にも多様性はありますが、映像やグラフィックデザインのそれに比べると、シュッとしていて、ウェルメイドで、クリエイティブな感じといい、まるでAppleフォロワーやブティック家電のように、どこか似たりよったりな印象を感じてしまっています。ちょうどそれはWeb会社のオフィス内装や、Instagramなどを通して垣間見えるUI/UX系デザイナー自身のセンスの均質性とも呼応してるようにも思えて、どこか皮肉にも思えたりします。と、ちょっと意地悪な言い方をしてしまったのは、Apple製品を常時6つ身につけ、Sigma fpとPeak Design製品を愛用し、BALMUDA the Lanternを買った自己嫌悪も多分にあるのですが……。
インターネットの裏通り
そうはいっても、インタラクティブ表現においてもそうした多元性を感じられるようなプレイヤーは沢山いると思っています。北千住デザインさんやqubibiさんはFlasher(Flashを極めた職人)精神を今に継ぐ作家色の強い方ですし、畑ユリエさんと萩原俊矢さんが手掛けられたTRANS BOOKSのWebサイトは、本というメディアを自由に捉え直すというイベント趣旨に連動して、Webページとしてどこか意表をつく仕掛けがあったので毎年楽しみにしていました。よりハードコアなものでいえば、ネットアートやポストネットアートといったジャンルのアーティストにも心酔していました。DIS、exonemo、JODI、Artie Vierkant、Raphael Rozendaal、谷口暁彦さん。一人ひとり説明していくとそれだけで日記が何本も書けてしまうので置いといても、ICCの展示やW+Kのドキュメンタリーなどを通して知った彼ら彼女らが、インターネットを道具的有用性を超えた思弁の舞台として自由に扱う姿勢は、ギーク的でもあると同時にストリート的なカッコさがありました。

Webデザインの文脈とハードコアなネットアートとの中間点に位置するのが、hallointer.netやBrutalist Websitesのようなキュレーションメディアかもしれません。どこか放りっぱなしで散らかっていて、いわゆるWebデザインのメインストリームからは外れるんだけど、受け手の知性と天邪鬼さを信頼してくれているように思えるというか。あ、その文脈ではYehwan Songさんは新世代の作家という感じがします。彼女はネットアートとはまた違うのですが、Web表現というものをインターフェース論的な視点で批評する「Webアーティスト」です。このプロフィール文は最高。
I am a Korean-born, New York-based web artist specializing in creating non-user-centric, unconventional, and diverse independent internet spaces. My primary focus in my projects is on exploring the discomfort and insecurity experienced by marginalized users, which is often hidden beneath the facade of technological utopianism, marked by excessive comfort, speed, and ease of use. I satirize and critique the overgeneralization of users and the prevalence of templated websites by creating non-generic web interfaces and performing with these websites and devices.
アート寄りに話がそれてしまいましたが、プロダクトやサービスとしてのUIについてもスタイライズされた表現はいくつかあります。PS1のゲーム『ビブリボン』、スマートウォッチのPebble Time、Teenage EngineeringのOP-1などのグラフィックは、ディスプレイやハードウェア性能の限界を逆手に取って、ピクセルアート的な美学や使い心地の楽しさを確立するのに成功した例です。
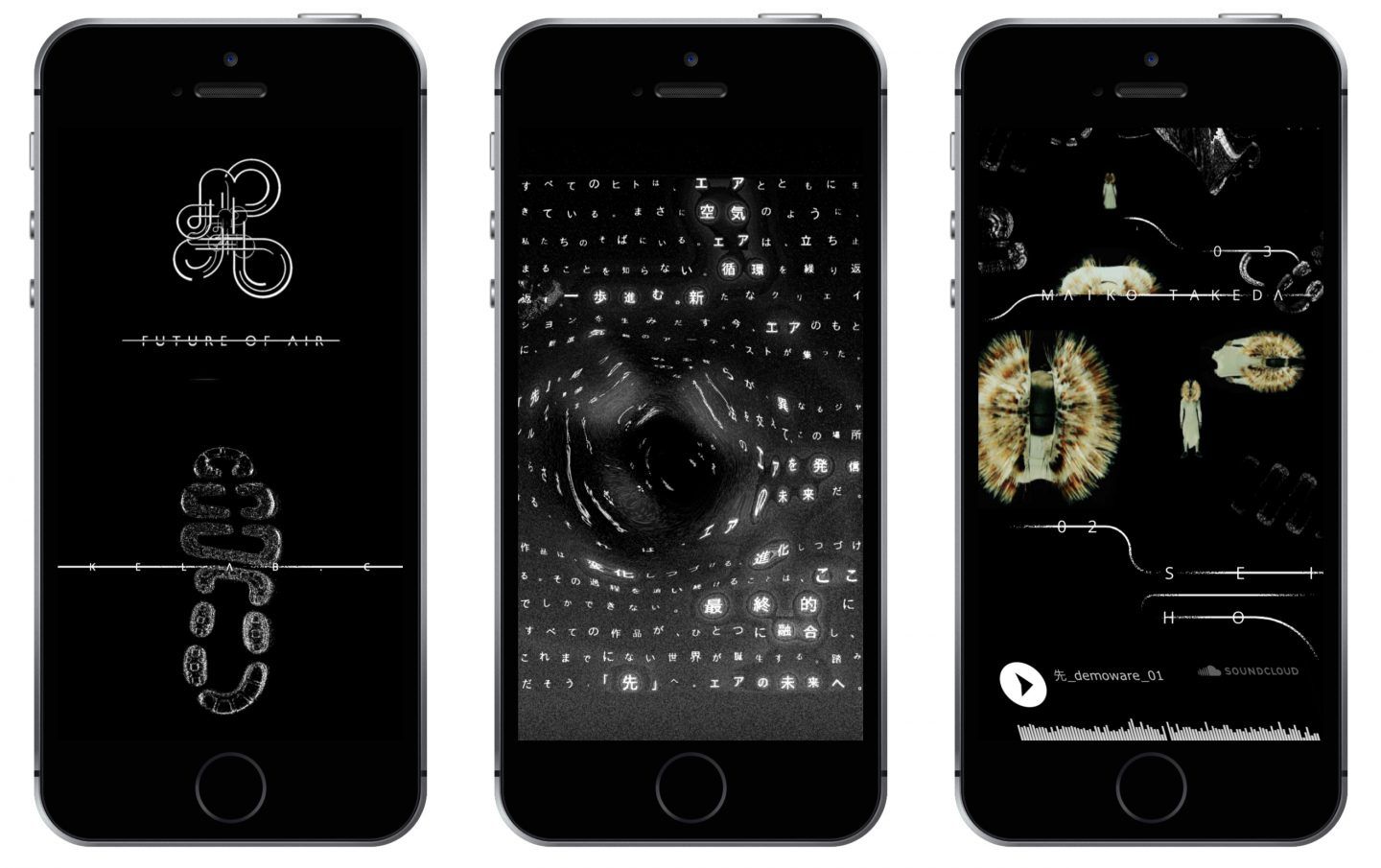
そういえばBjörkも昔『Biophilia』というアプリをリリースしていましたっけ。M/M Parisという、これまたぼくの好きなアートディレクションデュオのが手掛けた作品です。インタラクティブな形で音源を配信するのは、Oval(未完)、Brian Eno、カニエ然り、これまで様々なアーティストが試みてますが、その中でも単にリリース形態の新奇さに頼らずに、ワイヤフレームの質感一つとってもそこにニュアンスが宿っている稀有な作品だったと思っています。今見てもむちゃくちゃカッコいい。というか、思い出したかのように一昨日再インストールしてみたのですが、iOS 17.4でもちゃんと動くのすごくないですか? インタラクティブ表現ってとにかく残らない。というか作り手に残す気があまり無いのがいつも悲しいんです。
インタラクティブMV個人史
実装の話からインタラクティブ表現の見た目の話まで、ずいぶんと飛躍してしまいました。ここまで読んで下さるかたは恐らくぼくの半径50mの知り合いだけだと思うので、もう少し個人的な話を吐露すると、多分このちょっとした制作にそれなりに思い入れをもって取り組んでしまったのは「インタラクティブ業界」なるものへのアンサー、もっといえば清水幹太さんへの当てつけのような気もしています。実際、彼が審査員をされているD&ADに間に合わせるように完成させてますし。
2000年代から2010年代前半はインタラクティブ業界なるものが盛り上がっていた時期だったと思っています。Flashを用いたWeb広告全盛期から、Flashがプラットフォームごとぶっ潰された後の焼け野原、Flasher達のディアスポラ、そしてスマホやHTML5、WebGLを用いた新しい表現への移行と歴史の忘却が、十数年の中で目まぐるしく起こっていたような、そんな印象があります。当時ぼくは10代でしたが、そんなシーンの熱量に憧れて、美大の入試のグループディスカッションで敢えて映像作品のアイディアではなくインタラクティブ作品の提案をして目立とうとしたり、推薦入試合格後は、担任に怒られながらもセンター試験を受けずにAction Script 3とProcessingを勉強していました。当時から意識が高くイタいナードだったので、思い出すのも恥ずかしいのですが。
メタ化と忘却、切断
ぼくが気になっていたインタラクティブ表現と映像、その両方が交差したところに現れたのが、インタラクティブ・ミュージックビデオでした。ぼくの記憶では、インタラクティブMVはFlashが下火になった後に登場したようなイメージがあります。ページ上の一部領域の中で、プロプライエタリでDOMと切り離された所で動作するFlashは、そのサンドボックス性がゆえに互換性を気にせず表現のリッチさを追求できました。だけど、特に2010年前後のWeb標準の貧弱な表現力や非直感的な開発環境は、Flash時代のクリエイターを満足させるものではなかった。『Museum of Me』(2011)のようなプリレンダーを織り込んだ超絶表現は、プラットフォームごとロストテクノロジー化したんですよね、たぶん。そこでつくり手が活路を見出したのが、ブラウザ環境それ自体をイジるという方向性でした。それがGoogleのHTML5を普及させたいという思惑と上手く合致したのか、『Arcade Fire / The Wilderness Downtown』(2010)、 『salyu×salyu / ただのともだち』 (2011)、『OK Go - All Is Not Lost』(2011)、『安室奈美恵 / Anything』(2015)など数々のプロジェクトがローインチされました。ブラウザが独りでにハックされたような演出が特徴的で、ポップアップが開いたり、SNS上で独りでに画像が投稿されたり、アドレスバーが歌詞に書き換わったり。今じゃセキュリティ対策でブロックされるので、もう出来ない表現になってしまいましたね。清水幹太さんらが手掛けられた『SOUR / 映し鏡』(2010)も、そうした流行の元にドロップされた作品だったんだと思います。
HTML5やWebGL技術が成熟した2016年には、ぼくも上記プロジェクトの多くを手掛けたメンバーの方々といっしょに『KAMRA / Deja Vu』という作品を作りました。それまでのメタに寄ったブラウザ表現と打って変わって、往年のFlashサイトのような職人的技芸に寄ったプロジェクトにも関わってみたかったのかもしれません。メイキングにも書いたのですが、別に16msで動かなくたっていいじゃないか、すべてをリアルタイム生成にしなくたって、After EffectsやCinema4Dでテクスチャ動画やアニメーションをあらかじめ用意してハメるで良いんじゃないかと、映像作家として思いつくプリレンダー的なアプローチをねじ込ませてもらいました。コードでスケーラブルに生成しなくてはいけない、できる限り滑らかでなければならないという、Web業界にとってのリッチさや実装のスタンダードを裏切ってみたかったんですよね。

淋しいのは、どれも今はほとんど動かないんです。画面キャプチャとしてアーカイブしているプロジェクトもあれば、OK Goのようにブラウザの枠を取り払ったスプリットスクリーンMVとして公開し続けているものもあります。もっと凹むのは、動くどうこう以前にドメインが失効しているパターンです。キャンペーン広告ならまだしも、『映し鏡』とか限りなく自主プロジェクトでしょうに。この時代の作り手は「残す」ことによくも悪くも興味が無いんですよね。それが広告屋ゆえの気質なのかは分かりませんが、建築家というより花火師に近いというか。もちろん、クライアントワークや一度きりのキャンペーンという制約上そうした態度を取らざるを得ないのもわかります。儚くとも、ドカーンときれいな花火を咲かせるまでよ、という美学も理解はできます。でも、古今の実験映像にブチのめされてきた身として、『Take On Me』や『Star Guitar』、『日々の音色』は残っているのに、はるかに時代が下ったこうした作品群が10年足らずで見れなくなって、何の編纂もされずに放置され、語られない、というか語ることができないのは、なんだか文化的にもったいないことだなぁと思っています。というのを惜しんでいる人がいるのも知っています。けど、それがまとまった動きになることも無く、各々の心のうちに秘めてるだけなら結局同じですよね。今やエグゼクティブとして偉くなった彼らが、ぼくらやより新しい世代に向けて昔話をすることも、過去の自分たちの作品のメンテナンスをする間もなく、いろんな責任を抱えながら忙殺されているさまは、ぼくがあの界隈にちょっとしたがっかりを感じる一つの理由です。
そんな話を、Web総本山やwgld.orgでお馴染みのdoxasさんがされているPodcast、normalize.fmに出演した時に遠回しに話したりしていました。doxasさんは「ディアスポラ」後にWeb業界に参入された方で、そうしたWebカルチャーにおけるルーツや歴史の切断の先において、Web業界の編集者や教育者として活躍されています。その一方で、別の回で田中 陽さんが『UNIQLOCK』(2008)について触れられた際にも、存じ上げておられなかったのが印象的でした。それ自体はdoxasさんの勉強不足でもなんでも無くて、doxasさんより以前に、彼自身がされているようなシーンの「編集」の担い手が居なかったという話なのだと思っています。実際吸い殻さんも言及しているように、「切断」されていようが何だろうが、とんでもない作品を作り上げる人たちは湧いて出てきているので、楽観的だったりもします。それぞれまた文脈は違いますが、くわがたさん、竹久直樹さん、布施琳太郎さん、八木幣二郎さん、JACKSON Kakiさん、木原共さん、NEORT、さざれ場、電音研とか13。インターネットやインタラクティブといった表現が飛び道具としてではなく、彼ら彼女らの現代美術やグラフィックデザインへの理解と自然に接続されているのが嬉しくて。多分広告クリエイティブなんてどうでもいいだろうし、ましてやカンヌライオンズでロゼを煽る代理店の方々に対するルサンチマンとかつゆ知らず(ぼくも知らない)、全く関係のないところでカッコいい作品や場を生み出しているのが、すごく眩しく思えます。
ソーシャル・ディスタンスされる
normalize.fm の当該回が公開された後に、そんな思いもあって、ドメインが失効して乗っ取られてしまった『映し鏡』のWebサイトを含みたっぷりにポストしたところ、清水幹太さんご本人に補足され、しまいにはブロックされちゃいました。こういう悪手をぼくは一生繰り返すんでしょうか。
補足すると、清水幹太さんは何もいきなり「クソダサい」という強い言葉を使ったのではなく、過去のぼくの口癖をあえて使って意趣返ししただけだったりもします。自分はイキリオタクの気があるので……。彼とは仕事では関わったことがありませんが、だからこそ気楽に色んなことを相談出来る大人だったような気がします。ニューヨークのSchool For Poetic Computationに参加した際には、exonemoのお二人と同じくらいお世話になり、最近もクライアントワークや広告映像の肌に合わなさにバッドに入るたび、話を聞いてもらってました。
ただ一方で、ぼくが元気になるたびにわりと意地悪な突っつき方をしてしまっていたのも事実で。彼は過去DemoDay Tokyoという、手を動かしてる人たちをフューチャーする催し?を主宰していました。そこで登壇者としてぼくを呼んで「麦さんが作られるようなものを成仏させるためにこうした会を開いた」とまで言ったことを引き合いに出しては、結局DemoDayカルチャーは定着することもなく、清水幹太さんや塩谷舞さんの業界内のプロップスを高めただけの一過性のイベントで終わったのでは、とほざいたり。ほかにも、作品よりも生き様のほうがクリエイティブな文才の人に甘んじていていいんですか? 顧客価値ばかり最大化してばかりしてないで、ミシェル・ゴンドリー(動詞)しましょうよ、とか。ぼくや周囲のテクニカルディレクターが電工二種を取得するなか、あえて仕事に関係のない二級ボイラー技士の試験を受けようとしている話を某ビルの屋上で聞いたときも、いや、それはむしろ無意味さの逆で、これほどまでに清水さんのキャラクター性を引き立てるための、したたかで合理的なムーブは無いような気がします、とか言ったことがあります。そんなこんなもあり、多分愛想を付かされたんでしょうね。
清水さんが『映し鏡』が作り上げた年齢に近づいた今思うのは、自分には彼らほど人を巻き込む力も影響力も無いということです。ある時期を境に広告とかクリエイティブ業界というものから潔癖的に距離を置き、かといってアートワールドに参入するわけでも、コミュニティやシーンを作るわけでもなくダラダラと時間を過ごしてしまったなぁというか。そして制作からツール開発まで全部を独りでこなそうとするが為に、作品は出来ないわ論文は書けないわで、うだつの上がらない状態が今に続いているような気がします。それでも日々楽しいですし、近日中にちゃんとした映像を発表できるはずです。でも――これはディスとかでもなく、純然たる批評として受け取って欲しいんですが――10年後改めて彼らの時代の作品を見返してみて、やっぱり表現としての寿命はそんなに無かったんだ、と改めて思ってしまったんです。新奇さという文脈が脱落した今、たとえ当時の技術水準を想像しながら観たとしても、なんというか、どうも体験としてブチ上がらない。一方で、3Dプリンターやパラメトリックデザインが普及してもなお、例えば藤幡正樹さんの『Forbidden Fruits』(1990)の静謐で珍妙な佇まいは滅茶苦茶かっこいい。ぼくが生まれるよりも前の作品なのに。だけどインタラクティブMVの多くはそうはならなかった。いや、これってやっぱりディスなのかもしれませんね。
 石川 将也さんが持っていた2冊のうち1つくれました。藤幡正樹さんは積層痕の美的な可能性にこの頃から気づいていたのかもしれません
石川 将也さんが持っていた2冊のうち1つくれました。藤幡正樹さんは積層痕の美的な可能性にこの頃から気づいていたのかもしれません
思えば、Street Viewを使ったgroup_inouのMV『EYE』(2015)を9年前に作った頃から似たようなことをほざいてました。実際読み返してみると、この時考えていたことや作品に込めた狙いは良い線行ってた気がします。
—— 本作での一番の挑戦は?
橋本: この手のデジタルツールありきの作品は、手法の流行り廃りのサイクルが激しい上、ツールの流行やその時代性に文脈依存するものが多いと感じています。そういう作品って一瞬話題にはなっても、数年後、簡単にKinectで深度データが取れるようになったり、Webブラウザで3Dが動くのが当たり前になっちゃったりして、後に見返すと、「なんでこれが面白かったんだっけ?」で終わってしまう。
北澤“momo”寿志さんが以前インタビューでもおっしゃっていましたが、MVはまずはプロモーション・ビデオ、PVであるとぼくも思います。そういう意味では、その瞬間的な話題性は正解なのかもしれません。しかし、その時代のツールの流行りに依存しすぎるほどに、アーティストの音楽性、空気感のアーカイブとして機能しなくなっていくような気がしていて。
と、別に達観したことを言ってるわけでもなくて。ぼくらの世代なんてアーティストに興味をもったら速攻YouTubeで検索するじゃないですか。そこで出てきた作品が、リリース直後にバズったかもしれないけど冷静に見てよく分からないものだったり、インタラクティブMVが動いてるブラウザのキャプチャだったりしたらすげぇダサいなって。そもそも“iOS8のブラウザでWebGLが動く凄さ”がわかる人なんてほんの少しですよ。App Storeには、もっとヌルヌル動くゲームがたくさんありますし。
そういう、日頃感じていたモヤモヤに対する自分達なりのカウンターを示してやろう、っていうのが一番の挑戦でした。Street Viewというモチーフ自体、メディアアート界隈での一時期の流行に比べれば手法も出尽くして落ち着いた感じはある今だからこそ、Street Viewで作品を作って、あっと言わせるようなものが出来たなら本物だなと・・・。
5年後に見返した時に、ちゃんと面白いと思えたなら、はじめて“上手くいったな”と思える気がします。Street Viewを使うことの意外性が薄れてもなお、見たまんまの映像として自立するようなMVに、今後変わっていけたら良いなと感じています。
Google Street Viewを使った爽快で楽しいgroup_inouのMV「EYE」!共同監督・橋本麦&ノガミカツキにインタビュー! - DIGITALSCAPE
バックラッシュとフォールバック
インタラクティブMV史にはまだちょっと面白い続きがあって、ここでまた「ただの映像」への揺り戻しがあるんです。『映し鏡』の制作メンバーの一人、川村真司さんが手掛けた『安室奈美恵 / Golden Touch』(2015)はただのYouTube映像ですが、その画面の中央に指を置くことで映像に影響を与えたかのような感覚に浸ることができます。TBWA HAKUHODOによる『lyrical school / RUN and RUN』(2016)もまた普通の映像ですが、スマホで全画面表示することで、インタラクティブMVの系譜の一つだったOSがハッキングされるような感覚を擬似的に得ることができます。これらはいわば「インタラクション無きインタラクティブ性」と呼べるものかもしれません。だけど実はこの系譜には更に先行例があったりします。Dennis LiuによるThe Bird And the BeeのファンメイドMV『Apple Mac Music Video』(2008)は、速度調整や細かなエディットを入れることで、実時間では到底不可能な速度で操作が小気味よく進んでいく。そして最後には親切にもオリジナル曲の購入手順を示して、ちゃっかりPVとしての役割を果たしています14。exonemoの『DesktopBAM』(2010-)ではOSレベルでマウスカーソル操作を自動化し、QuickTime Playerをスクラッチ奏法やサンプラーのように組み合わせてビートを奏でています。そこにはサンプリング的な美学と、アプロプリエーションの危なっかしさがある。ある意味でリリスクのMVよりヒップホップしてる気がします。この手の「画面ジャック」手法は、UIの見た目が新しくなると驚きが損なわれるという弱点があるんですが、後者2つはただの古めかしいキャプチャ動画としても、アニメーション作品として気持ちいい。そして何より、なんというかカルチャーの息吹を感じるんですよね。
将来的にインタラクティブ性が失われることを見越してフォールバックを用意するという方向性では、ぼくが世界で一番好きだったオランダのコレクティブ Moniker の『donottouch.org』(2013)のアプローチはとても鮮やかです。ニコニコ動画が視聴者のコメントを非同期にオーバーレイできる仕組みだとしたら、これはそのマウスポインター版といったところでしょうか。つまり、そのサイトに訪れた人が動画の再生中に動かしたポインターの軌跡が全部記録されるんです。動画の中の指示には、世界地図を出して「出身地はどこか指し示して」と指示を出されたり、突然ヌードが映し出されたりするのですが、いたずら心で裸をカーソルでホバーするほど、大事な部分が逆に隠されていくっていう。今観ると、裸体が登場したり、性別をバイナリーに尋ねる演出などに「ヴッ」を感じたりもしますが。
Ever-changing interactive music video - Moniker
特筆したいのは、無数のマウスカーソルが一定間隔でオリジナル動画に焼きこまれては再アップロードされているという仕組みのシンプルさです。あくまで特設サイトはVimeoが全面に埋め込まれているだけなので、仮にマウスカーソルを記録するバックエンドが動作しなくなっても、参加者としての体験は実は何も変わらない。今見たら表示がちょっと崩れてましたが。また、OSのルックは時代とともに代わっても、カーソルは40年以上殆ど変化のないUIだから、時代的耐久性もある。賢いですよね。
言語的ハリボテとしてのコンセプト
もちろん、時代を超えて残るのは作品の価値の一側面に過ぎません。だけど、こうしたWebやインタラクティブ方面のスキルセットを持ちながら、本来はチームラボでインターンでもして、アート & テックでクリエイティブな業界に居てもおかしくなかった自分が、スケーター的な出自を持つ人達やアニメーション作家に囲まれて、AC部やグラフィック・アーティストと制作していて痛感したのは、ぼくみたいなデジデジした界隈の文化的蓄積の浅さや、「ニュアンス」のようなものへの解像度の低さです。ああいった人たちの言語を自分らは全然分かってないんだなというか、デジデジ界は技術的にフィージブルか否か、コンセプトとして強度があるか否かとかいう、すごく近視眼的で雑な話ばかりしているなぁ、というコンプレックスをうっすら抱いていました。そしてその浅さには、アーカイブすることへの関心の低さが絡んでいると思います。作品が残っていないと、新奇でナウい表現が、年月を経たときにどうその文脈が脱落し、何でもないものになっていくかという想像力が働きづらくなるのは確かです。別に歴史に学べとか先人をリスペクトしろとかそういう話でもなくて。言いたいのは、こう、なんというか、場の空気感みたいなものかもしれません。新奇なものを貪欲に取り入れつつも、そこに惑わされすぎない。ギミックを手段ではなく目的化しちゃっても良いけど、そのなかでもちゃんと自分たちの文化的偏愛と混ぜ合わせながら、作品としての趣深さを宿していく。そういうある種の落ち着きのようなものには、シーンの集団的無意識としての歴史の記憶が作用しているような気配があります。なんだか話がフワっとしてきました。
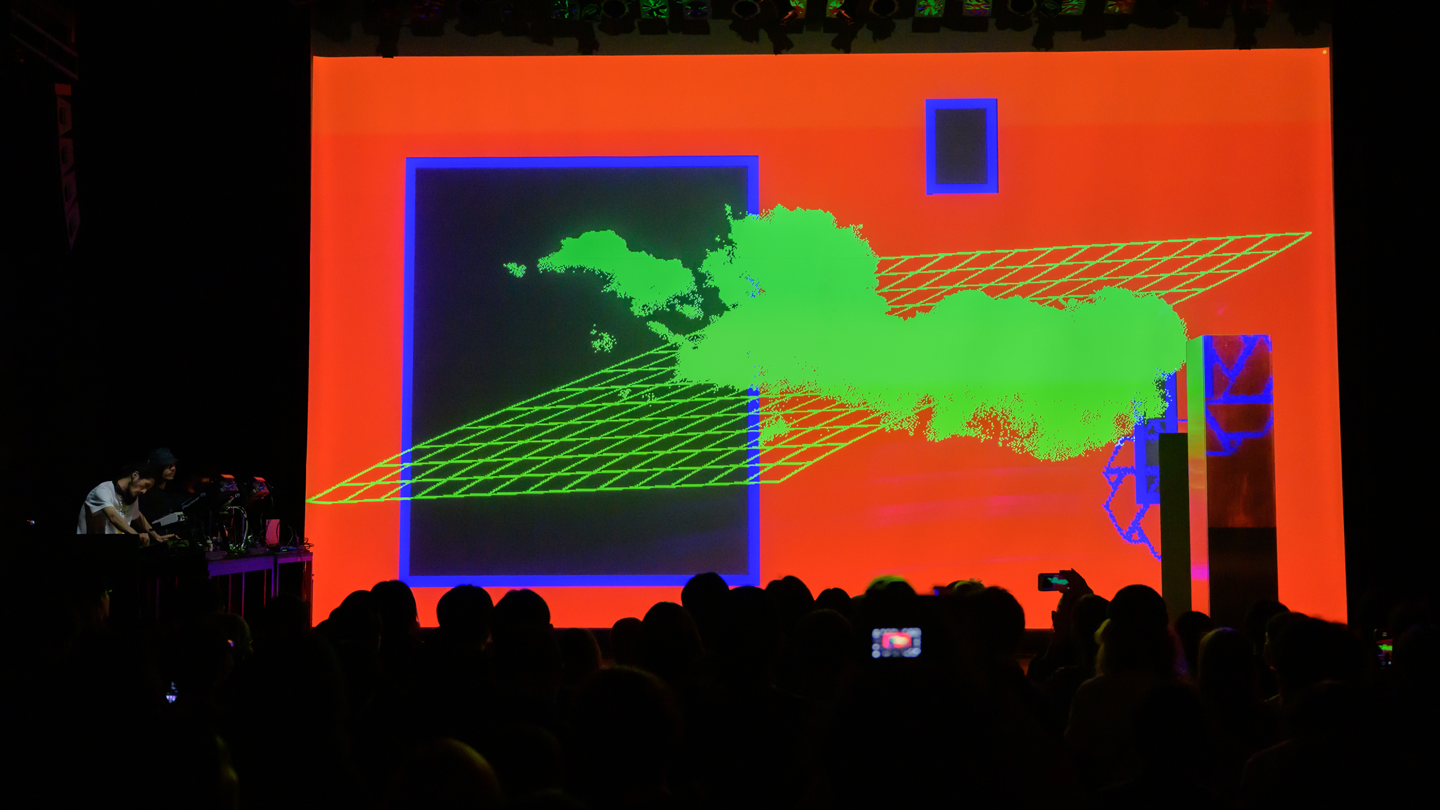
 MUTEK.JP 2022 - “Beyond the Irisium Sea“ YATT ft. Baku Hashimoto
MUTEK.JP 2022 - “Beyond the Irisium Sea“ YATT ft. Baku Hashimoto
もう一つぼくが感じているデジデジ界のもったいなさは、言語的に分節可能な単位で作品をイメージする傾向があることです。あくまでアイディアという骨子こそが重要で、そこに宿されるトーンや空気感といったものは、時代のトレンドに程よく合わせた内装に過ぎない。アイディアとトーン、構造と表層という二元論的な捉え方がそこにはあるように思えます。それは同時に、作品の面白さというのはコンセプトや手法、ビジュアルといった個々の要素に還元することができ、そして個別に検証可能だという姿勢の現れでもあります。そうしたアティチュードは2010年代前半の広告畑のクリエイティブ・ディレクター主導のプロジェクトに多かった印象があります。作品を観た時に、そのオモシロさ、発想のクリエイティブさが言葉によって明快に説明できる――いや、説明出来すぎてしまう。表現への理解がイコノロジー的なんですよね。
川村真司さんはかつて「A5の紙一枚で全体像をつかめるくらい(特に広告の)アイディアはシンプルじゃなくちゃ必要な人の数に届かないと思っています。」と述べていました15。コピーライターとアートディレクターという分業制を批判しつつ、アイディアと画が不可分に浮かび、それがごく削ぎ落とされた形でスケッチに落とし込まれることが大事だという話です。ここでいうA5の紙一枚は「アイデアを説明するプロセスにアイデアを持たないといけない」と彼が言うように、様々な人達を巻き込み、説得し、協働していくための手段であり作業仮説を指すのであって、アイディアの強さは作品の良さそのものではないと理解しています。だけど、言語的な側面と視覚的な要素とがたとえ統合できたとしても、そこには考える人とつくる人という分業が依然として存在しています。そしてそうした制作体制のもとでは、頭に浮かんだイメージを作品として実現するまでの言語的ハリボテでしかなかったコンセプトを、それ自体が作品を支える屋台骨だと勘違いしてしまう倒錯が起こりがちです。そうした考え方のもと作り出された作品には、発想に腹落ち感はあるんだけど、アイディアと作品全体の佇まい、カルチャーとしての文脈がどこかでチグハグしているような、そんな印象を受けることがあります。そういえば、川村真司作品は『日々の音色』が最高傑作なのは前提として、実は長添雅嗣さんやショウダユキヒロさんといった映像ディレクターを立てずに頑張って演出されたような仕事が好きだったりします。SFC佐藤雅彦研時代の彼の習作を観ているような、なんというか素朴さと可愛げを感じるんですよね。その味わい深さに本人がそこまで自覚的じゃなさそうなのがまたいい。
考えて & つくる
畢竟、クリエイティブ系の方々が言わんとする「クラフト」とは、広告業界における分業がもたらした様々な分裂に際し、今一度全体論的に考えていきまっしょいという揺り戻しなのかなと理解しています。そもそもクラフト無き制作というものを想像できない身として、「クラフトの宿ったクリエイティブ」はいわば「食べご飯」のような、不思議なレトロニムに聞こえているわけですけど。
清水幹太さんが事あるごとにおっしゃっていた「手を動かす人間が楽しければ、良いものができる。それを文化にして、よい社会をつくる16」というのは、制作会社出身の彼の矜持であり、個人的な祈りなのかもしれません。しかしぼくにはむしろ、実際的な観点において、作る人間が考える(その逆も然り)ことには合理性があるということなんだと理解しています。つまり、一人が考えて作ってしまえば、アイデアを言葉に分節して他者に説明するオーバーヘッドがいらないんですよね。頭の中では、シリアルな自然言語によってだけではなく、より複雑でパラレルな思考様式で作品の佇まいについて思い巡らすことができます。イメージによる思考だったり、数学的概念を用いた抽象的な思考、あるは具体的な技術に根ざしたアルゴリズミックな思考だったり。一つの不可分な意識系の中でこねくり回せる想像力は、プロフェッショナルの協働による文殊の知恵を凌駕はしないまでも、無視できない何かとしてシーンの裾野を広げるのには寄与すると思っています。清水さんが思い描くのは「チームの中で作る人がちゃんとリスペクトされる」未来かもしれませんが、ぼくの考え方はちょっと違っていて。リスペクトがどうこう以前に、チームというものをそこまで信用していないのです。作る人だけで作ったほうが良い。それも出来るだけ少人数で。その分マネージメントコストを浮かせながら、シングルタスクで時間をかける。人月の神話みたいな話ですね。確かにどれだけ少数精鋭でもAAAタイトルは作れないし、ある種の拙さはにじみ出るかもしれない。けど、Stylized CGIやCG実験主義がそうだったように、そもそもの巧拙の価値観自体いくらでも転倒し得るし、時代を経るとどうでも良くなったりする。Vimeoカルチャーの出世頭ことDanielsの『Everything Everywhere All at Once』(2022)のCGを彼らの友達5人で作った話なんかも、そういう時代観を象徴するエピソードです。
ここにきて、ただの技術tipsを書くはずだったのにどうしてこんな「ぼくのインタラクティブ表現史観」をダラダラと開陳してしまったのか、分かってきたような気がします。やっぱりこうした制作のフワッとした話って、具体的でギークな話と切り離せない気がするんです。David O'Reillyのように、美学や映画論の話をしていると思えば次の段落では3ds MaxのUIについて話したり、AC部の作家性とCSSのニッチなプロパティやディザ補間のアルゴリズムが繋がってきたり。ネルソン・グッドマンからStylized CGI、ネットアート、そしてWeb技術への興味が一つの脳の中で綯い交ぜになりながら、デザインから実装まで全部一人でやるからこそ生まれ得る成果物ってのもあるのかなと思っています。時代はSoC(System on Chip)ですが、それは人間にも言えるのかもしれません。
今回のはあくまで人様の作品の見せ方を工夫しただけであって、あまり自分の作品という感じもしていません。ましてや往年のインタラクティブ作品のクオリティに比べると、ちょっとしたお遊びみたいなものだったりもします。それにしては「Flash全盛期に失われた何かを刺激される」というような反応を結構頂けたのがなんか妙に嬉しかったです。その意味では、Webシーンに対して数年来感じてきたお気持ちを、成果物を通して表明できた感触があります。
ちなみに、この記事の後半部分を書こうとしたもう一つの理由は、最近大橋 史さんがGraphic Design Reviewに寄稿された記事『モーショングラフィックス文化とTVアニメのクレジットシーケンス』やアニメーション研究者・田中 大裕さんの『#indie_anime と2010年代以降の個人制作アニメシーン』に触発されたというのもあります。また、インタラクティブMVの歴史観については、西村智弘『インターネット時代のミュージックビデオ ― インタラクティブ・ミュージックビデオを中心に』(2020)と重なるものを感じています。今回の執筆に参考にさせて頂きました。