「ぽさ」のリバースエンジニアリング
反応拡散系やセルオートマトンで生成したテクスチャを初期条件に地形をつくるというのをここ最近試してるのもあって、このNic Hamlitonの新作は飛び抜けてエモかった。彼の作品にはいつも独特の異化のエッセンスが宿っている。3DCG系に多い男子的カッコ良さとも、インターネット感とも距離を置いた硬質でニヒルな佇まいというか。Joe HamiltonやJonathan Zawadaにしろ、オーストラリアにはそういう空気感を醸成する何かがあるのかなぁと思ったり。
3DCGにおけるフォトリアリズムや、ジェネレーティブな手法に期待される小賢さとフューチャーテクノロジー賛歌、広告映像にある種の安定感をもたらすトンマナだとかも、かれこれ3年位しんどい。そういった作法を無意識のうちに公理化せずアティテュードとして場違いなものを提示してしまう人の作品にしか惹かれない感覚すらある。(Nic Hamiltonはこの場合あまり関係ない、ただの自分の好み)
そんな感じなので、根本的に受注制作の中で作るものに共感出来ない。恐らくこういうノリのものが良しとされているのであろう、という漠然としたパターンマッチングしか役に立たなくなってくる。素朴に「ぽい」ものに憧れて、「ぽさ」のリバースエンジニアリングを楽しんでいた時期の感覚をなんとか思い出しながら手を動かそうとするのだけど、それでも精度の低い応え方しか出来ないのがもどかしいし申し訳ない。(特にファッションに関しては自分の理解度が恐ろしく低いのでそうなる傾向が強い)
今春ヴァージル・アブローの展示に向けたFlip-Dotのディスプレイ制作を調子よくこなせたのは、そういった審美やスタンスに関わる判断をせずとも、純粋に眼の前の問題を解決すべく工作や開発に専念出来たから、というのが大きい気がしている。コードを書くのはまだ下手だけれど、仕事に関しては当分そういう方向性に寄せていけたらお互い健康的にやれる気がする。その裏で並行して、うまく共感し合える人同士でグッと来るものを作れれば良い。
generative designと解像度
generative designと解像度 by 山本晃士ロバート
クリエイティブ・コーディングは既製ツールを使ってなにかを作るよりもずっと弄れる変数の多い行為なのに、どうしてこうも空気感もアティテュードも均質化しているのだろう、という長年の疑問への答えにも感じた。
個々のストロークを自分の手で明示的に置いていくのではなく、一段高い抽象度で描き方をアルゴリズミックに記述できる出来る心地よさや、想像を超えた画が出力される愉快さは大前提として。もっと素朴に、PostScriptやグラフィックライブラリの描画関数が作り出すマティエールに惹かれるという視点は意外にも無かった。自分が中高生の頃には既にスタイルとして一般化してしまっていたというのも、山本さんのような世代が受けたくらいの異化を追体験できなかった理由だとも思うし。
プログラミングと既製ツール、自動生成とフレーム・バイ・フレームとの間を反復横跳びしていると、ジェネレーティブかそうでないかの違いは限りなくファジーに見えてくる。基礎的な話にはなるけれど、そもそも何かを描くということは、アクションペインティングがそうであるように元来意図性と乱択性のハイブリッドで、さらにはルーペだとかカラス口だとかで解像度や運動能力を拡張しながら生身の体では描けないものを作り出してきたわけで、プログラミングもあくまでその延長に位置する一手法に過ぎないとも思う。(にしてはとんでもなく高い自由度と再現性を持った画期的なツールであること認めるけれど。)
少なくともクリエイティブ・コーディングという確立したシーンやアプローチの内側で何をどう捏ねくり回しても、ジョン・ホイットニーやクセナキスが同時代の中で発揮したようなラディカルさは持ちえなくて、だからこそ今更「ジェネっている」ことを作品の強度に求めるよりも、Adobeだとかをそのまま使うよりも少しだけ低レイヤーな部分から弄れることを武器に、あまり見たことの無い質感や佇まいをチマチマと発明すること位しかやることは残されてないのではと感じている。(そういう意味でも山本さんの『パラメトリック』はすごく好きです。)
「AfterEffectsの標準エフェクトで作ったグラフィックにOpenGLの定数名をハッシュタグとして付けて投稿するとジェネレーティブっぽく見える」とかいう卑屈なことをしていた位にシニカルに構えてしまっていたのだけど、この記事を読んで少しだけそういうものに惹かれる人たちのバックグラウンドに共感できたような気がして、嬉しくなったと同時に態度を反省した。
2018.May.26
「表面」とか「ボリューム」のような物質的なもの以外をAR的に合成できないかが最近気になっている。ピクセルディストーションやモザイクをあたかもマテリアルの一種のように空間上に固定できたらどんなん見えるんだろうなと。まずはインタラクティブでない丁寧な実写合成で試そうと、5月に北海道で素材を撮りためたので、早く取り掛かりたい
(一人称視点で街歩きしながら、そこらへんの人々の顔やはしごを指でフリックしてぐんにゃり歪めるMV、何でしたっけ)
2018.Apr.27
十代の頃、モーショングラフィックスで初めて自覚的に好きだと感じた映像がSTARDUSTのWinXPのCMだったと思う。当然LoganのiPodのCMも好きだったけれど、一方でonesizeのただ単にデジデジしていない独特なグリッチやアナログエフェクトの使い方も凄く研究していた。1stAveMachineのAaron Duffy感のあるトンチの効いた広告映像や時々作る意図の全く読めない謎CGも両方好みだったっけか。
GUMNKを始めとしたFUIや、ロボやメカニック、国内のFlash系MGシーンはあまり自分のバックグラウンドに無かった。だからCG齧ってる男の子なら当然そういうフェチはあるよね? という業界の無意識の前提が個人的にしんどくて。最近作ったモーションが、珍しくそういう種類のストレスもなく、この数年の興味や空気感の好みがカッチリ噛み合った感覚があって楽しかった。
2017.Nov.21
プログラマにとっての Lisp、音楽家にとっての Max/MSP と同じように、映像作家が Houdini を学ぶことは一種の異化作用をもたらすように思えてきている。
「動かし方」の分類
なにかを動かす時、操作する物理量が何回微分されたものか — 具体的には位置/速度/加速度のどれをアニメーションさせるのかによって「動かし方」を分類できるのではないかとこの数年考えています。
ゲーム内での自機の移動を例にとると分かりやすくて。Pongでツマミが操作しているのは位置。スーパーマリオ64で3Dスティックが操作しているのは速度。アーケードレースゲームでアクセルとブレーキが操作しているのは加速度。
映像制作の中で「動き」について考えるときも、この分類はなかなか有効だと思う。手描きアニメや、キーフレームアニメーションは位置の推移をプロットしていくことで動かすし、ストップモーションやクレイアニメは、フレーム間の変化量(速度)だけ対象物をずらしたり変形させることで動きを与えていく。アニメだって頭の中で「速さ」とか「タメ/ツメ」をイメージしながら描くじゃないか、と一瞬思うけれども、結局紙の上に残していくのはあくまでもそのコマにおけるキャラクターの位置。
実写撮影だと、慣性が強く働くものを身体で動かす際には加速度を操作することが多い。ドリーを手押しする時は、台車に力(≡加速度)を与えることで加速/減速させる。ジブもそう。手持ちやステディでカメラを動かす時も、基本的には加速度を操作していることになるのだけど、重力との合力になるので少しわかりづらい…
そういう風に考えれば、3Dソフト上で実写らしいカメラワークをつけようにも、どこかぎこちなさが残るのは、アニメーションさせている物理量の次元が違うからだと説明がつく。
そもそも多くの映像ソフトが、速度や加速度に対してキーフレームを打つことを許さないのは(パーティクル系のような例外はあるけれど)、現在の状態をフレーム0から漸化的に計算しないといけなくなるからで、時間を前後させながら編集したり、並列処理させるには不都合だからだったりする。またユーザーにとっては、変化量をアニメーションさせては動きの終点を厳密に設定できないという問題もあって。そのために、AfterEffectsの速度カーブなんかは2つの固定されたキーフレーム間の速度の配分のみ編集できる仕組みになっている。
アニメーターやモーションデザイナーのような、「動き」について考える人達の多くが、パラメーターの変化量ではなく、実は絶対量の推移を描いて(打ち込んで)動きを設計していることになる。それは先に挙げたようなソフトウェア側の都合でもあるし、一度紙に描いた線を指でこすってずらせないように、そのメディアが持つ物性によるものだったりもするので、良し悪しの話とはまた別なのだけど。考えてみれば「動き」という概念自体、文字通り変化量のことなので、そこにちょっとした矛盾も感じる。
「ここでシュン!っとなる」の「シュン!」は速度のピークを表しているのだけども、それを実際に紙やアニメーションカーブ上に再現するときには、一旦頭の中で積分して位置に置き換えてやらなくてはいけない。現実でものを動かす時、摩擦で慣性が働きづらいものには速度を、滑ったり転がったりするものには加速度を力として与えることになるので、そのワンクッションは、人の身体感覚からすると不自然なことなのかもしれなくて。パラパラマンガで跳ねるゴムボールを描くことすらとても難しく、アニメーターには鍛錬が必要なのも、本質的にはその部分の違いに由来する反直感性にある気がする。
この1、2年、クレイアニメやフィードバック系を使ったグラフィック作りを試していたのは、(比喩としてではなく、物理量としての)違う次元から「動き」について考えてみたかったからなのかなぁ、と今になって思いました。
とか衒学趣味じみたことをダラダラ考えつつ、こういうUIがあれば面白いぞとoFでスケッチしてたのが、上の動画でした。
リプレイスメント系コマ撮り
過去の制作の反省でもあるのだけど、キーフレームで動かしたものを1コマづつフィジカルに出力してコマ撮る、全般、そこまで心にグッとこない。レンダラーとして実写を使っているにすぎないというか.。
コマ撮りの良さは見た目のアナログというよりむしろ、隣接するコマ間の変化量だけで動きを考えることを強いられる不自由さ、それゆえのぎこちなさにある気がする。(送り描きのアニメ作画に近い)キーフレームベースで何度もプレイバックしながら組んだ動きは安直に気持ちよくなり過ぎる。
07/06/2018 追記
「リプレイスメント系コマ撮り」と呼ぶらしい。
2017.Jul.19
汎用ツールの使い方に意識的に制約を導入することで一貫性をもたらすというより、楽器の形や可能な運指がその楽器で奏でることのできる旋律や和声に一定の法則性を与えるように、ツール自体の特性を変えることで手癖を変化させられたら良いなぁ という気持ち
クリエイター系のイベント
クリエイター的な方々のインタビューとかトークイベント、友達同士で感想話してて感じることだけども…。ワーキング・スタイルとかそういった類の話は少し外側の人間しか興味は無くて、結局その人が手を動かす時に考えていた、細かすぎて伝わらないくらいの話を実のところ作り手は聞きたいんだと思う。
イベントとしては門戸を広く設定しておきたいのも分かる。話す側も技術屋じみたことに触れるよりも、思想的な話をした方が気持ちいいんだとも思う。だけども、頭から終わりまでそういうフワっとした概念を話すよりも、細かい具体例を積み重ねて伝えたい抽象論を帰納的に理解させる話し方のほうが、個人的にその人の色々なものが伝わるのではないかなと思わなくもない。
それが仮に独特な感性をお持ちになられすぎたり、専門的すぎて理解できなかったとしても、その、なにやら自分にはよくわからない解像感でこの人は制作を捉えているんだな、ということに圧倒される。中学高校の頃はそういうインタビューに感化されて来たような気がした。
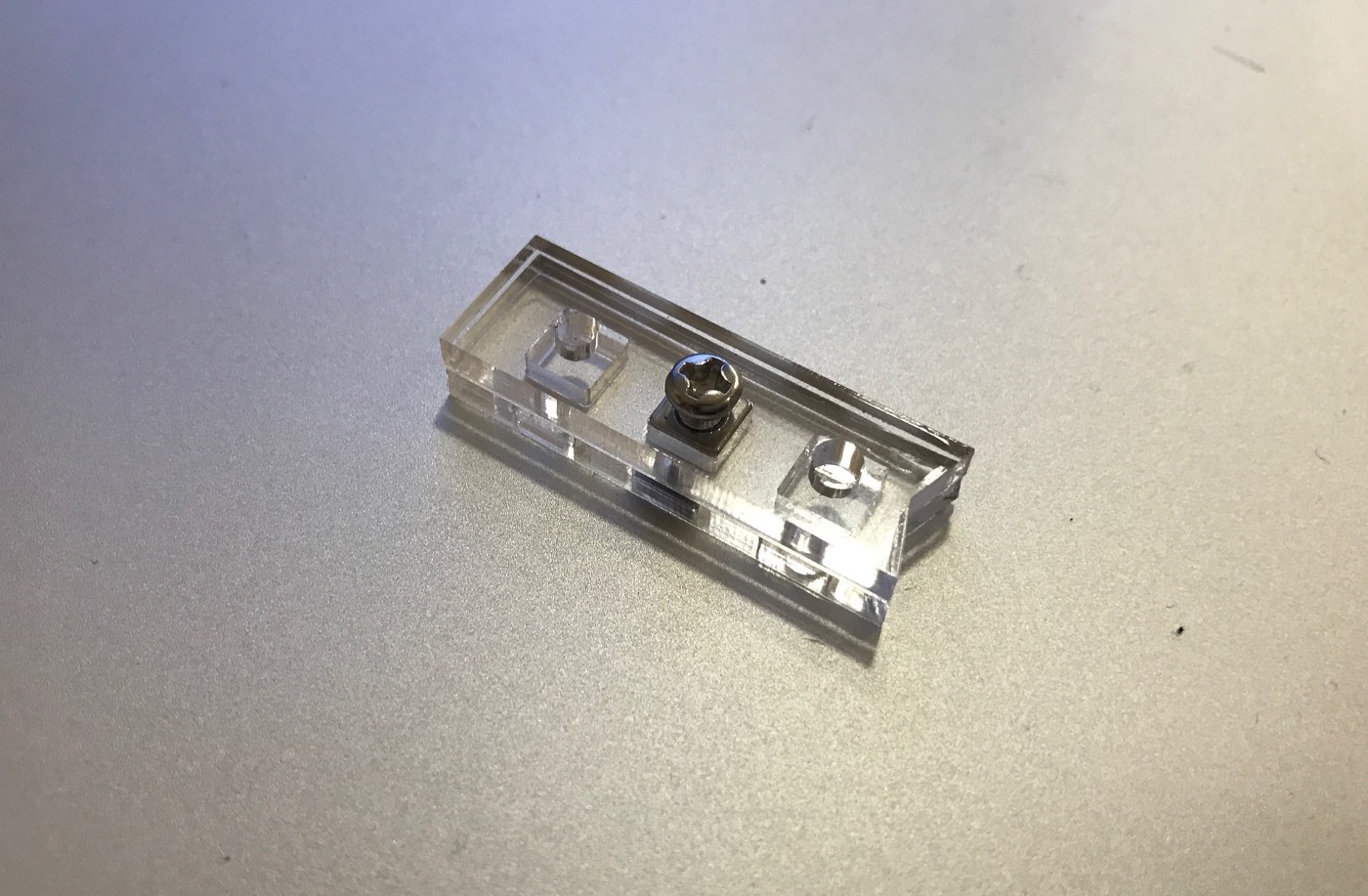
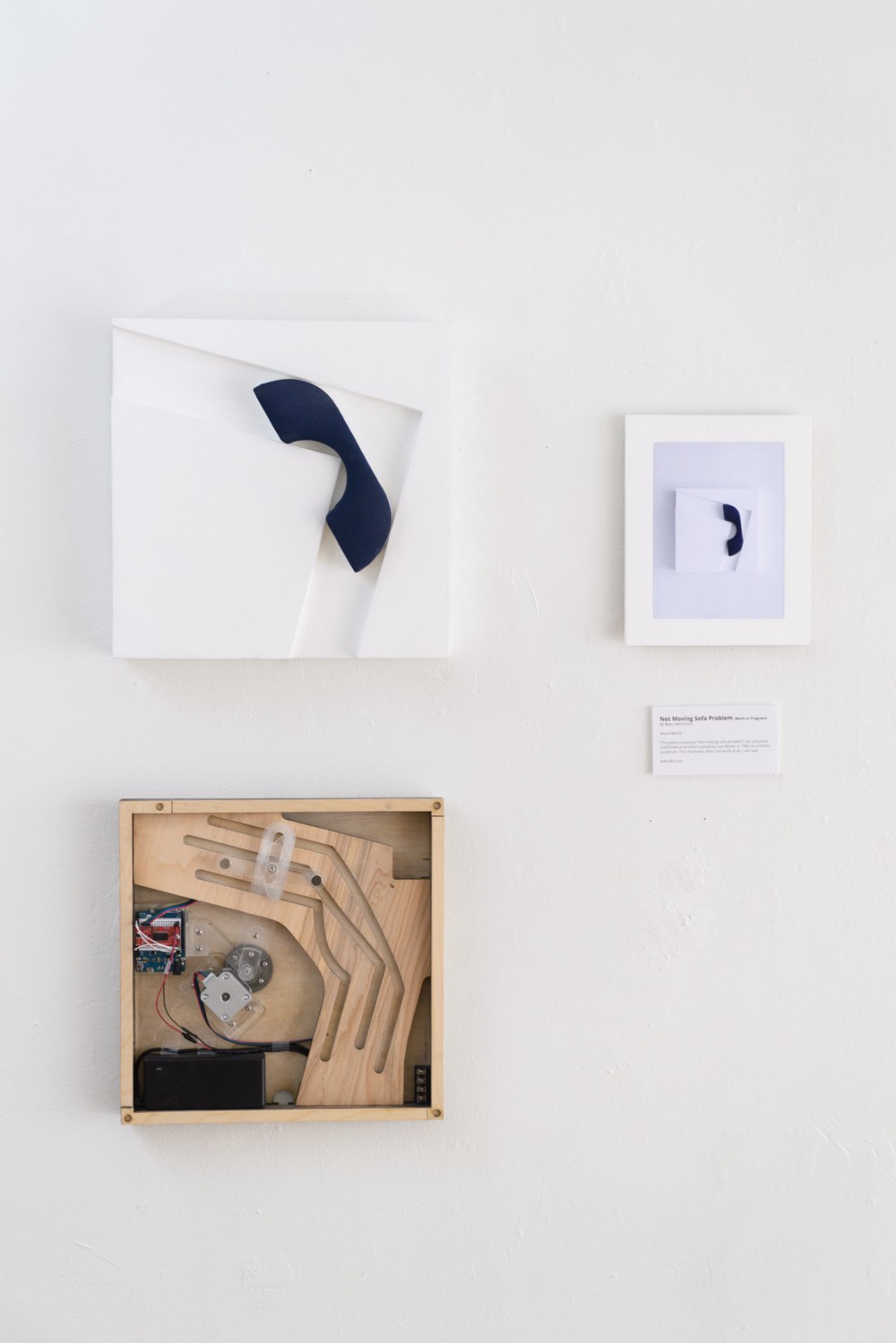
Not Moving Sofa Problem






This piece visualizes “the moving sofa problem” as a kinetic sculpture. The “sofa” moves through the L-shaped corridor forward and backward repeatedly.
I mainly used Cinema4D and Python to calculate and design this piece. Cutting all parts with a laser cutter, sanding its surface for three days.