ナード観の覚書
というツイートを受けて
となんとなく書いたのですが、(Twitterの性質上仕方が無いにせよ)色んな受け取られ方をされていたので、個人的に何を思ってのことだったのかメモしておきます。普段はこの種の言説にガッツリ反応するのも自分の役割ではない気もしてスルーしてるのですが、この感情は今のうちにしゃんと言語化すべきとも思いました。
まずエクスキューズから入ってしまうのだけど、「ポカリ的」というのはどのCMを具体的に貶めるものではなくて、ああいう種の空気感のクリエイティブ全般をフワッとイメージして言ったつもりでした。元ツイートのニュアンスを汲むに、サノ☆ユタカさんがCM演出を手掛けられていた頃のものではなく、この数年のハイティーンの男女が起用されているクリエイティブを指しています。そして、その多くを手掛けられているディレクターの柳沢翔さんは、最も好きな映像ディレクターの一人です。加奈さんによるインタビューも良かった。スパイク・ジョーンズやMegaforce、ノーランのような、いやそれ実際に組んで一発撮りしちゃうんだ!という大胆さのある映像は、やっぱり夢があるし、ギグエコノミーまっしぐらな映像業界の中でも、めちゃくちゃ希望を与えて下さる先輩です。ヨイショしすぎてキモいいけど、自分んなかでは実際そういう実感。
「加担したくない」というのも言葉の選択を完全に間違えていて、少なくとも自分がフォーカスするのはそういう表現じゃない、というニュアンスに近い気がします。人種へのステレオタイプやジェンダー規範の再生産の問題とも違って、ああいうキラキラした表現が直接的に特定の属性をもつ人々に攻撃的にも排他的に振る舞うわけでもない。それは単に自分に向けて作られたものではないまでの話で、 ああいう表現はああいう表現のままで良いとも思います。
具体的な例で申し訳ないのですが、例えばこのビデオに中立性のもと、将棋部とか放送部、あるいは帰宅部を平等に入れるべきとかそういうことでも無い気もします。(実は登場しているのかもしれないのですが、自分の注意力では分かりませんでした)
スクールカースト問題の難しさは、それが見える人には重大に感じられても、そうでない人には些末過ぎて何がそんなに深刻なのかすら理解できない非対称性にあると思っています。アメリカだとまた状況は違っていて、インセルによる重大犯罪などといった形で、その実害が社会的にも理解されているけれど、日本のそれはもう少しアンビエント。せいぜい「リア充爆発しろ」のような茶化し、あるいは(これはこれで相当深刻な社会問題なのだけど)一部のオタク特有のミソジニーとして発露するに留まっている気もする。 だから “nerd” という言葉をそのまま日本の文化圏に当てはめて良いものか思うところはあるのだけど、 ひとまずそこは置いといて。
同業の友人や、ぼくが勝手にナードだと思っていた高校の同級生と久々に話すなかで一つ気づいたのが、ナード的だったからといって必ずしもナードコンプレックスを抱えているわけではないということだ。そういう人達はある意味で「芯」がある。彼らに言わせれば、別に学祭とかサボって家で絵描いてたし、学校に友達は居なかったけどそんなに苦じゃなかった。今が充実してるならそれで良い、とのこと。清々し過ぎて自分がさもしく思えてくる。ナードであることがコンプレックスへと発展する否かの境界条件は未だに分かっていない。ここからは独自研究なので話半分に読んで欲しいのだけど、環境因子としては「地方」の「普通科」ってのは一つ大きそうだなぁと思う。それらは、学校以外にコミュニティを持ちやすいか、人間関係の評価軸がその人の個性・専門性ではなく、その関係の中での立ちふるまい方で序列化される傾向が強いかというところに間接的に関わってくる。逆に言えば、地方でも、高校時代からWebを通して趣味ベースで繋がるコミュニティ (DTM界隈や『お絵かき掲示板』だとか) に参加できていた人達は 「拗らせる」傾向は少ない印象がある。
パーソナリティの話で言うと、いかにもナード的で「キモい」とされる行動を主体的に起こしまうタイプか、単に目立たずスルーされるだけのタイプかの違いも大きい。前者は自分に向けられるシニカルさもまた能動的なものになりやすくて、それは往々にして「いじり」以上「いじめ」未満の曖昧な抑圧として、長い時間をかけて蓄積していく。これは中学時代に見聞き・経験した話だけど、寝技中にチンコを揉んだら勃起したとか、女性化乳房で乳首が長いとか、妹でシコってるとか根も葉もない噂を吹聴されたり。思い出すとどれもいかにも中学男子っぽくて笑う。だけども誰も自分を弱者だと思いたくはない。だから別にTVで報道されるような「虫を食わされた」レベルの身体的苦痛は無いし、結局こっちも何かかしらキモいという不快感を与えてしまっているのだから、これもじゃれ合いの類だろうと自分を納得させる。そして気づいた頃には、そうして仲間に入れてもらえた彼らを友達だと思うと同時に、ふんわりと呪っている。
いじめ問題に関して思うのは、報道されるほど壮絶な例というのはそうした 「いじめ」と「イジり」のスペクトラムのほんの極値なのではということだ。もちろんそれ自体には厳正に対処すべきだと思う。だけどああいったレアケースを潰したところで、いじめ-イジり文化がたらす誰かのしんどさの総量はさほど変わらない。むしろ怖いのは、極値ばかりが目立ちすぎることで、それ以外の99%のイジりのしんどさを本人も周りも「あれほど酷くはない」と矮小化してしまうことだ。
そしてもう一つ、イジられる本人にとっても良くないのが、そうしたコミュニケーションのあり方を内面化してしまうことで、自分がいつでも加害者になってしまうことだ。誰かをイジり、それでも拒絶されずに友達でいてくれることで過去の抑圧が正当化されるような安堵感に包まれる。そして、どこまで許されるかを試すように性懲りもなくイジるうちに、気づいたらその人は離れてしまっている。だけども自分はあくまでイジられ側だという自認が、その人自身の加害性に気付き辛くさせる。
ナードコンプレックスのしんどさの一側面は、そういう「イジり」と密接に結びついているように思える。ただそれは、同じ生徒同士の意識的なコミュニケーションの中で生まれるものでしかなくて、もっと空気のように、誰の悪意も無しに、構造的に生まれるしんどさというのもある気がする。とか別に勿体ぶって言うことでもないんだけど、体育の時間、アレはマジでヤバい。
ぼくはスポーツが得意な家系の中で奇跡的に運動神経が悪かったので、小さい頃から父にテニスやスキー、キャッチボールに連れ出されては「集中していない」「妹の方がまだ上手い」と呆れられていた。この「呆れる」というのもまた、「怒鳴る」ほどのあからさまな加害意識を伴っていないだけに、悪気もなく繰り返されがちだし、子供の自尊感情をジワジワと削りにかかってくる。そしてさらに運動が嫌いになっては、一向にスポーツは上手くならないというフィードバックに陥る。
中学校になると部活動が本格的に始まる。ただそこでもなんとなく「運動系に入らない奴はナードだ」という暗黙の了解があるので、その烙印を押されない為に少しでもヌルそうな運動系部活に入っておく。(この『自分はコンピュータ研究同好会に入るほどのガチナードではない』という差別意識もまたナードコンプレックスを引き起こしやすい気がする)そのパターンの人は普通はバドミントン部、卓球部あたりを選ぶらしいのだけど、自分はどういうワケか柔道部に入ってしまい、 極上のホモソーシャルに身を投じることになる。結果から言ってクソ程に弱いまま、かろうじて誰でも取れる黒帯を取りつつ引退した。さらに運動嫌いは深まる。
そこで体育に話は戻るわけだけど、あれは「運動好きが興じて体育教師になった大人の考える最強の、運動好きな10代が楽しめる運動の時間」なのがそもそもヤバい。もちろん教育指導要領なんかでは、様々なレベルの生徒に合わせて「運動の楽しさを伝える」みたいなことになっているのだろうけど、それでも現場レベルでは「別にゴタゴタ説明せずに好きにゲーム出来たほうが楽しかろう」という寛大な判断のもと、ルールを熟知したジョックスに授業の主導権は渡される。
ジョックスといっても、高校にもなると本当に朗らかで良い人達がほとんどだった。サーブをまともに打てなくても、ドンマーイとサラッと励ましてくれる。多少の疎みはあったのかもしれないけれど、彼らにとっての関心事は専ら目の前のゲームを楽しむことだっただろうから、「励ましてあげている」という意識すら無かったかもしれない。一方自分なんかは、体育の授業がある数日前からは頭の中の日付の数直線が体育の時間を境にハッキリと色分けされるレベルでビビっている。授業中はとにかく時間が早く過ぎることを祈る。そんで、あらぬ方向にレシーブするたびにマジで凹むんだけど、ジョックスの醸成するこの爽やかな空気を濁してはいけないと、「テヘッ」というようなどっちつかずなリアクションで済ませてみる。だけども心中申し訳ないやら恥ずかしいやらでしんどい。ちなみに、二年生の頃にあった柔道の授業は最悪だった。誰よりも自分の下手くそさを自覚しているにも関わらず、見本として先生と乱取りをさせられる。笑ってはいけない微妙な空気が流れる。一連の授業の締めくくりに、トーナメント戦をすることになった。休み時間、クラスの一番運動神経の上手い男子に「麦に勝ってみせるぜ」と爽やかに言ってのけられた。いや、勝てるでしょうとも。当日、この世の終わりかのような心地で授業に向かうと、どういうわけかトーナメント戦自体が無くなり、マット運動に差し替えられた。体育教師が気を効かせてくれたのだろう。その察しすらも辛い。
この体験を、当時のジョックス的な人達にしたところで、え、そんなこと気にしてたの? という反応が返ってきそうな気がする。そんな細々したことをウジウジ気にしない、その前向きさこそが彼らをジョックスたらしめていたのだろう。ともかく、この体育の授業を巡る複雑な想いというのは、分からない人には分からないようにできている。だからこそ、しんどかった側は「どうして球技が出来ないくらいでここまで自尊感情が傷つけられなくてはいけなかったんだ」というやり場のない気持ちを抱き続けることになる。
と、なんだかマジなトーンで書いてしまったのだけど、悲惨な10代の記憶に苦しめられて日々を生き抜いている、とかそういう話でもなくて。実際問題、同級生の本格的なターゲット(いじめられっ子)に比べると自分なんてただの目立たない、ちょっと数人にイジられるナードで済んだわけだし、当時も目に見えてしんどい毎日を送っている実感は無かった。これも危険な矮小化なのは承知はしているけれど。むしろ、放送部の活動に打ち込んだりMacBook Proを弄ったり、ナードなりの形で(むしろナードにしては)楽しく青春を謳歌していたと思う。数少ない負の感情も、美大やクリエイティブ業界の個人主義的な空気感にあてられてとっくに消え去ったような気にもなっている。だけども、心の根深い所ではナード生活を通して内面化してしまった行動原理にいまだに支配されている所もあって。例えば「その後の人生で得られる自己肯定感を継続的に削いでかかる」というのは、より正確に言えば「その後の人生の成功体験を、自分がただ嬉しいというより『見返してやった』気持ちとして受け止めてしまいがちになる」といった感覚に近い。ルサンチマンは、それはそれで安定した精力源にもなり得る。だけども「自分が心から調子良くやれるか」ではなく「見返した感を強く得られるか」を基準に仕事を選んだりなんかし始めると、結果上手く回せなかった時にただただ心が虚無になる。あとは、あれだけ見返したいと思っていたジョックスはそもそも自分なんて気にも留めていないと自覚した瞬間も虚無になる。
また、ナードコンプレックスそのものをどう昇華するか問題もあって。これもただの経験則だけど、大きく3タイプあると思っている。
- 同化型: ジョックスに同化する
- 夢想型: 自分はそのままに、ジョックス的/ナード的という社会規範の方が逆転した世界線を夢想する
- 受容型: ナードである自分を受け入れた上で、ナードなりの楽しさを見出す
大学デビューに意気込むのは同化型で、(適当なことを言ってしまって恐縮なのですが)異世界転生モノやハーレムアニメが扱うのは夢想型だと思う。一方で、受容型に寄り添ってくれるコンテンツというのは本当に少なくて、アニメで言えばぼくの知る限り「四畳半神話大系」しかない。いや、あの作品もまた、「私」が同化・夢想型から受容型ナードへとアセンションされるという話で、しかもその悟りの結果、明石さんとも結ばれるという意味では、完全な受容型ではない。
そもそもぼく個人はというと、比較的受容型かなぁと思う。だからこの3タイプの分類もわりに受容型に良いように書いてるし、もし自分が同化型だったとしたら受容型のことを諦観型とかダメな感じで名付けていたはず。
受容型の特徴は、そもそもリア充というものにそこまで憧れが無いということだったりする。一度だけ FINEBOYS を買ってみたことがあるけれど、 どれも謳い文句に「モテ」という言葉が入っていて萎えた。いや、その不特定多数の異性に相手にしてもらえるかってのは割にどうでも良くて、(18歳当時のイメージ上の)オシャレさんに溢れた東京を歩くのにダサさで目立ちたくない、恥ずかしくなくなりたいというマイナスからゼロへの願望でしかなかった。と言うと、モテたくないなんて嘘だろ? というテレビ業界のオッサンに突っ込まれたりするのだけど、その度に引き合いに出していた例えが「シマ充」で。 世界のどこかには、島を買えるようなレベルの富裕層が居て、多分その人達にとっては、島を不動産として所有しているかどうかは人生の充実度を表すバロメータになっているのかもしれない。だけどぼくもそのオッサンも自分のことを「非シマ」だとは思わないじゃないですか、みたいな。ガチガチに理論武装しようとしてるあたり意識高えなと自分でも思う。例えとしては極端だけど、大富豪の世界を前提に物事を想像できないように、不特定多数にモテるという可能性を自分事としてイメージできなければ、世にいう「リア充」への憧憬の念もあまり湧かないのは理解できると思う。もちろんリア充の意味するところはモテに限らずもう少し広いのは承知しているけれど。
だから、この種の感情を、いわゆる青春コンプレックスではなく、ナードコンプレックスとかいう馴染みのない言葉で表現しておきたいのも、その受容型か否かをしっかり区別しておきたいからで。妬みが完全に無いとは言い切れないにしても、それはどちらかというと同化願望というより素朴な疎外感で、自分が好きだったナードなりのキラキラはキラキラとしてあまり認めてもらえない、という八つ当たりの気持ちにも近い。とはいっても、 Urban Dictionary の方には青春コンプレックスとさほど変わらない定義が書かれていたりもする。(ネイティブに言わせれば全く当てにならんサイトとのことです…)
自尊感情はゼロサムで、社会における自分の相対的価値に見合った分だけ芽生えるものだ、という漠然とした認識があるような気がする。それが日本全体のものか、はたまた地元レベルの意識なのかは分からない。そもそも人の価値というものがスカラーではない以上大小関係は定まらない。それが翻って他者を貶めることにならない限り、各々が自分にとって都合の良い価値基準のもとに自分を肯定しておけば良いのだと思う。その自己肯定感がもたらす幸せや自信といった薬効は、過度に思い上がることで振りまく迷惑分を微々たるものするくらいに人々を生きやすくする。
いや、別にそんなスピったことが言いたいわけじゃない。率直に、ナード的なモノの感じ方をぼくらがありのままに肯定出来るコンテンツや表現って有意に少ないなぁって話。ポカリ的表現にナードの入り込む余地はあまり無いわけで。外交的でアクティブでキラキラした毎日を送っている彼らが青春の主人公で、自分達はただ無かったものとしてスルーされる。そうした表現自体は、「こういう青春いいよね!」という純粋にポジティブな気持ちのもとに作られているのだろうけど、それがあまりに世の中に多いと、こちらとしては妙に疎外されたような気持ちになる。
…と、ついついコトを深刻に表現してしまいそうで難しい。本当にこれはバランスの問題だと思う。比較の対象として不適切なことを承知で引き合いに出すと、#BoPo (ボディポジティブ) ともある意味で似ている。別に痩せたモデルを起用したからといって、そうでない人を貶めるものではない。だけども、広告表象として取り上げられる体型比が、世界人口におけるそれにくらべてあまりに偏ることで、間接的に人類の自尊感情の総量を目減りさせてしまう。
ただ、人種や性、美の規範とも違って、今のところは全ての表現が作品単位で中立的に均される必要もないと思う。一方で、ああいった世界観の中ですくい上げられるキラキラは10代の多種多様な輝き方のうち、のほんの一部でしかない。ナード性をありのままに肯定してくれる表現は、もう少し世の中にあってくれても良いと思う。これは本当にバランスの問題。
仕事に関して振り返ると、広告系の案件で感じたしんどさの一因はそこにあった。二十歳前後の頃はその辺がまだ上手く言語化できなかったので「オシャンティーな仕事はマジで辛い、無理」というよく分からない弱音としてウジウジ吐く他なかったのだ。考えてみれば、ジョックス的キラキラに主題を置いた映像(なんだそれ)を無意識に避けている。そしてこれはルッキズムの話ともまぜこぜになるけど、モデルを登用せざるを得ないときはどういうワケか身体や顔をグリッチさせたりしてシルエットにしてしまう。それでも、世の中の中央値からするとあり得ないほどキラキラ度の高い人を「次はどの自分を開放する?」ってな感じのコピーとともにエディットするのは、自分には正直向いていなかった。そういえば、あるビデオのために味噌に詳しい学者っぽい方をオーディションしたことがあった。自分が一番 nerdy だなと感じた方が、アップだと画的にキツいので若くて端正な人にして欲しい、とクリエイティブ・ディレクターの方からNGを喰らった時も、哀しかった。「学者 = ナード」という相関や「ナードっぽい見た目」への判断基準もまた別の偏見ではあるのですが。
そんなネガティブなことばかりほざいてても仕方が無いので、自分が何にエンパワーされたかという例をいくつか挙げておきます。中3の頃に読んだ Paul Graham の「オタクが人気者になれない理由(Why Nerds are Unpopular)」は、時代錯誤な部分はあれど高校時代をサバイブする理論武装を自分に与えてくれた。自分の大学時代に特に盛り上がっていた分解系やマルチネのような国内ネットレーベルも、どういうわけか、クソダサい蛍光グリーンのスリーブで肩身離さずMacBook Proを持ち歩いていた高校時代の自分が受け入れられたような気持ちになって救われた。DTM界隈は「狭苦しいベッドルームでパソコンと機材に囲まれて打ち込みをする」みたいな画が原風景として共有されているのも関係しているかもしれない。いや、適当なこと言った。
繰り返しになるけれど、ジョックス的な表現にばかり「加担したくない」と否定的な書き方をしてしまったのですが、これはあくまで自分はソッチじゃないな、という意味でのものです。業界は狭いので、5000 Likesレベルでも少なくない確率で関係者の方の目に触れてしまいそうなのが申し訳なくて。だから、特定の表現の存在自体を否定するわけでも、断罪するわけでもないことは強調しておきたいです。
ただ一方で、この記事を読んだ同じ映像業界にもナード出自の人たちはきっと多いはずで、ある程度共感はしてくれるような気もする。だけど、もしぼくの言わんとしている感覚が本当に理解できているなら、そもそもそういうモノは撮るはずが無い、というパターンもそれなりに多そうな気配もある。あくまで経験則でしか無いので話半分に聞いて欲しいのですが、この世界でナードを自認する人に「同化型」の割合はかなり多い。そして「同化型」の方の特徴として、ナードというものをおおよそ銀杏BOYZ 峯田やDJ松永、山里亮太のようなルサンチマン・マンとして記号化しがちだ。ゆえに、例えば垢抜けることを、社会規範への過剰適応としてではなく、ただ純粋な自己研磨の成果としてポジティブに描くことに抵抗感がない。そして、そのような「クラスの爪弾き者にとっての大きな物語」に屈託無く乗っかっていける気質は、消費者に欠乏感を植え付け、それを克服する欲望を掻き立せんとする広告業界においてとても有用なスキルだったりする。もちろん、そこに悪意があるとは言ってはいないし、そうして経済はまっとうに回っていく。ましてや、ほとんどの方がそうした広告的なメッセージに対して無意味な認知的不協和を感じてはイジケるような真似はしないし、その一点においても、ぼくよりもずっと誠実にクライアントワークというものと向き合っているわけでして、正直頭が上がらない。しかし、そうしたある種の純朴さや誠実さが、意図せずして「受容型」ナードのような誰かを間接的に疎外しているのもまた事実だ。…というと、やはりコトを大げさに書き立てているようで、なんか違う。そんな大層な話でもないし、そうした表現を見るたびいちいち傷ついているとかそんなんでもない。頭のほんの片隅で「ヴッ」と感じる程度のこと。
ぼくはというと、ナードとしての自分にある程度愛着があるし、ナードな自分はアイデンティティの一部で、垢抜けることで「卒業」するものでも無いと思っている。そして、ハッカー・カルチャーのように、何がカッコいいかという価値観が学校内でのそれと全く転倒した文化にも親しんでいた身として思うのは、ナード的かジョックス的かを区別するのは何かの優劣ではなく、社交におけるプロトコルやルールの違いだということ。様々な歴史の偶然が積み重なり、たまたまハッキング能力ではなく球状の物体を所定のルールで取り回す動作の巧みさが魅力的と見做されるようになった。それ以上の意味はない。例えば中性的で細い男性がほんの半世紀前どう見做されていたか考えて欲しい。それだけ魅力的な形質というのは文化のカオス性の中で、恣意的かつ予測不可能に変化する。しかし、一度生まれた価値観のわずかな偏りは、表現の世界で繰り返しステレオタイプとして擦られることでより強化され、あたかも所与のものとしてそこに存在していたかのように自然と社会に溶け込んでいく。
そんなわけで、別に決意表明というほどのものではないけど、自分がそういうなにかを作る機会をいただけた時には、そうした表現の偏りを均す方向へと作用するものを作りたい。というか意識せずとも既にそういう感じになっているような気もする。そしてあわよくば、あんまりすくい取ってもらえてない種類の誰かのナード性や地味さ、映えなさ、いなたさを、ありのままに肯定するものになってくれれば嬉しいなと思う。
賽の河原
あんま関係無いけど、高校時代の進路指導のことを思い出す。
月イチで武道室に集められて、模試の結果を道内の他校と比較したり、「受験は団体戦」だとか「受験は人生の縮図」という今考えても意味の分からないモットーを吹き込まれたりした。
部活で作っていた映像にドハマリして本気で映像業界目指そうと美大に進路希望したときも、潰しが効かないよと国公立を勧められたり、美大っぽいクリエイティブなことが学べる学部もあるからと先生に止められたりした。恐らく純粋な善意で。そのお陰でSFCの佐藤雅彦研(当時はもう無かった)を知れたので良かった面もあるけど。
当時は特に反抗的というわけでもなかったけど、言ってる意味が分からんかったし苦痛だった。推薦合格が決まっていてもなぜか受けるルールだったセンターをサボって Objective-C を勉強してた。
だけども、どれだけそうした進路指導の影響を受けないようにしたとて、3年間を通してマントラのように吹き込まれた偏差値偏重な価値観は無意識レベルで内面化してしまう。美大に入学した後もしばらく、なにか真っ当なキャリアからドロップアウトしたかのような劣等感が続いていた。地元では美容専門学校でしか見ないような派手な髪色の人を見て偏差値低そうとかクソみたいなルッキズムを引きずっていた。
「学歴が全てじゃない」とか当時は綺麗事…とまではいかずとも、大多数の日本人をいじめてくれない為のやさしい建前だと思ってたし、「多くて2浪以内に大学入って、最低修士までは進学しつつ新卒でいい感じの企業に」という諦観がオトナなのだと思いかけてた。今思うと典型的な田舎根性かつ高二病止まりの可愛げなシニシズムでしかないけど。
いや、そういう価値観で幸せになれている人は多分そのままで良いのだとも思う。多分ある世代まではそうした「しながさ」を受け入れることでサバイブ出来た面もあるはずで。だけども、終身雇用も崩壊して、「安泰」とされる職種ほど(職業としての貴賤とは関係なく)労働環境が保守化し続けたり、安く見積もられていくなかで、もっと多様なキャリア観に選択肢として触れられた方が幸せになれた同世代も多かったんじゃないかと最近思う。
なんてことは薄々みんな気づいているとも思うのだけども。さすがに「女は短大で十分」とか今の時代誰も言わない。
親族への挨拶で、今こういう事をしているんですと説明した時に「今のうちは好きなことを追いかけるのも素敵だね」と言ってもらえた。中学教諭をやっている姉妹は、僕なんかと違って社交的で生徒からも人気で、ちょいちょい答案に「結婚出来ない橋本先生」イジりをされたりしていた。
多分このレベルでアンビエントかつ、なんなら親しみを持って蔓延しているバイアスやマイクロアグレッションこそが、あからさまに偏狭で保守的な押し付けよりも、チビチビと無自覚にキャリア観を狭めていく。
個人的には家庭が根っからのリベラルなのもあって、そういう種類の悪影響もそこまでは受けなかった。今となっては過去の記憶だったりもする。だけど、今再び地元で暮らしてみて、パートナーや地元の友だちがそういう価値観に縛られて仕事や人生設計に苦しんだりするのを見るとそれなりにしんどくなる。Twitterや飲み会で愚痴って対処療法的にストレスを溶かして貴重な20代を浪費するくらいなら、環境を変えればいいし転職すればいいし、興味のあることを勉強しに社会人入試でもすればいい。
…とか思ったりもするのだけど、それを押し付けるのもまた別の暴力。現に僕自身、仕事も全然やり方掴めてないし、未だに調子の良い制作の仕方に悩んでは手は動かないし。んで日々迷惑振りまきつつも事務所のみんなを始め周囲の人たちの寛大さに救われている立場なので何も偉そうなことは言えない。
それに、個人の思い込みの問題じゃなくする社会的欠陥ってのは必ずあって、その発露が、例の医学部入試差別なのだと思った。ちょっと時間経っちゃったけど、アクチュアリティに溢れた曲だったのでシェア
マシな作り方の作り方を作る

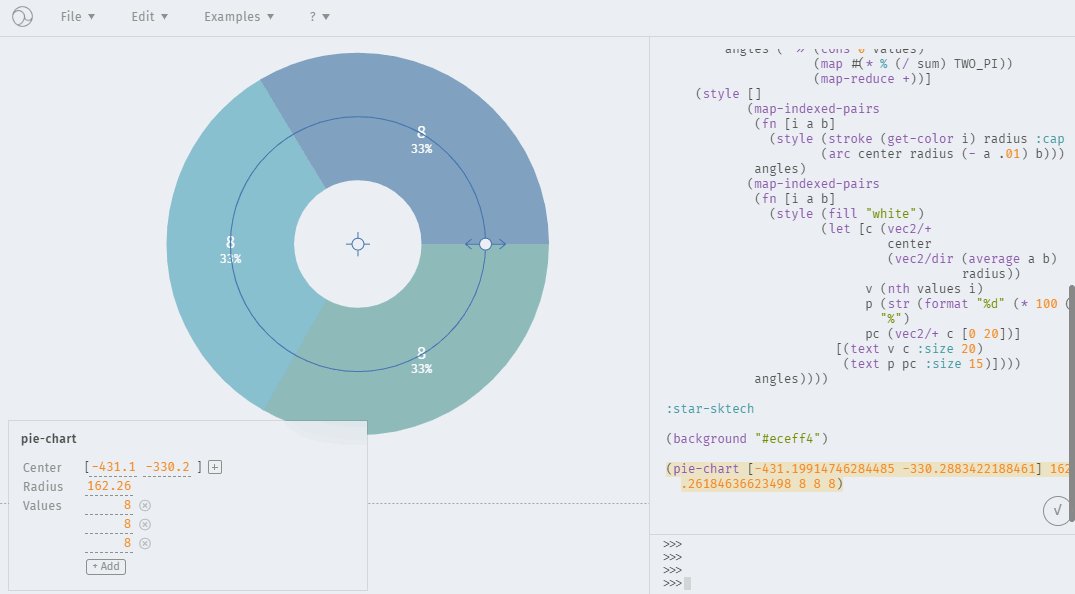
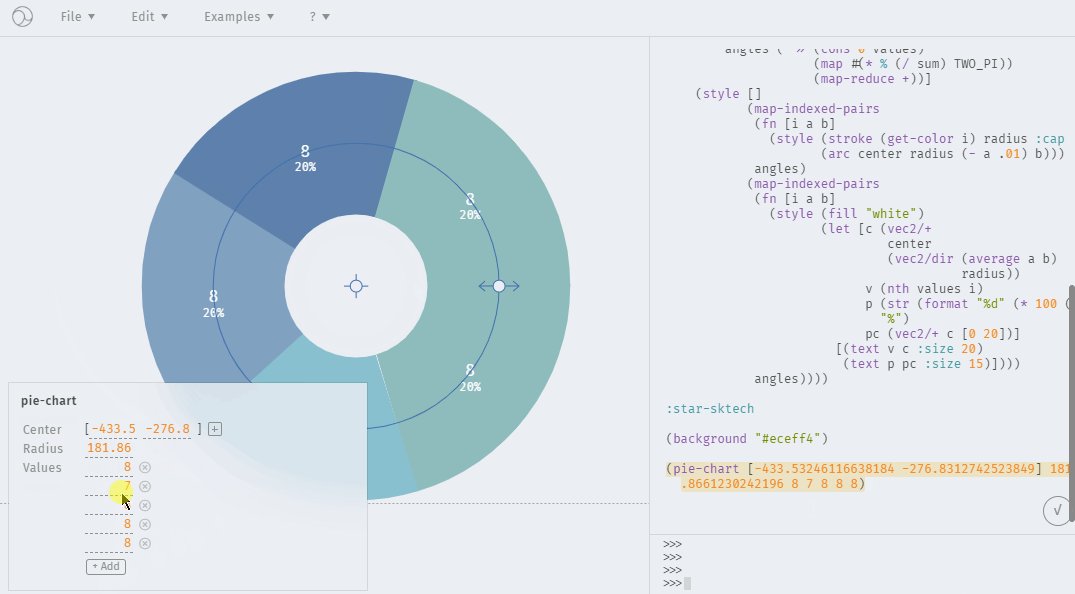
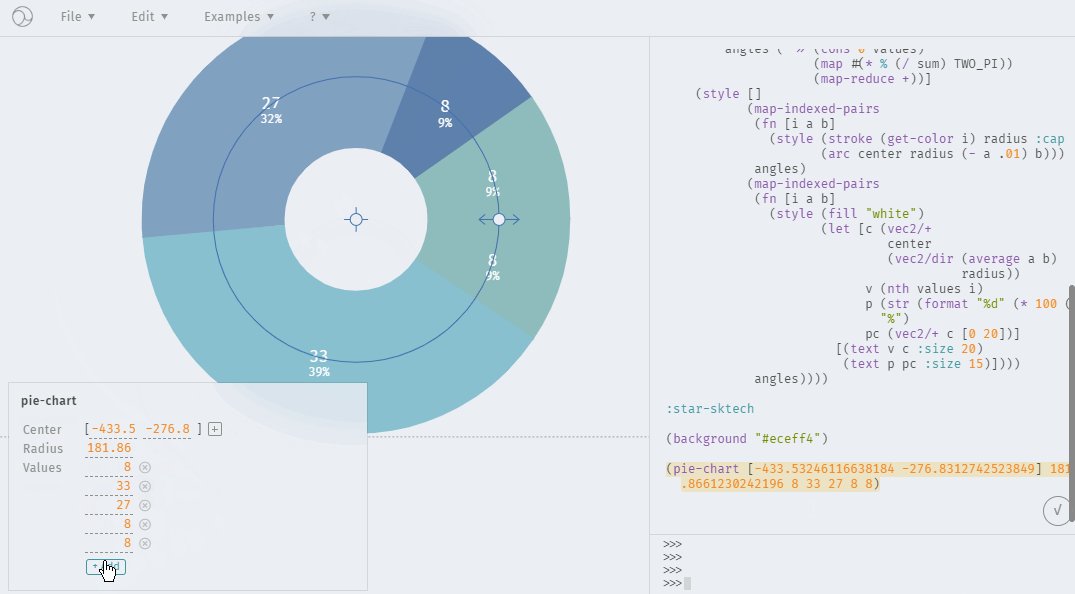
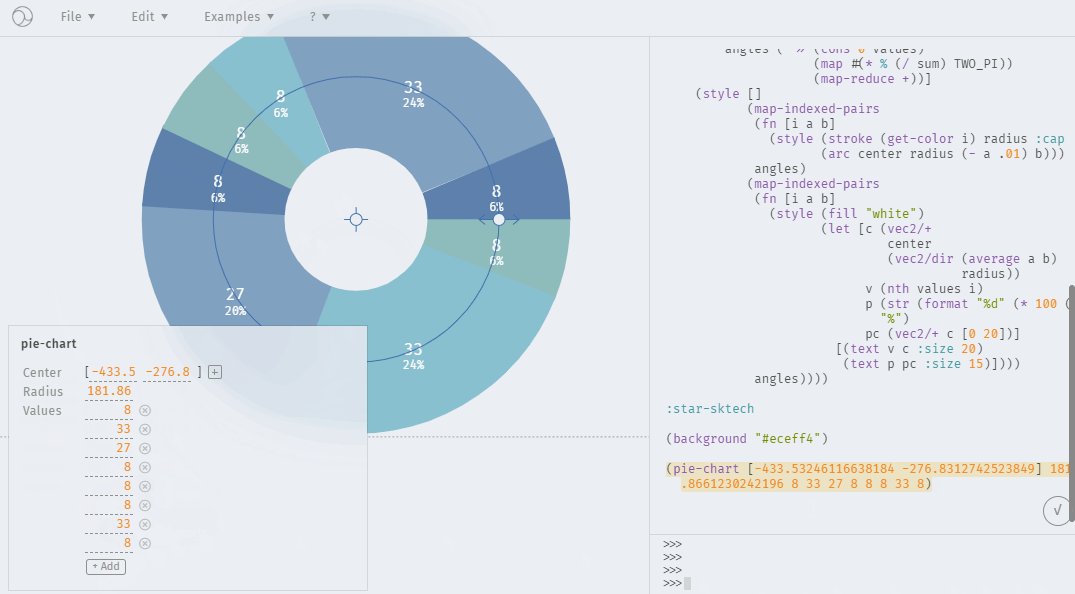
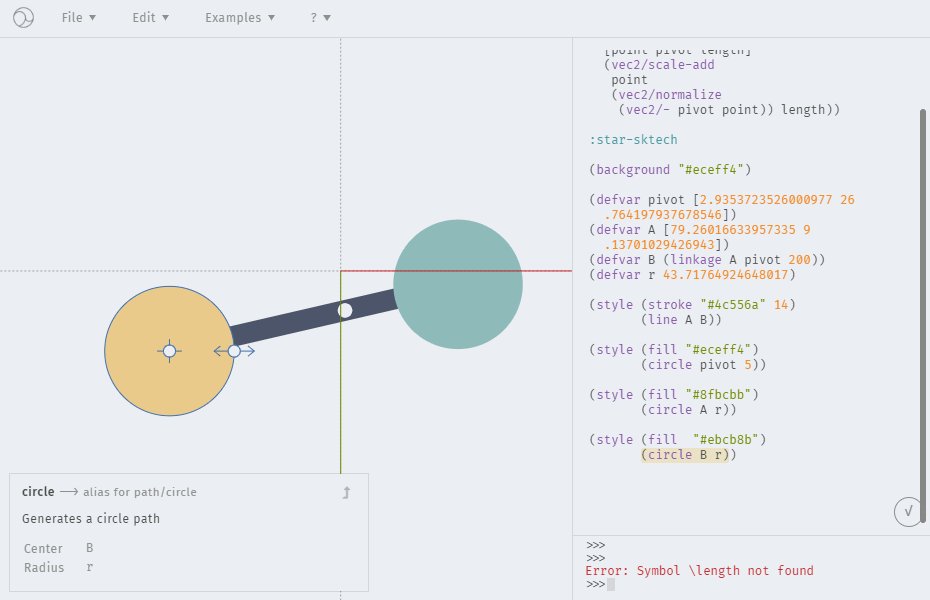
ここ最近、Glispというアプリをつくっています。Lisp ベースのベクタードローイングツールで、Creative Coding と伝統的なチマチマやるデザインとの合わせ技っぽい使い勝手を目指してます。
ひとまずCuusheさんのビデオに手入れ続けて止まらないのが気が済んでからなのですが(ごめんなさい…)、終わったら本格的にこれに注力してみたいなと思っとります。だから助成金やファウンディング含めてみなさんに色々ご相談したいです。
#glisp – Twitter Search / Twitter
これが実現したらようやく「こいつなんか意味分からん事言って Adobe に因縁つけてるな」みたいなんがもう少し多くの人に理解してもらえる気がしています。少なくともベクターグラフィックに関しては、ソフトの使い勝手に気が散ってツール開発をしないとしんどくなる体質が改善して実制作に集中出来るようになれます。知らんこっちゃだと思いますが。
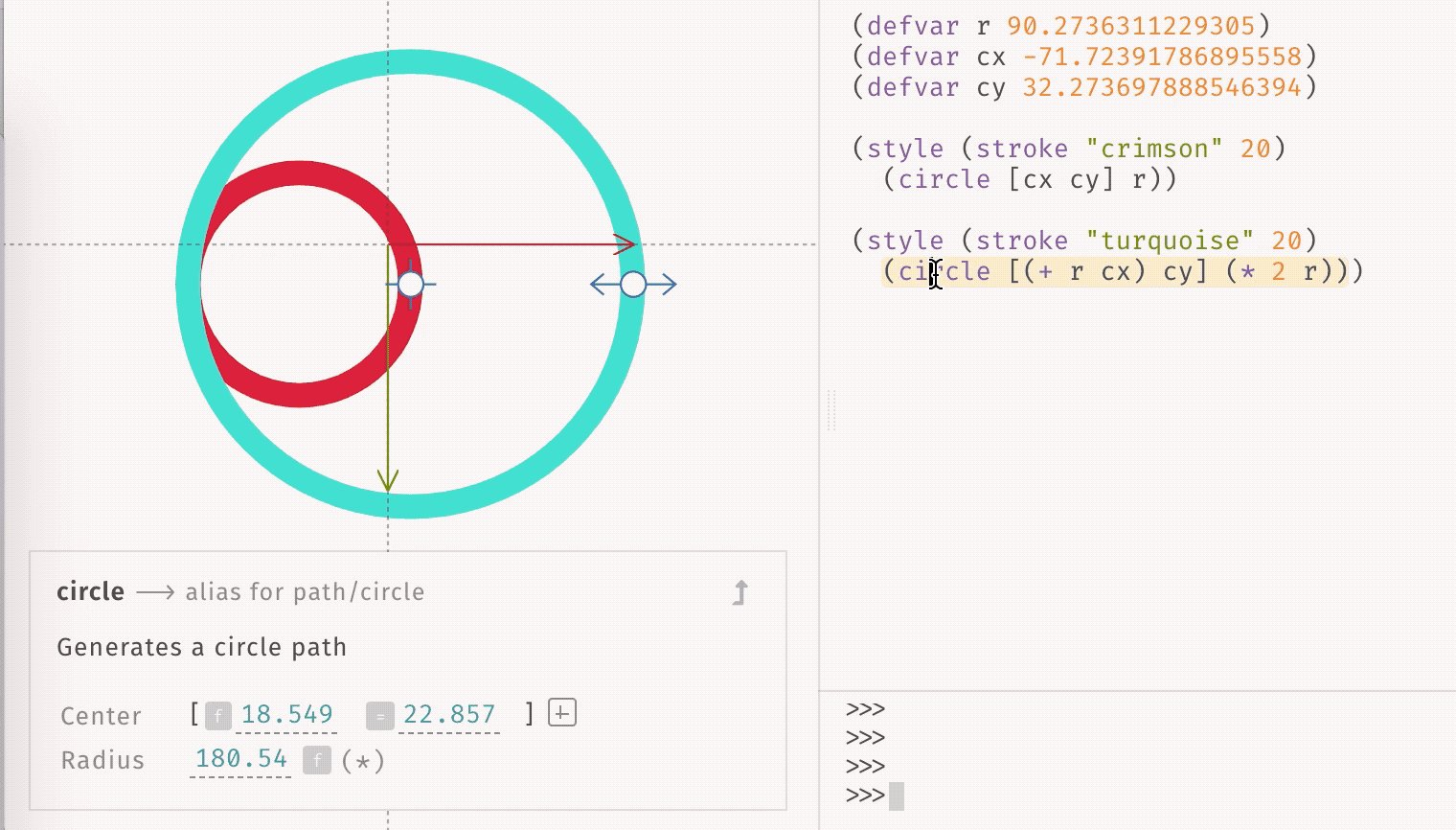
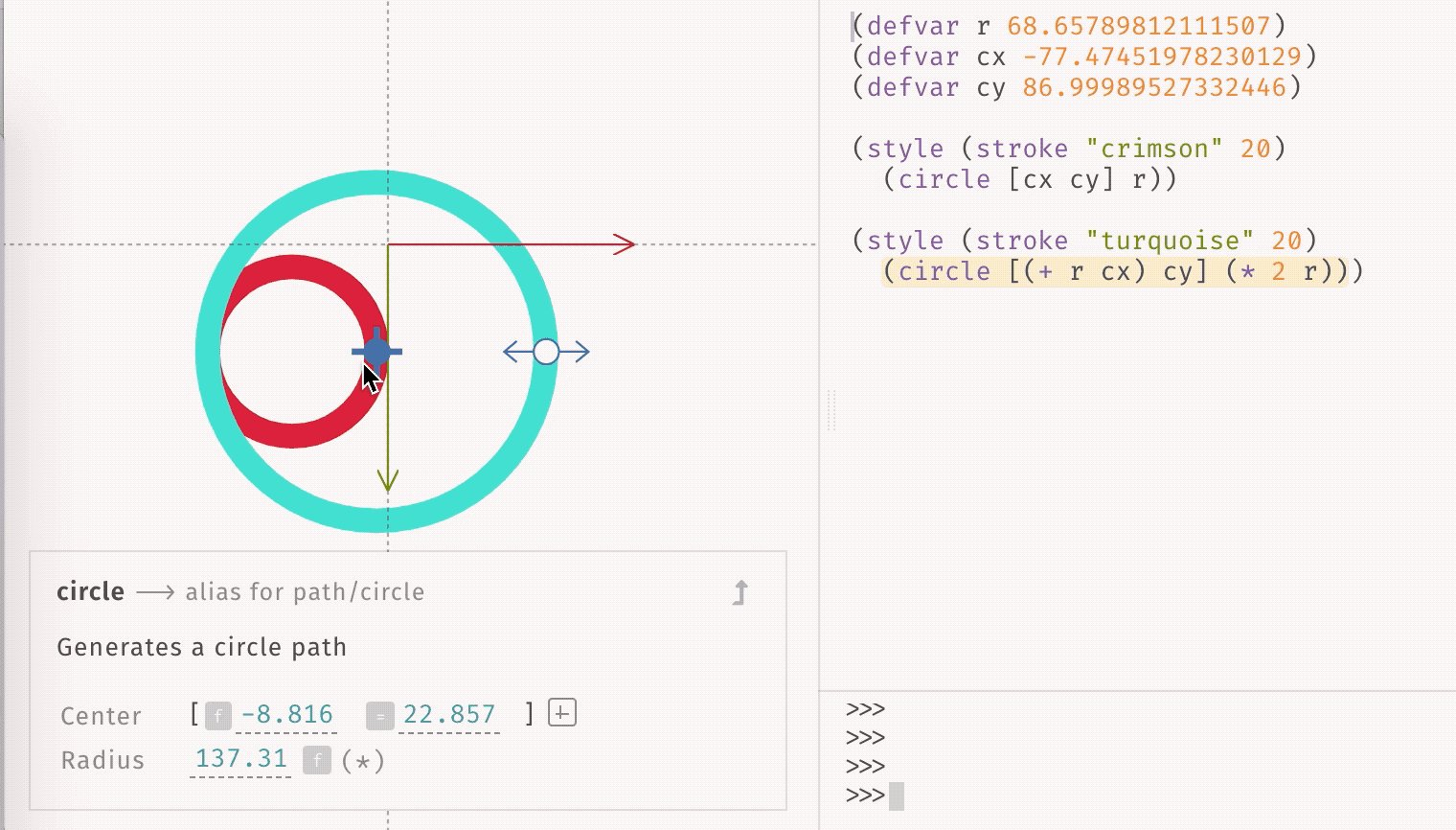
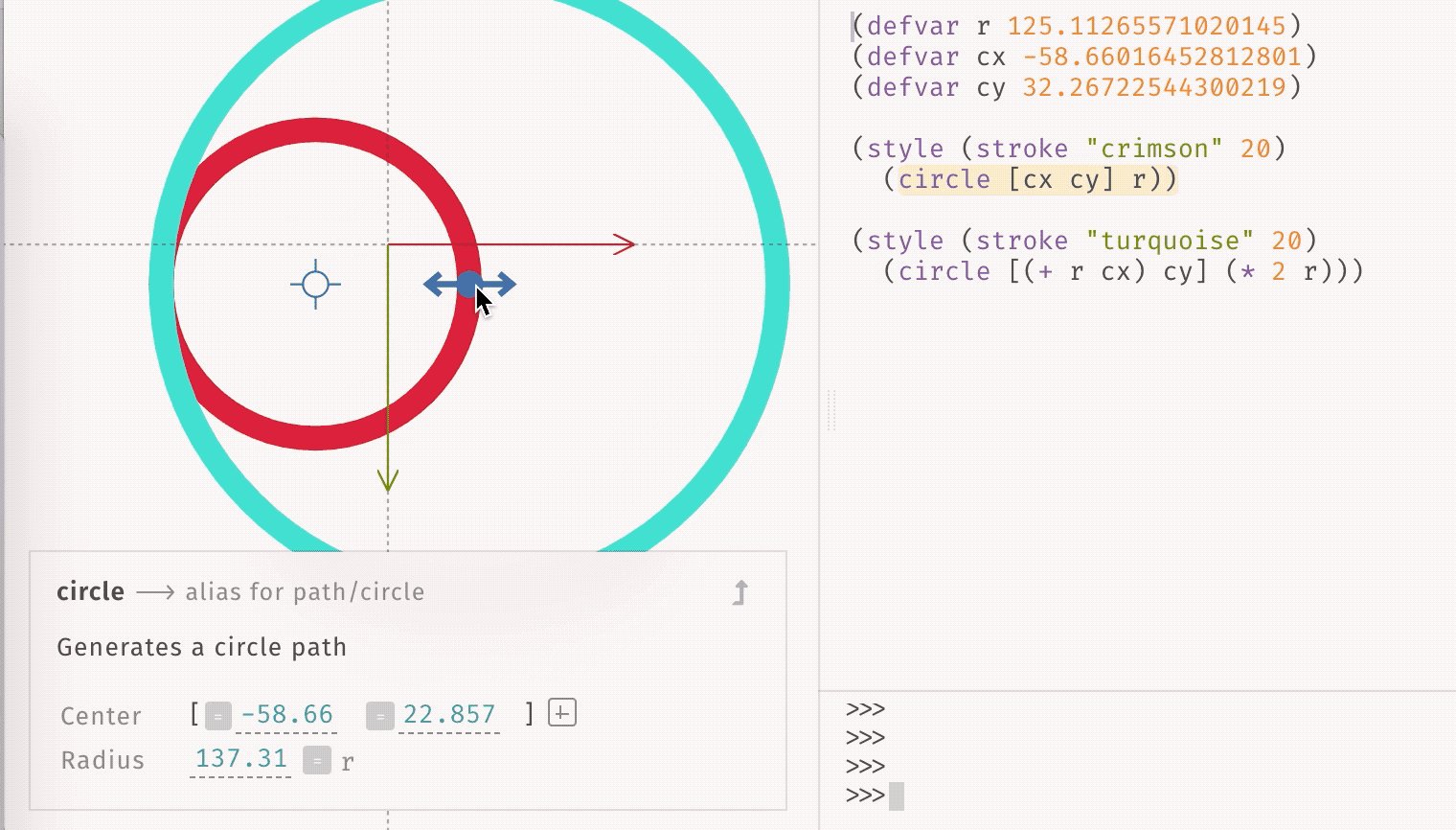
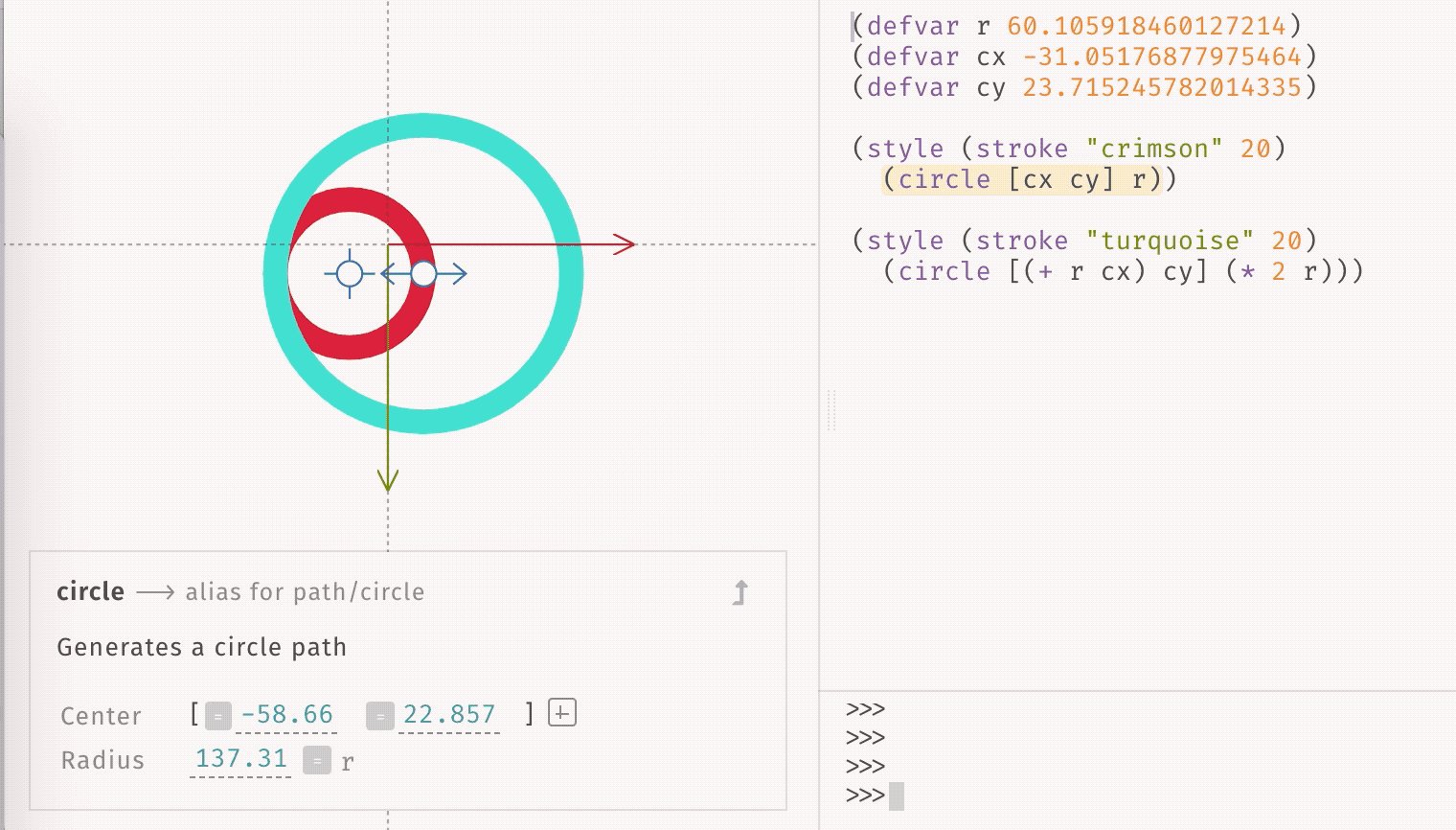
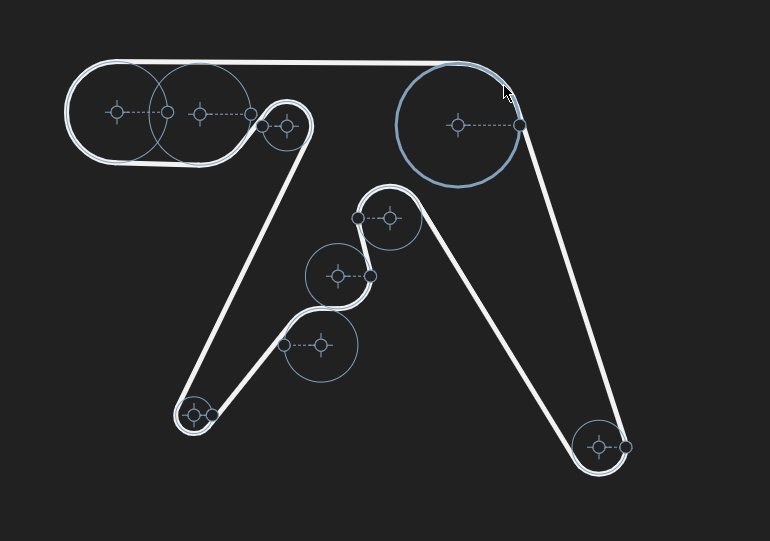
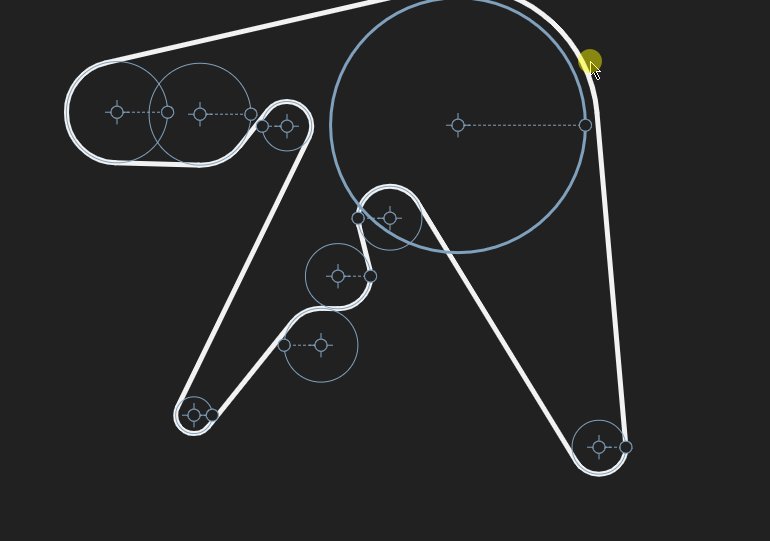
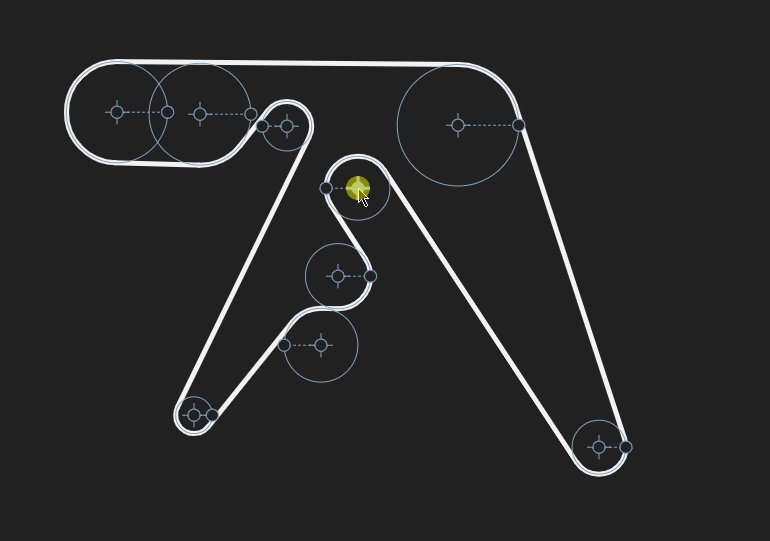
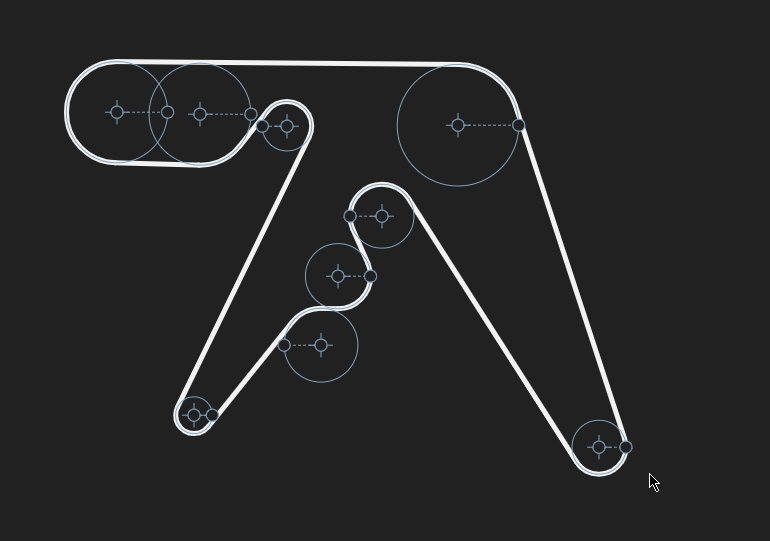
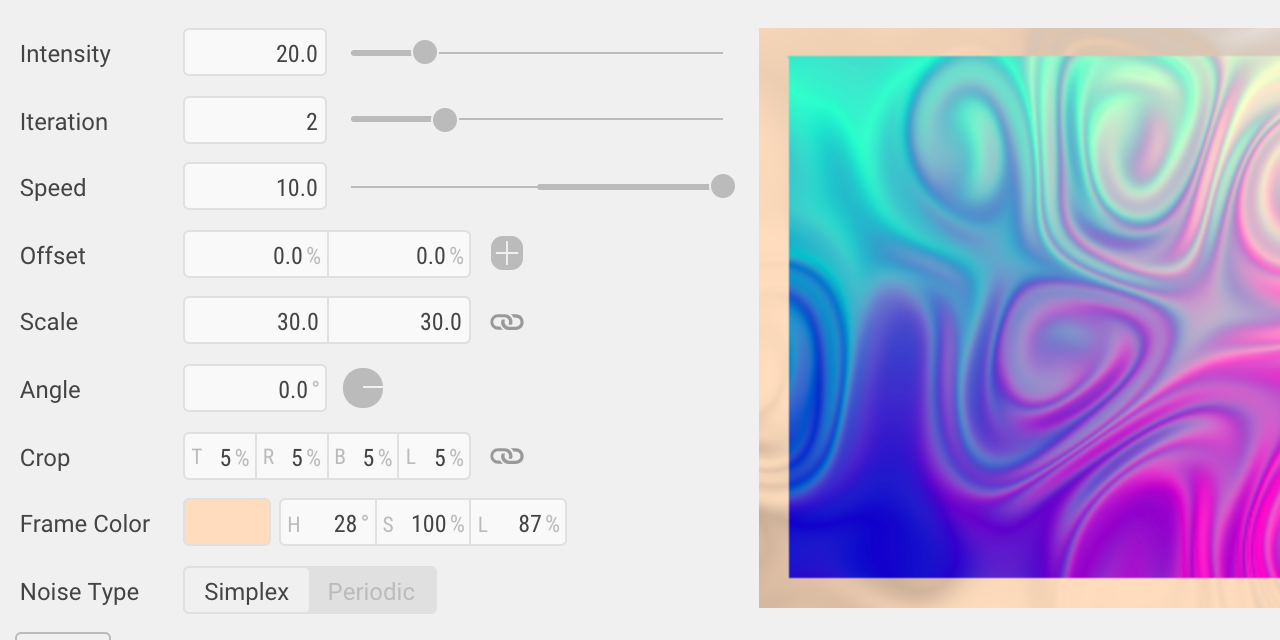
最近試しに実装した Bidirectional evaluation(双方向評価)、ヤバくないですか?
リグを組んだりパラメトリックに何かを生成する仕組みをつくるとき、基本的にはプレビュー画面の脇にごちゃっとまとめられたパタメーターのスライダーを動かしつつ、結果がどう変化していくかを確かめるという流れになります。だけどデザイナーは基本「結果どうなるか」の方をダイレクトに弄くりたい人種なんで、途中でまどろっこしくなってきて、せっかく組んだリグを全部ぶち壊して一個一個脳筋的に手動調整したりしがちです。

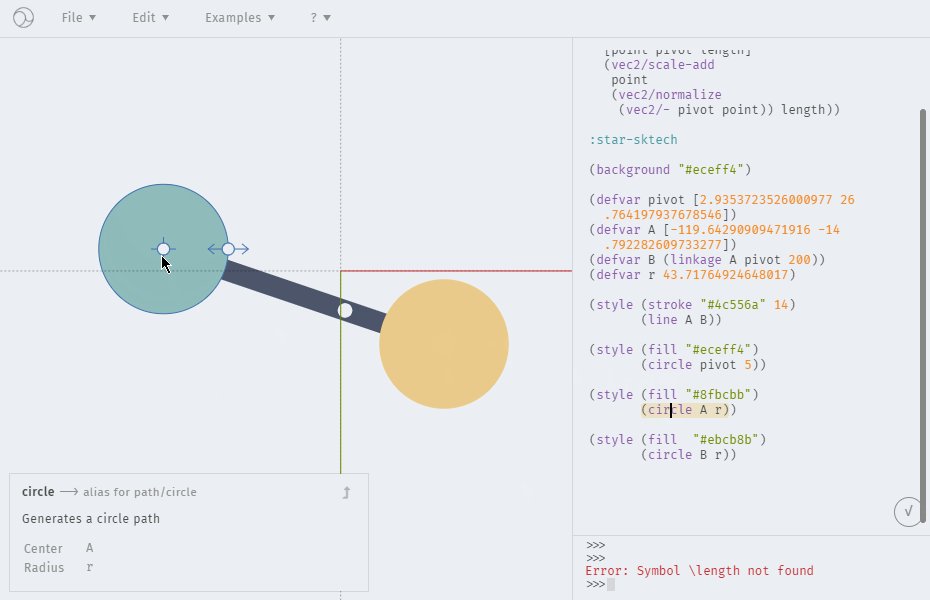
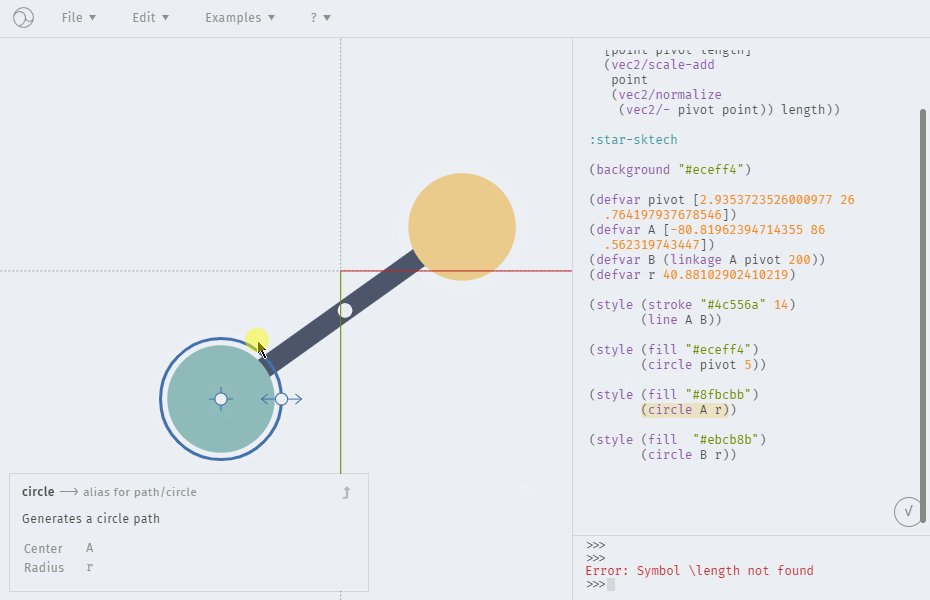
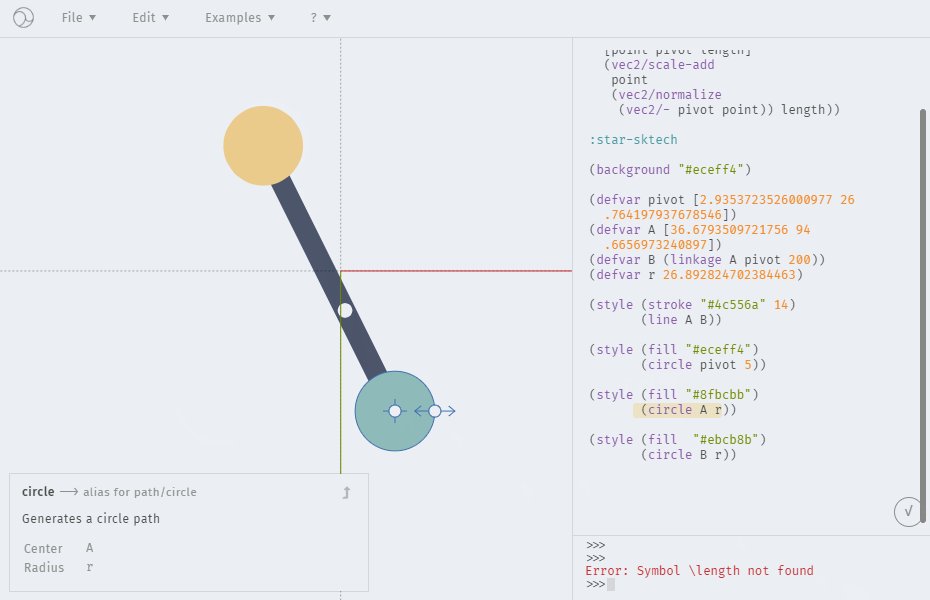
Bidirectional evaluation は、結果の方を弄ると入力元が定まる仕組みなのが新しくて。例えば、上の例ではターコイズ色の円の半径に r * 2(rの二倍)というエクスプレッションが貼ってあります。AfterEffects でも Houdini でもどのソフトでも大概、エクスプレッションが適用されたパラメーター欄は直接調整できなくなるので、大本の r の変数に対応するスライダーを弄ることになります。だけどそれが bidirectional だと、エクスプレッションが適用されたパラメーターの方を動かすことが出来て、そこから自動的に r の値が逆算されます。例えば半径を 4 に設定した場合、r は自動的に 2 に設定されます。
この種の操作はInvserse Kinematics1人物の腕があったとして、指先の位置を設定すると勝手に脇・肘関節の角度が定まってくれる機能や、多くのグラフィックツールで当たり前ににできる、ビューポート上で要素を移動させると親要素のトランスフォーム分が差し引かれてその要素自身のローカル座標が設定されてくれる仕組みなどで部分的に実装はされてはいます。しかしそれを一般化して、使い手が新しい「逆算」の仕方を自由につくりあげることが出来るのがこの Bidirectional evaluation のヤバいところです。
とかいうとデザイナーの方は、なんか一部の物好きなプログラマーっぽい奴らしか関係なさそう、自分らには Figma や Illustrator で十分だ、とか思われるかもしれませんが、この機能は実はみんなにとって嬉しいやつです。テオ・ヤンセンみたいなリンク機構からなるモーショングラフィックスも作れます。Aphex Twin のロゴのような、多分イラレでやると死ぬグラフィックもめっちゃパラメトリックに組んで、しかも直接形をいじくりまわして調整することができます。円グラフも書きやすくなるのでプレゼン資料にも便利かもしんないです。



とにかく Glisp で実現したいのは、よりマシな作り方の作り方です。今まで既存の道具をメチャメチャ hacky に改造する形で、「作り方を作る」を自分なりに実践してきたつもりですが、別にこの苦労は道具側に「作り方を作る」ための真っ当な機能があったら、しなくても済むことでして。
ダグラス・エンゲルバートは、知的作業を ABC Activities という3つのレベルに分類しました。A Activity は日常業務、B Activity は日常業務のマシなやり方を考えるという作業、C Activityはよりマシな B Activity のやり方を考える作業です。これはいくらでも高階にしていけますが、ともかく彼が言っているのは、そういう「やり方を考える」行為を再帰的に重ねていくことによって生産性は指数関数的に跳ね上がるってことです。これは彼のコンピューター研究とも結びついてきますが。

んで、これがただの組織論ならただの効率の話にしかならないんです。だけど映像づくりとかデザインの場合は、その効率は表現の幅にダイレクトに結びついてきます。思考は時間方向にスケールしないので、あることを数倍の速度で考えたり試せたりできるとなると、そもそもの発想の種類が変わります。粘土板に楔形文字を書いてた時代とキーボードで1分間に200文字も打てる時代では書こうと思う文章が変わるように。
じゃあ、よく使う機能とかこの辺にワンクリックで出来るようにまとめといて、ついでにキビキビ動くようにしました、で済むかというと、そういう話でもなくて。大概にして「よく使う機能」なんて言葉が出てくる時点でそのツールの一般的な使われ方を想定しているわけです。「プレゼン画面」や「スマホアプリのUI」のようなグラフィックのジャンルでもなんでも。そしてその種の最適化と引き換えに犠牲になるのは、道具として持ち得たであろう汎用性と抽象性です。
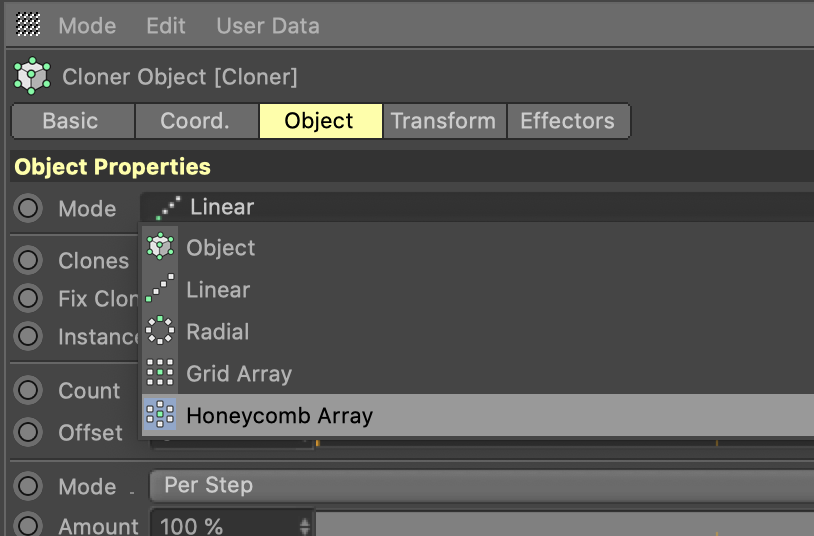
今のデジタルクリエイションの世界は、作るのはデザイナーの仕事、そのデザイナーが必要としているであろう「作り方」を作るのはツール開発者という分業が成り立っています。個人的には、そこの線引きが一段抽象側にズレるのが理想で。つまり、開発者はこまごまと「図形のタイリング機能のオプションにハニカム構造もサポートしました!」とかやるんじゃなくて、そういうイテレーション操作自体を抽象化して、使い手が好きなタイリング方法をデザインできるような仕組みを機能として実装すべきなんです。

とはいっても、ほぼ99%以上のデザイナーが、丸、三角、グリッド、ハニカムの平面充填で満足出来るんだとも思います。だけど、世界のどこかに「ペンローズタイルで敷き詰めたいなぁ~」とか思う物好きが一人はいるかもしれない。そういう人こそ、クリシェの再生産に勤しむ99%の層たちよりもずっとグラフィック表現の分野を前進させる力を秘めているかもしれない。だけどそれがツールの都合で諦めざるを得ないのはとても残念で。いや、それを思いつけただけまだマシで、もっと嫌なのは、今この瞬間もツールの機能をその制作における「公理」と勘違いした結果、世の中の作り手の発想が無意識にちょっとずつ狭窄され続けている、そんな状況だったりします。実際、みんな作るもの雰囲気似てるもん。…って太田禎一さんがなんかのクリエイターイベントでこぼしてました。
とにかく、アーティスト自身が、自分のやりたい作り方にあわせてその使い勝手を分化させることのできるツールが世に出た時に、本当の意味で「作り方を作る」がまっとうに出来るようになると思ってます。片手間になりますが、開発頑張ります。
ダーウィンを数学的に証明する
中村健太郎さんに教わったこの本、自分には少々難しくて完璧には理解出来なかったけれど抜群に面白かった。
遺伝的アルゴリズムが最適化手法として有用なのは、遺伝という仕組み自体が35億年の歴史を通して自己最適化されてきた最適化手法だから、っていうのは前から気になってて。
遺伝という仕組みを生き物たちの適応度を高めるための一種の乱択アルゴリズムとして考えると、遺伝を通してその生き物の適応度を少しずつ高めてきたと同時に、その遺伝というアルゴリズム自身も、それによって進化させられる生き物の適応効率(速度? 探索精度?)という適応度を高めるべく自己最適化されてきたわけで。放射線か何かによる無秩序な塩基の置き換えから、交叉や有性生殖のような、より洗練されたランダム性を獲得した経緯もそうだし。もしかしたらミームもその延長にあって、遺伝子の容れ物として、個体の生涯変わることなく生殖のタイミングでしか変異を試せないDNAではなく、より可塑的な「記憶」を用いることで、生まれた後もなおスピーディーに形質を変化させていけるという、生物史における最新鋭の変異テクニックなのかなぁと思った。(『拡張された表現型』はまだ読んでいない…)
本当の意味で「遺伝的アルゴリズム」を実装しようとすると、今現在自然界に見てとれる遺伝の仕組みを切り取ってマネするだけじゃ足りなくて。まず、ある変異ルールによってランダムウォークさせられているつぶつぶ同士を競争させて、元々与えられた目的関数に適う形で最適化させていく。しかしそれと同時に、遺伝の仕組みそのものもまた、それぞれの変異ルールのもと動き回るつぶつぶ集団同士を戦わせて、集団としての適応効率を適応度に取ることで淘汰的に進化させていかなくては、真に遺伝を模倣していることにはならない。それは単に「交叉率」のような、プログラム中に予め埋め込まれた変数のチューニングに留まらなくて、ソースコードそのもの、つまりアルゴリズムレベルでの自己最適化も含まれる。ソフトウェアとして例えると、生き物の進化のダイナミズムがものすごく分かりやすいなぁ思った。
AIやIA(知能増幅)がバズワードとして持て囃されていた2014年は「トランセンデンス」や「ルーシー」なんかが公開されていて、個人的にシンギュラリティ映画(?)の豊作年だった。(「インターステラー」もある意味でシンギュラリティ映画なので。)どれも観に行ってたけど、案の定なんというかコレは本当に超越的な知能なのか…? っていうモヤモヤした気持ちしかなくて、高校時代の友人に愚痴ったらゲーデルの不完全性定理を勧められた。それからしばらくロイホで高校以来食わず嫌いしてた数学ガールを読み耽ていたのだけど、ペアノの公理以降で理解がおぼつかなくなってきて、そもそもこれって「知能」に関係あるっけ? という釈然としない読後感だけ残っていた。
ただ、何となく公理主義とその限界、あと記号論的な考え方はずーっと頭に残ってて、めちゃめちゃその後の制作や人間関係の改善に役立ってたりする。一方で、シンギュラリティの話題に対してゲーデルを勧められたその心は…?という引っかかりに、6年越しに合点いったのがこの本だった。
同図像性のプログラミング言語としてのDNAや、自己複製における複雑さの増加、エンゲルバートのABC Activities(「最適化手法の自己最適化」手法の自己最適化…)と、結構最近考えてた色んなことに一本筋が通るような快感があって良かった。
IAで思い出したけれど、テッド・チャンの「理解」の映画化はどうなってるんだろか。
おもちゃの設計
目的に関知しない に関連して。
そのおもちゃがどれだけ遊ぶ人の創造性を育むみやすいかどうかも、それがどういう遊ばれ方をし得るかにどれだけ設計主が agnostic(不可知)な態度を貫いているかによって決まるのではないかと思った。別におもちゃの良し悪しをジャッジしようってワケじゃない。
「創造性」なんてスピった言葉を使うこと自体が気色悪かったりもするのだけど、僕なりの定義を挙げるとすれば、「あるやり方をよりうまくこなす」に対する「やり方そのものをよりうまく編みだす」ことなのかなぁと思ったりする。違ったやり方を編みだすことは、結果的に新しいものを生み出すことにも繋がりがちなので、そこだけに着目して「新しいものを創り出した = 創造的」と勘違いされやすいのだけど。単に新しいものを作るだけでOKなら、工場で働いている方々は僕みたいな手工業でものを作る人達の比じゃないくらい創造的なことになるし、その言葉の直感的イメージに反する。むしろそれは「創る」というより単に「増やす」に過ぎないだろうと。だから実は創造性において着目すべき点は、結果そのものではなく、そのプロセスの真新しさなのではないかと思う。
もう少し突っ込んでいえば、何をもってして創造的かもまた、あるルーティーンの枠組みに対して相対的に定まるものでしかない。「あるやり方をよりうまくこなす」に対する「やり方そのものをよりうまく編みだす」とあえて対比してみせたのも、まさにそういう意味で。例えば プログラマーのような、やり方そのものを日々編み出し続ける仕事をしていると、やり方を編みだすということ自体が日常的行為なので感覚的にもそれらがおしなべて創造的とは言い難い。だから彼らのようなレベルの仕事においての創造性は、より高次の行為、例えばより賢いプログラミング言語そのものや、より新しいパラダイムを編みだすことにあるのではないかと思う。そこまでいかずとも、その人なりに今まで挑んだことのないアプローチでエンジニアリングをしに掛かることも、ルーティーンを回す技能や効率向上でなく、ルーティーンそのものに対する改良行為なので創造的と言えるかもしれない。その点で、創造的行為は常としてメタ性を孕んでいる。
話はおもちゃに戻って。そういう僕なりの創造性の定義でいけば、ある遊ばれ方や、クリアまでの直線的な道のりを想定されたおもちゃを遊ぶことで育まれるのは、その遊ばれ方の枠組みのなかでよりうまく楽しむことでしかない。先の定義でいうと、おもちゃを想定された遊び方で遊ぶという一連の行為に対して「相対的に」創造性のある行為は、おもちゃの遊び方を考えることになる。だから、遊び主(?)が自らそのおもちゃをどういう風にして遊ぼうかを考える余地を残しているか、遊ばれ方に対して設計主がどれだけ不可知な態度を貫いているかが、そのおもちゃが育む創造性に関わっているように思えた。それがズバリ、目的に不可知な態度、つまりおもちゃの purpose-agnosticさ(目的に関知しない性質)だ。そしてその最良の例が積み木やレゴブロックで、そのソフトウェア版が Minecraft だったりするのだろう。砂場でもビー玉、お人形でも何でもいいけど。
とはいえ、現実にはトイ・ストーリーのシドのように、おもちゃをハックすることでその遊び方というのはいくらでも拡張していける。むしろアンディはカウボーイの人形をカウボーイとしてしか遊んでいないわけで、その意味でシドの方が数段クリエイティブだ。(というような文章を残したのは誰だっけ? 思い出せない)しかし、設計主の想定に関わらずこうした抜け道がおもちゃに残されるのは物理世界の話でしかない。ソフトウェアのおもちゃは、赤ちゃん人形の頭部と機械仕掛けのクモを組み合わせてキメラを生み出す感覚では、ゲーム同士をくっつけたり改造したりできない。あくまでゲームデザイナーが意識的にそうした設計にしない限り、そのゲームの遊び方自体を考える余地は生まれにくい。その代わりに「バグ」という小学生男子・女子には恐ろしく甘美な領域が潜んでいたりするのだが。

最近も香川県でアホい条例が可決されていたりするけれども、ああいった種の人達が抱えがちな「ソフトウェアのおもちゃ」への謎の抵抗感は、無理やり理由付けするとすれば、そうした「遊び方を考える」というメタ遊びがやりづらい点にあるのではないかと思った。別にゲーム脳なんて唱えている人達はそんなこと微塵も考えてないだろうけど。ただ、このアプローチで攻めてこられたらゲーム派としては結構ぐぬぬ…という感じなので、このまま思いつかないままでいて欲しい。
話は逸れるが、来たるプログラミング教育の時代に向けて遊び感覚でプログラミングが学べます、というような教材が最近増えている。ただあれも「パネルを組み合わせてドラえもんをゴールまで運ぼう!」という具体的な目標が設定されてしまっている時点で、プログラミングで遊ぶことを通して本来育み得るメタ思考の良さ、面白さがスポイルされているなと思った。とはいえトイザらスでめっちゃ楽しく遊んでたけど…(笑)その点、Sketchは初めかららちゃんと完成されていて凄い。
Lifelong Kindergarten | The MIT Press
追記
「大量生産は創造的か」の下りで、創造性は成果物というよりプロセスの新しさによって定まると結論づけてしまったけれど、どの特徴をもってして成果物が同じか違うかという同値性の定義に置き換えても良いと思った。ある行為を通して新しい同値類のグループが生まれた時、それは創造的だと…。どちらの意味でも、創造的という言葉には単にあるジャンル、ある作法の中でまた一つ誰かの手によって成果物が増えたというより、そうした枠組みそのものに対する何らかの発明が含まれているように思える。その意味で、創造的、特に英語でいう creative という言葉の、デザインやアートっぽいものに付随したイメージは個人的に的を射てないような気がする。どの分野であれ、その枠組みをいかにハックしたり相対化したりして結果的に新しい何かを発明するかが creative たり得る要素のような気がするし、その意味でデザインやアートじゃなくても creative な態度は、たとえば税理士の世界にも存在しうると思う。今所属してる会社の税理士の方とかまさにそんな感じの方だし、ゲーデルの不完全性定理は20世紀の脱構築史の最骨頂だとも思う。その逆も然りで、職種はクリエイティブ業でも、また一つシコシコとクリシェで塗り固められたものを増やすに過ぎない仕事は多くある。「車のパーツを擬人化して、なんかボカロPにイメージソングを歌わせる」みたいな企画の話が来た時にそう思った。そういう仕事が卑しいとは思わないけど、自分の中では全く違う世界のような気がするので、「クリエイティブ」という言葉を譲っても良いので何か上手く業界内で棲み分けする方法が欲しい。
あと、ゲームの良さは案外武道と同じような所にもあると思う。とはいえ僕も柔道と、あと圓和道という謎の韓国武術しか経験ないけど。最近読んだ本で「(武道を通して)ふだんの身体の使い方とは違う身体の使い方が出来るようになる。その『別の身体』から見える世界の風景もまたふだん見慣れたものとは全く違ったものになる。」という一節があった。ゲームもまた、全身とは言わないが、その指先を通して、ヨッシーにしろゼビウスのソルバルウにしろ、生身の身体とは全く違う環世界に憑依する特異な感覚というのが確かにあって、それは鬼ごっこや木登りのような外遊びでは得難いものだと思う。
目的に関知しない
外国語を学ぶ一番の醍醐味は母語では文節出来ない概念を知ることだ、という話がある。実際なけなしの頭で英語を勉強している身として、その通りだと思う。その点で、この数年で一番、良いなぁ、便利だなぁと思った形容詞が、agnostic だ。語源はagnosticism、不可知論。宗教的には、明確に神の存在を否定する無神論とは異なり、神は居るとも居ないとも断定できないとする立場のことだが、そこから転じて、大雑把に「分かりかねる」「知り得ない」のような意味になるらしい。ソフトウェア工学の世界では、プロトコルやインターフェースの詳細に関知しない状態で設計された、つまり「非依存の」に近い用法で使われることが多い。例えば、platform agnostic で「特定のプラットフォームに依存しない」という成句になる。似た言葉に cross-platform 「複数のプラットフォームで動作する」があるが、両者の語義的なニュアンスの違いはまだ上手く日本語に置き換えられていないように思える。
アグノスティック (情報工学) – Wikipedia (拙訳ですが…)
同じ汎用化でも、それぞれ特有の仕様に合わせて個別対応した結果、総体としてプラットフォームを跨いでサポートしてますよというのが cross-platform。に対して、「知り得ない」「関知しない」からこそ、個々の細かい仕様に依存しないよう、設計を抽象化して留め置くのが platform agnostic。これはあくまで第二言語学習者として語源から辿った印象なので、実際にはドミニク・チェンさんが教えて下さったイメージが適切そう。どちらの場合も結果的には同じようなコードを書きそうなものだけど、その根本の態度の違いはとても示唆的だ。
デザインツールについて考える時、この agnostic が帯びる意味合いというのはとても有用だ。多くのツールにとっての一つの目標が multi-purpose〈多目的〉にあるとすると、ぼく個人にとって理想的なツールの設計思想は、purpose-agnostic〈使用目的に関知しない〉という言葉がしっくりくる。果たしてそういう言い回しがあるのか、意味として通じるかはわからないけど。もっと良い表現があれば教えて欲しいところですが、さしあたりこの妙な造語で話を進めます。
見渡すところ、デザイナーにやりたい表現をヒアリングし、それに特殊化した機能をアドホックに追加していくアプローチの製品開発が多い。結果として出来上がるのは多機能化の末に膨れ上がったスイスアーミーナイフ、もしくは特殊化の果てに数ヶ月に一度しか使わないような白髪ねぎカッターだ。


それは、業界の標準的なワークフローの中で使う分には過不足無いのかもしれないし、世の中の9割方のデザイナーの需要をカバーするものでもある。一方で少しでも開発者の想定から外れた使い方をしようとした瞬間に、急にハックめいたことを強いられるという弱点にもなり得る。それは「想定の範囲が狭かった」ところに非があるというより、「想定し切る」こと自体に限界があるからだ。
iPhone以前のスマートフォンは、あらゆる用途を想定した上で、最小公倍数的にボタンを追加することで多機能性を達成しようとした。に対してiPhoneは、想定し切ることの限界を認めた上で、物理キーの押しやすさと引き換えに、タッチディスプレイ上でボタンの配置そのものを可変とすることで多機能化を実現した。実際のKeynoteではもっと違う意味で対比はなされていたのでこれは個人的な解釈になってしまうけれど。だた、これはとても purpose-agnostic なアプローチだと感じた。
これは殆どの人が忘れている感覚かもしれないが、そもそiPhoneをゲーム機として使うという発想は決して当たり前ではなかった。しかし、発売後になってマルチタッチデバイスに可能性を感じたハッカー達が、iPhoneをJailbreak(脱獄 = アンロック)し、当時許可されてなかったお手製アプリを無理矢理インストール出来るようにした。その中で、タッチスクリーンの操作感を生かしたゲームアプリも登場したりなんかして、あぁ、そんな使い方があったのか!と界隈がざわついた記憶がある。


その後どういう流れかApp Storeが登場して、ちゃっかり「ゲームも楽しめるiPod」としてtouchのCMが打たれたりなんかしたワケだけども、結局それはマルチタッチディスプレイという purpose-agnostic なインターフェースだからこそ為せた多機能化だったのだと思う。Appleがどこまで想定していたのかは分からないが。むしろ想定し切きれない所に、逆説的に道具としての応用の余地があった。
iPhoneの登場と同じような転回が、GUIベースのデザインツールに起きてほしいと思う。
Adobeの今の開発の方向性に共感出来ないのも、ここ最近のUI/UX系ツールが根本的な解決に感じないのも、その目指す重点が、特定の用途を想定した多機能化と特殊化にあるからだ。年々、旧スマートフォンのように、メニューもボタンも不用意に増えていく。たまに Illustrator の 王rパティパネルのように表面上の見た目はスッキリさせてみるけど、内部的な機能構造はますます複雑化していく。XDやFigma、Framerは、一見モダンな設計に思えて、フラットデザイン以降のペタンとしたグラフィックに特殊化されている分、Illustratorに比べても表現力が乏しい。今更スキューモーフィズムをやろうとする人は居ないにしても、それがデザイナーの意思でもってそうするのと、ツールの機能上無意識に選択肢から除外されるのとは決定的な違いがある。
話は戻って、スイスアーミーナイフのアナロジーになぞらえると、じゃあお前が欲しいのはサバイバルナイフか、とか突っ込まれそうな気がする。だけども、purpose-agnostic であることは、何も「ソリッドでありながら、使い手の技量次第でいかにでも多機能化する」ということに限らない。デジタルツールにおいてそうした設計を達成するヒントは、むしろ数十年前のUNIX思想や、プログラミング言語上の概念に既に隠されている(というか歴史上最も purpose-agnostic なプログラムは、オペレーティング・システムそのものかもしれない)。
例えば「単機能の抽象化されたプログラムをパイプで繋げる」UNIX思想。これは素朴にGUIに置き換えるとノードベースUIになりそうだ。Houdiniや(少ししか触った事が無いけれど)Touch Designerの強みはそこにあると思っていて。あるスタイルの為に具体的に設計された粒の大きい機能を与えられてしまうと、そのスタイル内のバリエーションを表現するに足るだけの限られたパラメータを弄くりまわすくらいしかやることは残されていない。あるいは裏ワザ的に変な組み合わせを試してみたり。だけど、それ単体としては抽象的操作でしかない少数のフィルターを自由な順序で組み合わることが出来たら、その表現の幅はずっと豊かなものになる。モジュラーシンセなんかはそんな感じなのかなぁと思ったり。(違かった)これはソフトウェア設計では Orthogonality〈直行性〉と呼ばれる考え方なのだけど、そうした余地をツールに残すということはとても purpose-agnostic だ。
オブジェクト指向言語におけるカプセル化やインスタンス化は、ここ最近のUI/UXツールにおけるコンポーネント系機能や、AfterEffectsのEssential Graphicsといった形で応用され始めている。これがもう少し進化すると、例えばグラフィックのまとまりをいくつかのハンドル、パラメータによってコントロールしたり複製出来るようになる。その結果、ドローイングアプリの中で、例えばフローチャート、Webワイヤフレーム、あるいは間取りを描くツールと、デザイナー自らがその目的・スタイルに合わせた使い勝手のツールのサブセットを作り上げる事が出来る。開発者自身が関知せずとも、ユーザー自身が必要とする目的に合わせた機能性を生み出すことが可能となる。1 これはプラグインを通して可能なこともあるけれど、秘伝のタレ状態のSDKを解きほぐす必要も無しに、あくまで日常のデザイン行為の延長として可能になるべき。 あと、複製されたオブジェクトを一元的に編集できるだけの単純な「共通化」とカプセル化は違うのに注意。
というと業務上、効率上のメリットばかりになってしまうけれど、ぼくが言いたいのはもっと表現寄りの話。グラフィック要素を自在にカプセル化して、より高次のパラメーターや配置の工夫に集中できるというのは、グラフィックスタイルそのものの試行錯誤をより自由なものにする。ちょっとイメージし辛いので、具体例をあげてみる。例えばビルトインの丸・矩形・多角形だとかをテクく組み合わせるのを強いられる今の状況ってのは、開発者自身が「多分こんなのを描くにはせいぜいこの位の図形で事足りるっしょ」と想定した範囲の内側でもがいているようなものだと思う。 意識的にもがくうちはまだ良い。問題は、だんだんとその使い勝手を内面化して「カーブがトロコイド曲線になっている角丸四角形を描きたいなぁ」というような発想自体が生まれなくなることだったりする。こういう無意識的なアイディアの狭窄が積み重なることで「○○アプリで描いたっぽい感じ」は生まれる。だから、どんなスタイルのグラフィックが描かれるかに不可知なドローイングアプリを作ろうとすると、必然的にシェイプやコンポーネントをビルトインのそれらと同じレベルでユーザー定義できて、なおかつカプセル化できる設計になっている必要があると思う。
時々不用意にディスってしまって申し訳無さを感じつつも、やっぱりcreative codingが好きなのは、コードやコマンドを通して表現出来る操作が、現状GUIベースのデザイン以上に抽象化されていて豊かだからだ。コード上での「丸を書く」という命令は、単にディスプレイ上に描画する以外にも、3Dプリンタのヘッドを動かすGコードとして解釈することも出来る。さらにopenFrameworksならC++、p5.jsならnpmを介して、その言語によって過去作られた膨大なライブラリと接続できる2npmというパッケージマネージャを挙げるなら、oFはConanになるのか。いやだけどofxAddonsのような気もするし。上手く対応するものが思い浮かばない…。。どれも大まかに「絵を描く」という目的に最適化されつつも、それは特定のメディアやスタイルにまで特殊化されているわけでも、コレとアレと…といくつか選りすぐって個別対応し “multi-purpose” を掲げているわけでもない。製本のためのInDesign、UIデザインのためのXDと違い、それがどういう使われ方をされ得るのか、そもそも何のためのものなのかに関知しないことによって、適度に実装が抽象化されていることが creative coding 系ライブラリのデザインツールとしての最良の点だ。その立ち位置の危うさがクリエイティヴなコーディングってなんなん…ってツッコまれポイントにもなっているような気はするけれど。そうした道具としての purpose-agnostic な設計こそが、これらのライブラリがお絵かきもゲーム制作にも、インスタレーションにも使われるようになっている所以だと思う。
じゃあ大人しくコードだけ書いてろよ、って言われそうだけど、そこには欠点もあって。プログラミングを通した表現は、どうしてもコードとしての見通しの良さが気にかかってしまう。結果として全部をパラメトリックに小綺麗に完結させようして、それはそれで表現が似通ってしまったりする。「良さ」のような漠然とした審美は、パラメトリックに記述しようとすると却って冗長にかつ中途半端になることが多い。だからこそ、限界までパラメトリックに作り込んだその先に、チマチマとしたチューニング行為や行き当たりばったりの破壊的編集を通した手数の積み上げが必要になってくる。これは根性論ではなくて、単にその方があるレベル以上の「良さ」にたどり着くには効率的だからだ。
GUIベースのデザインの利点はなんと言っても、素早くその「チューニング」や「破壊的編集」が出来るところにある。マウスやスタイラスを通したアナログ入力、WYSIWYGな操作感、裏側のレイヤー構造をさして気にせず目の前のアートワークだけに集中してイジイジ出来る環境は、コードに比べてうんとその一踏ん張りがやりやすい。3インタラクションデザイナーが、ツメの段階でdat.guiやimguiのようなライブラリを通してGUIからパラメーターをいじくり回せるようにするのはこのためだと思う。
いろんな所で言っているのが、制作行為ってある種の多峰性最適化だということだ。いうなれば、いくつも峰がある山地を目隠して皆で登るイメージ。登山の目的は「良さ」という標高を突き詰めていくことだ。標高が低すぎると、それは「良くない」ということなのでたまに死ぬ。もちろん万人にとって絶対的な「良さ」の基準なんて無いわけなので、そういうものがあったとしてと仮定の話。むしろその「良さ」の評価関数の多様さこそが、この集団山登りで全滅しないための肝だったりするのだけど。この山登りにおけるツールの役割というのは、山地上を自在にほっつき回るための登山道具のようなものだ。
繰り返し言う通り、現状多くのデザインツールは、素朴な多機能化、特殊化への方向に留まっている。これは、ツール = 登山道具がドコドコの山専用に設計されていることを意味していて、そこで出来るのは、ツール開発者によって想定された山の中での局所最適化だ。デザインとは?論はnoteで死ぬほど見たしあまり突っ込みたくない話題だけども、この「良さ」の集団山登りにおいては、デザイナーの役割はそうした局所最適化、つまり8合目より上の針の先ほどの山頂を目指してその繊細な足裏感覚で探り当てるように登っていく役割を担うことが多い。
一方で、こんな可能性もある。その峰自体が果たして唯一の最高峰なのか。他にも未踏破の山が、既知の山の間、あるいは知らない次元の先に広がっているのではないか。そんな考え方をそっと提示するのが、例えばだが、メディア・アーティストの役割だと思う。山の登山口を見つけられたら万々歳で、こっちの方向に多分こういう山があるのかもしれないと予言めいたことをするだけでも十分。というかデザイナーと違って根本的に「踏破」を求められてない。なぜなら、この多峰性最適化において、彼らの一番の存在意義は、集団全体が局所解に取り残され、緩やかな死を迎えないためのランダムさを体現することにあるから。これはメディア・アートそのものの定義や意義では決して無くて、結果的にこの適応ゲームの中でそういう役回りに回りがちという傾向でしかない。メディア・アートに限らずとも、技術者や折り紙研究者で構わない。特定の峰の局所解を目指してひた走る集団に対する、峰の配置自体を大域的に探し回るランダムウォーク集団。この2つの集団はどうにも相性が悪そうだし、根っからアティテュードが違う分現実世界でもいがみ合いがちだったりするのだけど、実はこの最適化アルゴリズムにおいては相補的な存在だ。ひょっとしたら、佐藤雅彦先生がいう「ジャンプ」というのは、ロジカルに考えると峰の勾配にそって登っていくしかない所を、偶発的に峰から峰へ飛び越えてしまう瞬間のことを言うのかも知れない。そして、そういう跳躍力を「良さ」の追求集団のなかに内包するほど、その集団全体の生命力はしぶといものになる。
ぼくがとても中途半端なのは、デザイナーとしてはあまりに足裏感覚が雑過ぎる上に、メディアアーティストほどラディカルにメディアにおける表現というものを相対化したいワケでもない所にあると思っている。映像というメディアの中で、更にMVやモーショングラフィックスという狭いカテゴリの中でさしあたりは満足している。だけど気移りもしやすいので、その枠の中であってもそれなりにいろんな山には登ってみたい。一方でチマチマとしたチューニング作業も好きだから、なけなしの足裏感覚でもって5合目位までは登っておきたいし、ついでに褒められてみたい。
「良さ」の峰を大域的に走査するための設計の抽象度。そしてこの峰と決めた時、高い精度で山頂を探り当てにいくのに必要不可欠な、道具としての直感性や体への馴染みの良さ。それぞれcreative coding、GUIベースのデザインソフトウェアが得意としてきたことだが、この2つをうまい具合に兼ね備えたツールが無いのが、最近の一番の悩みで、制作が終わらない原因なのかと思う。いや、制作が終わらないのは完全に自分の計画性の無さにあるけれど…道具のせいにした。ごめんなさい。
色々話は戻って、purpose-agnostic なデザインツールを切に願うのは、そういうことなのだと思う。だってそのツールが使われる山が予め想定されている時点で、その山はある程度クリエイターにとって観光地化されていて、製品化する程度に需要があるってことだ。別に今更自分ごときが登っても屁にもならないわけ。だからこそ、あまり需要は無いのかもしれないけれど、それがどういうスタイルやジャンルに使われ得るかに「不可知」な態度のもと作られたツールがもっと世の中に充実していたら素晴らしいよなぁ、と個人的に思った。
追記
ちなみに、JavaScriptの factoryパターンのようなものをデザインツールで作りたかったのが、このデモ。 新千歳国際映画祭のID映像を作る時に開発した。ドローイングツールにおけるコンポーネントやプリミティブをユーザー定義できるのと同じように、それを一連のマウスインタラクションの中でどういう風に生成するかを定義できると最高だよねっていう実験でした。
あと、去年Adobe Creative Residencyに落ちちゃった時に提案していたのが、よりデザイン作業に向いたUIコンポーネントの開発と、それを使ったよりプログラマブルなドローイングアプリだった。インタビューの最中「で、Adobe製品はどういう所に活かせるの? 」と痛い所を突かれ、アイコンとか作れます…とか応えてしまったのも落ちる一因だったと思う。(前からリスペクトしていた方が受かったので本当に良かったです)本当はもっと開発してから一般公開したかったけど、そんな事思っといて半年近く放置してしまっているので、所々動かないけど載っけておきます。積み残した制作終わったら再開します。
http://ui.baku89.com/

健全なマウンティング社会
ある素朴な価値観へのマウンティングがあったとして、そのマウンティングに対するマウンティング、に対するメタマウンティング… と、マウンティングは階層構造になっている。そして高次になるほど、良くも悪くもニヒリズムに近づいていく。高次が必ずしも良いということではないけれど、精神衛生的にはマシになることが多い。
一度マウンティング脳に目覚めた時点で本当の意味でその階層構造から抜け出す事は難しくて、一つずつ高次のマウンティング脳に移行して達観という極限値への収束を図っていくしかない。ただ問題は、n次のマウンターにとって直接的に嫌味に映るのはn+1次のマウンターだけということだったりする。それを超える次数のマウンターはそもそもそのn次のマウンターのことを嫌味抜きで「かわいいね」としか思っていないし、遠巻きに眺めるだけで真意を伝えようともしない。(少しでも腰を据えてn次のマウンターと関わろうとした時点でn+1次のマウンターと同化してしまうことをn+2次以上のマウンターは無意識的に恐れている)
だから、マウンティング脳の呪縛から逃れる段階において、n次のマウンターである自分に直接マウントを仕掛けてくれるn+1次のマウンターはとても大切な存在なのだと思う。健全なマウンティング社会には、それぞれの段階のマウンターが一つ下の階層のマウンターにマウントを仕掛けて、高次のマウント脳への移行を促していくポンプ作用が働いていて、その限りにおいて、すべての隣接する次数のマウンター同士は相補的な存在だ。だからあまり自分のマウンティング体質やその次数に悩まずに、健康増進の度合いに応じて穏便に一つ下の次数のマウンターにマウントを仕掛け続けていれば良いのかもしれない。と最近になって感じた。
おいしいゲルを増やす
最近、ヨーグルトを増やすのが楽しい。年末に母から貰った種菌を、煮沸消毒したタッパーに牛乳と入れて冷蔵庫の上に放置すると、一日後にはぷるんぷるんになっている。「キッチンで増やせる食べ物」の代表格である豆苗とも違うのは、ヨーグルトは生き物というより物質に近いということで、それを特徴づけるのは全体の造形というより「白くてブルブルして酸っぱい」という物性だ。西洋菓子よりおもちの方がかわいいという僕の好みにも近いところがある。視覚的にかわいく感じるよう、だれかの作為でもって形どられているよりも、感触、舌触り、匂いのある種のバランスに、どういうわけかかわいさを感じ得てしまう方に惹かれてしまうのだ。ヨーグルトはその点、おもち以上に抽象度の高いかわいさを孕んでいるように感じられる。この情感は掘っていくと中々面白くなりそう。
自己複製能をもったおいしいゲルを日々愛でる楽しさは、実は色んな発酵文化を下支えしてきたのかもしれない。ぬか床を育てるおばあちゃんの気持ちもこれに近しいのかなと想像してみたり。ぬか床の風味は混ぜる手の常在菌にも影響されるらしく、文字通り「おふくろの味」を培養してることになる。ヨーグルトにそこまでの複雑さは無いのかもしれないが、何かを醸す楽しさをお手軽に味わえる、なかなか良い日課を見つけられたなぁとうれしくなった。
辞めるというプロテスト
地元の病院で、ある部署の部長が妊娠した部下の産休代替を人事部に要求したら拒否された上に「次から男を採用したらいい」と言われた話をパートナーから伝え聞いて胸糞が悪い。何が辛いって、その部長自身が知人にその胸糞悪い話を愚痴った上で口止めしたことだったりする。ちなみにその話を僕が聞いた時、ご当地経済誌のメディアあさひかわにタレ込もうぜって言ってみたら、パートナーにも口止めされた。伝聞の伝聞だから当然か…。この話に登場する男性は僕とその人事部の人間だけなのだけど、かくして性差別は閉鎖環境において蔓延り続けるのだなと実感する。
誰に明確な悪意は無くとも、それぞれがそれぞれの立場でふんわりと日和見した結果、巨視的に悪を創発する構図っていうのは案外ありふれているのだと思う。多分それが身近なレベルで実感出来る悪の凡庸さってやつなのかもしれない。しかしそこにはヒトラーとアイヒマンという主従構造すら無くて、無数のアイヒマンだけが分散ネットワークを成し、不条理の種を少しずつ反響、増幅させていく。自分にパスされた不条理を、職場での居心地を犠牲にして今ここで潰すか、それともそれを101%にして次の人へとパスするかの二択の中で、まだその種が小さい頃は「この位なら別に…」と、成長しすぎた折には「自分の手に負えない」と言い訳しながらそれぞれが後者を選んでいく。
そうして複利的に大きくなった不条理の結果だけを見せられたぼくらは、象徴的な悪を想定して物事を単純化したがるわけだけど、実際の所そうした悪は創発的なものである以上、原因を特定の誰かに還元出来ないから事態はややこしい。山根会長くらい濃いキャラ芸人のせいにできる方がむしろレアケースというか。
こうした不条理に対して、すべての労働者が持っている確実なプロテストの手段が「辞める」ことだ。どれだけ上司が聞く耳を持たなくても、公務員でストライキ権を持たなくとも、辞めることで、少なくともその悪の創発システムには加担しなくて済む。皆が皆そういう方法が取れたら、個々のモラルに任せずとも、クソみたいな職場は労働市場のもと淘汰される。エンジニアやクリエイターのような専門性の高い業種は人材の流動性も高い分労働環境の淘汰と改善のスピードも高いとは良く言われる。じゃあ医療従事者なんてのは専門職の最たるものなのに、なんでこうも地元の病院ではこういう不条理が(今回の例に限らず)頻発するのだろうと不思議に思う。そしてこれは穿った見方かもしれないけれど、専門職だろうがなんだろうが、その職場の人達にとって「辞める」ことへのハードルが高いほど、裏返して言うと働き口としての「安泰さ」に対する志向が高いほど、そういうことが起こりやすいんじゃないかなと思ったりする。これはあくまで傾向であって、そうでない人もたくさん居るのは前提として。
あくまで原理的な話だけど、安泰な働き方を選ぶというのは、クソみたいな人間にとってもまた安泰で辞めさせられ辛い職場を選ぶということでもあって、働き口の保証と引き換えにクソみたいな人間関係に悩まされるストレスという保険料を払わされることを意味する。その保険料を高いと思うかどうかを冷静に判断した上で、安泰さを選ぶ、もしくは何らかの信念を持ってその仕事を続けるならそれは本人の意思である以上素敵なことだと思う。ただ、この地元に育って、この街の自称進学校で謎の進路指導に洗脳されかけた身として、そもそもそうした種のストレスを安泰さへのコストとして認識できているかすら怪しいような気もする。
終身雇用が当たり前だったぼくらの親世代や、人生を通して教育機関の外に出たことの無い(場合が多い)学校の先生方は、その労働観が当たり前になり過ぎて、そういう不条理さに甘んじるストレスと引き換えに安泰さを手に入れているという構図自体見えていなかったりする。そんな状況を内面化する為にこしらえられたのが「社会人生活たるもの不条理なことは多々ある」「今辞めたとてどこへ行っても同じ」という高二病的教訓だ。それをしつけや進路指導、上司からのパワハラを通して着実に受け継いだことで、今でもしんどい思いをして働いている同世代を見ると、とても辛いものがある。
それを言うと自分は色んな意味でクソ寄りの人間なような気がしていて、本来淘汰されるべき存在な中、周りの人達にさしあたり生温く見守って貰えている今の環境に感謝しかない。一方で、フリーランスとして流動性の高い働き方をしているからこそ感じるこうした考えを、それはそれで上手く心のバランスを取りながら働き続けられている人達に押し付けるのもまた一つの暴力なんじゃないかと思ったりもする。向こうからしたらこちら側こそが、何らかの自己暗示でもってこの不安定な時代に非正規雇用に甘んじる自分を正当化しているように映るかもしれないし。だからこそ、冒頭のような話を聞いた時に、どういう風に応えればいいのかとても悩む。
労働経済学に関しては素人なので、全然的はずれなことを言ってしまっているかもしれないけれど、こういう話を耳にする度に色々考え込んでしまう。最近さのかずやさんのテキストに共感してしまうのはこの辺の心境が関係している気がする。関係ないけど彼が個人的におすすめしてくれた本から漂う諦観やヤバい地元の構造物にゆるくインスパイアされてビデオを作っている。(本当は先月末に作り終わる予定だった。アートワークは納品した…)
何のイケハヤ的ステートメントも無しに私生活の(わりかしポジティブな)事情で地方に数年限定で移り住んだけれども、すっかり忘れかけていた地元の価値観や高校時代の生きづらさがフラッシュバックすることが最近多い。事務所が母校から2ブロック横ってのもあるかもしれない(笑)。ともかく、そういう風に地元と東京のコミュニティのあり方を二項対立的に考えてしまうあたり、あぁ、いかにも地方移住者っぽい悩み方してんなぁーダサいなーとか思うこの頃。
けんちん汁のドロドロ
ラフォーレの件に関連してダラダラツイートしてしまったことのログ。センボーさんの発言を違ったニュアンスで援用したことで、ご本人からも色々指摘を頂いたので、まだまだ考えを整理していかないいけない。日和ってツイ消ししそうなので、平文でコピペ。
麦: Whateverではアイディアを思い付いた人をクレジットに明記している話があったけれど、その延長でリファレンスを列挙する文化も確立して欲しい。理想はパクられる人が変な誤認を受ける事もなく予め金銭的にも報われることだけど、それが出来ないなら、せめて影響元として挙げるのが最低限のリスペクトだと思う。パクリとインスパイアの区別は悪意の有無も絡んで他の人には判断は難しいが、本人がリファレンスの明記に少しでも後ろめたさを感じるならそれはパクリか粒度の低いインスパイアなのかなと思う。少なくとも本人には分かる。
麦: これはフリーカルチャー的な価値観の影響が強いから言えるのかも分からないけど、Everything is remixな以上「引用」も色彩構成やデッサン同様に技術の一つだと思う。 その時のエッセンスの抽象化や組み合わせ方が甘いと、あそこさん家で取れた人参そのままゴロっと入ってるじゃん!状態になるし、 上手く行けば鈴木哲生さん曰く「けんちん汁のドロドロ」(あのドロドロこそがけんちん汁の本体であり本質で、個々の食材に還元できない)になる。その意味ではパクリとインスパイアは連続体を成していて、その区別はモラルの問題というより引用という技術の巧拙の話でもあるのかなと思ったり。つまり、 悪意のある引用がパクリになるんでなく、稚拙な引用がパクリになるって考え方。
麦: 俺も、影響が強すぎる直近の作品をカモフラージュするために気の利いたクラシックをリファレンスとして挙げがちでダサいんだけど、毎回包み隠さず開示していきたい。
その週末多摩美の学外展で、谷口暁彦さんと飯沢未央さんとのトークショーで上がった話題に関連して以下のツイート。
麦: 「オープンソース的態度での個人制作の対局にあるものは商業案件か」という話のくだりで多分言おうとしていたのが、制作過程や影響元を明かさない姿勢こそがむしろプロプライエタリ的なのでは、ということだった気がする。商業案件は大方そうなりがちなのは前提として、一部の作家然とした態度も個人的には当てはまる。 これは別にアーティストっぽい態度は胡散臭いというdisではなくて。研究にしろ作品制作にしろ、俺が、作家性が、オリジナリティが、ではなしに、無数の参照と引用の鎖からなる集合知にどう組み込まれにいくか、みたいな心構えで居たほうが調子が良いんじゃないかなという話。少なくとも僕にとっては。
に対して以下の引用RTとメンションが続く。
Oさん: 現代アートにかけられた魔法とか、ギャラリー内での価格設定基準とか…
麦: むしろ現代アートはオープンソース的だと思っています。先行事例を綿密に参照した上でそこにどういう新しさが付加できているのかを論理的にステートメントにするので、プロセスやfolk元が明快で…。exonemoの千房さんが仰ってた「作品そのものがソースコード」という言葉が腑に落ちます。
という引用に対し、センボーさんご本人。
Semboさん: エゴサで見つけちゃったバク君のツイート。文脈全体理解できてないけど、自分の発言「作品自体がソーコード」発言を捕捉すると、 メディアアート活動をしていく中で、作品を文字通りオープンソース化する事例に多々出会うのだけど、その時に違和感を感じてた、その理由2点。
Semboさん: 1.既に正しいと位置付けられるオープンソース運動を作品に付加価値として与える事のダサさ。アート作品に社会的な正しさなんていらなくない?という感覚。 あと、本来的なオープンソースが機能する条件って、実用的なソフトに有効で、例えばWebサーバのプンソースだと「性能の向上」「セキュリティ」なんかはソースが公開されることで、改善されたりする。つまり利害が完全に一致する。
Semboさん: でもアートにそれははまらなくて。作品の映像の解像度が低くても、それがその時の作家が見せたいものだったらそのままであるべきで、不特定他者の意見によって解像度が上がれば良い作品になるわけでもない。
Semboさん: さらにオープンソース信仰者は「なんでソースオープンにしないの?ダサくね?」みたいに正義を振りかざしてくる。その時に思ったのが、Webサーバみたいに性能のチューンが必要じゃないアートは、表現そのものが全てだし、それがソース、つまり 解像度が低いのを良しとして出してるモノのソースを公開して、解像度上げられるのは誰も求めてない訳で、表現そのものから、受け取ったものから発展させる事の方が本質に近い。
Semboさん: そう考えると、作品を発表している事自体がオープンソースじゃん、と思い至るわけです。目の前に表現されているものが全てなので、それがアートのソースでしょうと。そういう話をいくつかの場所でしてきた気がします。 性能が重要視されるソフトと、アートはそもそも違うし、同じソースだからと安易にシェアすれば利益があるという発想が間違ってる。本当の”ソース”がどこにあるか考えないと、履き違える。そう思って言った事だと思う。
Semboさん: ちなみに僕はオープンソース信仰者だけど、原理主義者ではない、って感じかな。そのカルチャーに感銘を受けて来たし、活用もさせてもらってる。でも必ずソース公開すれば良いとも思わない。人それぞれ、使える時間ややりたい事が違うので、やりたい事にフォーカスすれば良い、という立場。
麦: 論文やソフトウェア開発の文化は、そもそもからして参照や継承を前提とした仕組みからスタートしているのに比べて、 例えばグラフィックや映像は、作家性やオリジナリティへの所有欲のようなものが不自然に強いのが気になったという話でした。論文における参考文献の正書法や、ソフトウェア開発におけるオープンソースライセンスのような、明文化された引用や相互参照の仕組みを文化の世界に応用する試みの一つが CCライセンスやニコ動のコンテンツツリーだったりすると思います。ただ完全な形式化は難しいので、どのジャンルの制作者も「どうリミックスし、どうリミックスされていくか」が文化という営みのそもそもの基点であるという意識だけでもあれば、色んなことが拗れずに皆少しはヘルシーにやれるなぁ、との思いでのツイートでした。(パクリ騒動とかみて思います。)
麦: ただ引用RTで「作家然とした態度」という部分を抽出して、アートのきな臭さへの批判に援用されたのは違うと思いました。むしろアートは、作品やステートメント自体からその参照点が自明というなのでオープンソース的(引用や相互参照の仕組みがある程度明文化されていて、そこへのアクセスもそこそこオープンという意味で)だと思う、という反論の中で、あやふやな記憶で「作品がソースコード」という話を持ち出しました。 元のお話は、正確には「作品を発表する事自体が – 」だったということも、OSS運動そのものを具体的にアートに組み込むことへのアンチテーゼとしてのものだったということも理解出来てませんでした。ノガミに「オープンソースにしました」がそのままコンセプトになるとか安直じゃね、っつか偽善臭くね、 とよく突っ込まれていたのを思い出します。
Semboさん: なるほど、科学者が新しい発見をした時、その人のお手柄だけど、先人の肩の上に立ってることは大前提で、デザインもアートもそこは同じかなと。ただ科学は他人の研究をそのまま引き継ぐのも普通だけど、クリエイティブ系はあからさまにそれをする事少ないのが違うね。やったらパクリになる。
Semboさん: 先人の成果に、自分はここを足しました、と明確に言えて、そこを評価対象としてみてもらうカルチャーが根付いたら解決しそうだけど、まだ天才が突然閃いたみたいなストーリーが根強いのかな。ちょうど今bitformsでのクラウディア・ハートとアプロプリエイションの話ししてたのでタイムリー。 リチャード・プリンスとか、クーンズとか、意図的にそれをやってる作家もいるし、そこにいる人の間でもここまではアリという線引きがみな違くて面白かった。なかなかスッキリはしなそう。
麦: 科学やクリエイティブに限らず、あらゆる社会文化的進化が「巨人の肩の上」だとも思うのですが、クリエイティブ系の妙な作家性信仰はどこから来ているのか気になります。
麦: もちろんOSS用語をカルチャーに当てはめること自体無理はあるのですが、「作家性の縄張りを主張し過ぎることはプロプライエタリ的でダサい」というレトリックは作家主義的な価値観を転倒させるのに個人的にはそこそこ説得力があったので頻用してました。
麦: アプロプリエーションに関しては線引きもそうですが、身近な所でもMUSTONEが炎上していたりしてて、そもそも分かるようにやってるのに言葉にして明かした所で別に、という感じですしね…。今までの話(対策法?)はあくまでクリエイティブ系に限定したほうが良かったです 。