Making-of: Everything Becomes F

2015 年秋季ノイタミナ『すべてが F になる THE PERFECT INSIDER』ED 映像のディレクション・制作をしました。作中に登場する天才プログラマー、真賀田四季にちなんで、ジェネラティブ・アートと呼ばれる手法を用いてつくっています。
GitHub にとりあえずアップしてますが、とてもじゃないですが汚いコードです。僕の作業フォルダのフルパスなんかも入ってしまっています。
何処かの誰かのために、どんなふうに作ったかメモしておきます。
概要
ジェネラティブ・アートとは、プログラミングを用いてグラフィックや音楽、立体物などを生成する芸術の一ジャンルです。その中でも今回は、コンピュータ・サイエンスや複雑系の分野で早くから研究されていた**セル・オートマトン(CA)**と呼ばれるモデルを用いています。
最も知られているのが,、プログラミングの入門サンプルとしても引用される**ライフ・ゲーム(Conway's Game of Life)**です。今映像ではライフ・ゲームそれ自身や、それを一般化した CA に加え、僕のオリジナルの CA などを用いています。
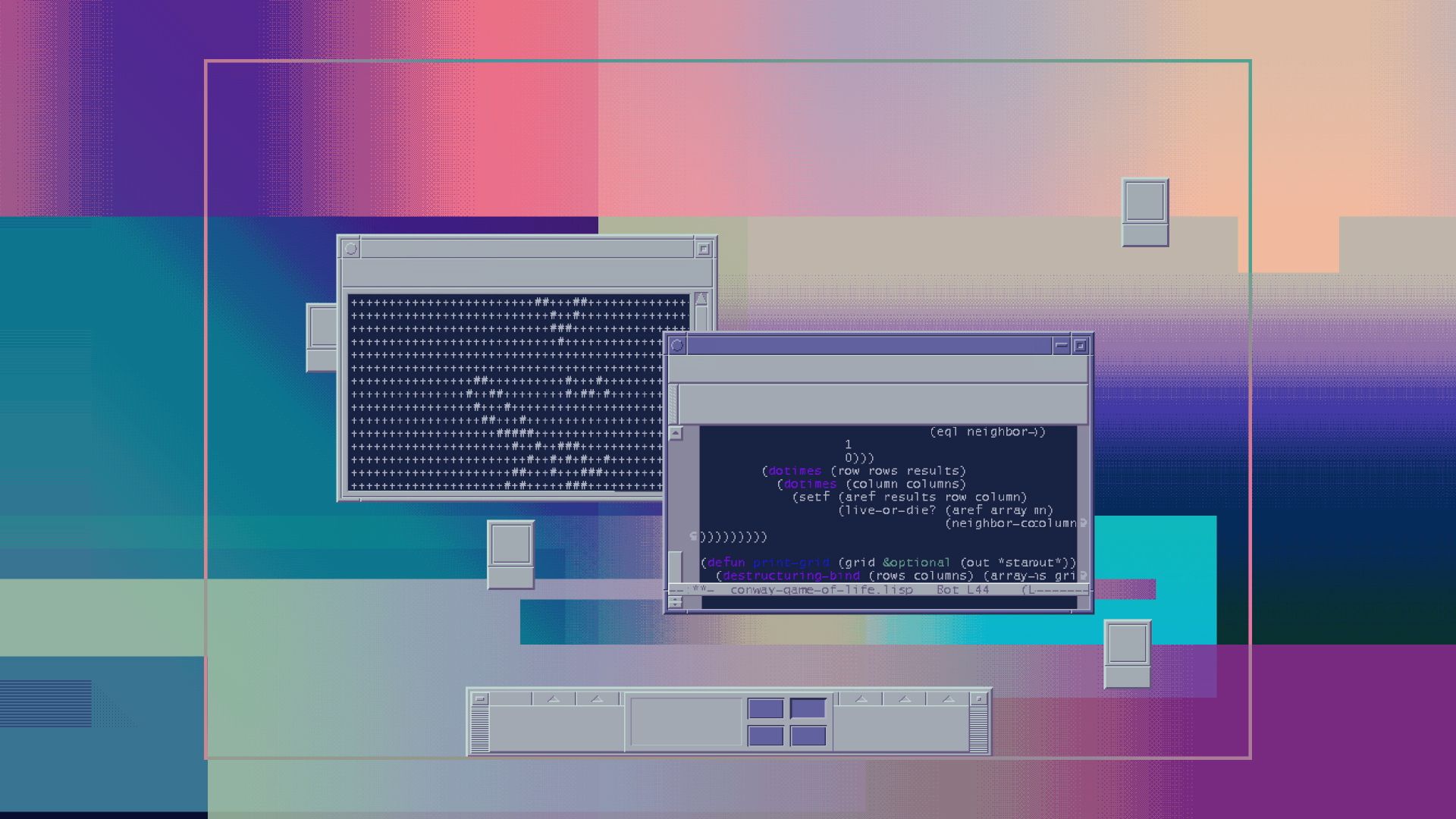
また, 作中における現在の時間軸は 2015 年に設定されていますが、ある人物の回想中や原作における時代設定を汲み、90 年代後半の UNIX 系 OS あたりからモチーフを引用しています。僕は世代的に通っていないものが多いので、そのあたり自分なりに取材や下調べをしました。 ツッコミ所も多々あると思いますが、原作ファンや工学系の方にニヤリとしてもらえたら幸いです。
ツールとワークフロー
使ったツールです:
- Golly - CA のシミュレータ. サンプルが豊富で、Python や Perl でスクリプトが書けます。ライフ・ゲーム関連で主に使用
- Visions of Chaos - CA に限らず, 複雑系やカオス関連のシミュレータ。建物の配列を生成
- Processing
- After Effects
- Cinema4D
Golly は色々スクリプトを仕込んで使いました。このへん。
Visions of Chaos については、画像エクスポートが上手く行かなかったので、Mac 上の VMWare Fusion でシミュレーションしたものを泥臭くスクリーンショットしました。
映像ソフト
- After Effects - 生成した素材のコンポジット
- Cinema4D - カメラワークや 3D 的表現の制作
Life-like Cellular Automaton
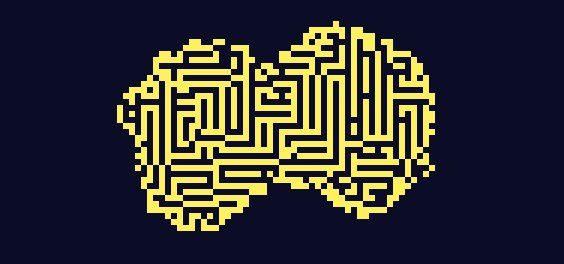
ライフ・ゲームの概念を一般化した CAです。生きた隣接セル数が「何個のときに生存(Survive)し / 何個のときに誕生(Birth)する」かを任意に設定できるようにしたものです。例えば、ライフゲームのルールは S23/B3のように表記します。 著名なルール一覧を参考に、一部アレンジしたりして使いました。
Conway's Game of Life (S23/B3)

主に冒頭とサビで使用。ライフゲーム自体を電子回路のように組み合わせ、ライフゲームを作るという OTCA metapixelも登場させています。
- Golly: HashLife/, Life/
Generation Rule (S23/B23)

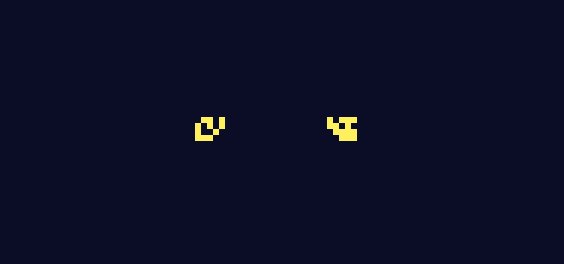
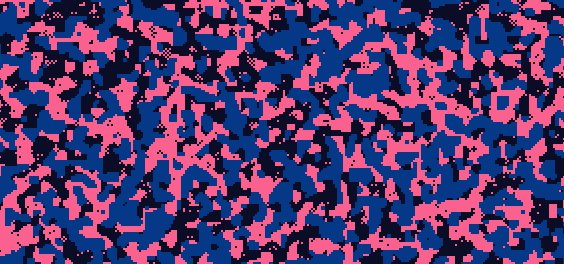
オブジェクトが生成される部分で用いたオリジナルルール。ライフゲームほどカオス性を示さず単純に面積が増えていくだけなので、至る箇所で使っています。また新たに寿命と最大誕生回数を加え、トランジションエフェクトとして使いやすいようにしました。寿命を超えて生存し続けるか、誕生/死のサイクルを最大誕生回数繰り返したセルは自動的に死に、以後トランジション後の状態に固定されます。
Spiral Growth (S15678/B34568)

生成ルール同様, UI の生成に使用しています。ライフゲームとは少し違った、チェーンソーのような形状が面白かったので、部分的に使用しています。
- Golly: Life-Like/spiral-growth.rle
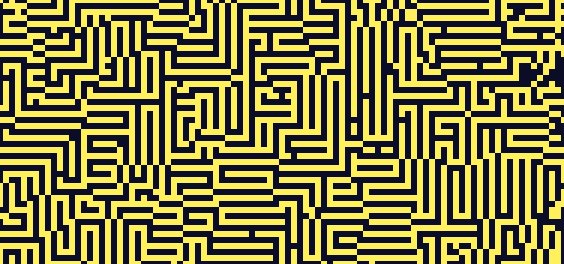
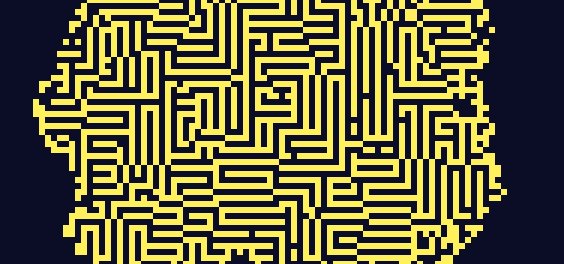
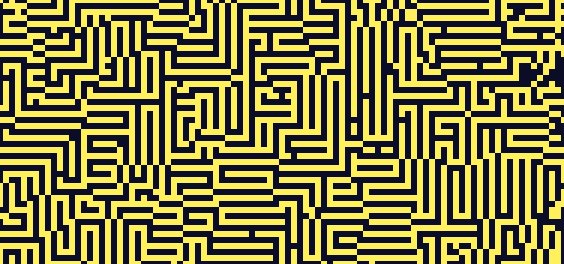
Mazectric (S1234/B3)

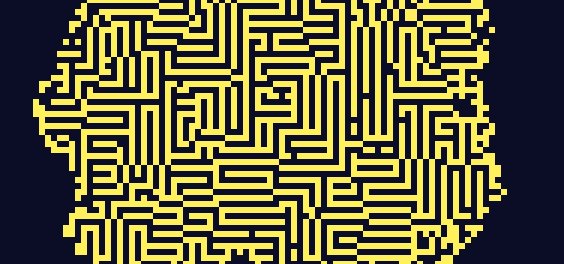
迷路や摩天楼のような構造物の生成に使いました。
塗りつぶしルール (B12345678/S12345678)
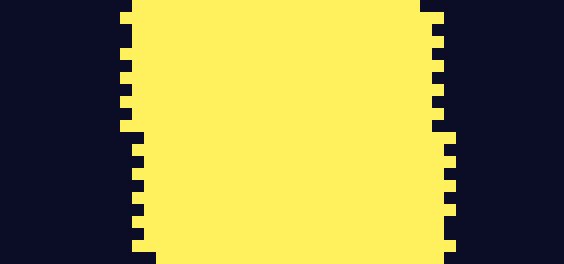
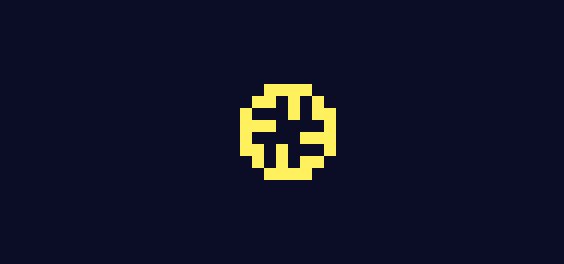
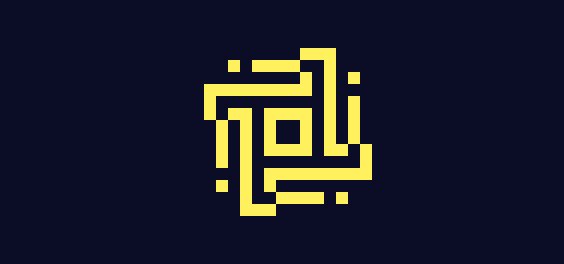
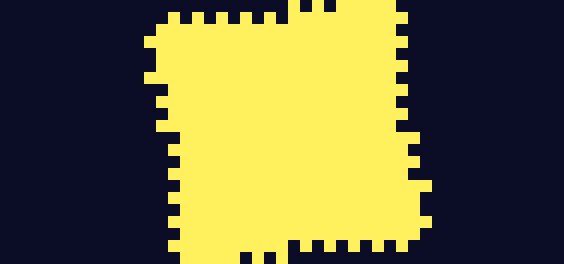
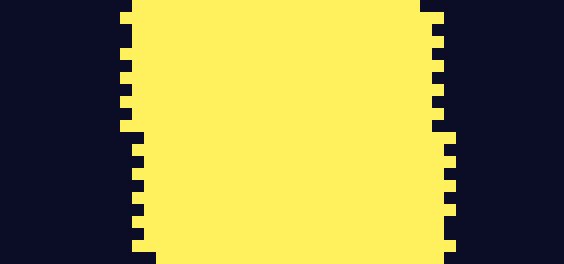
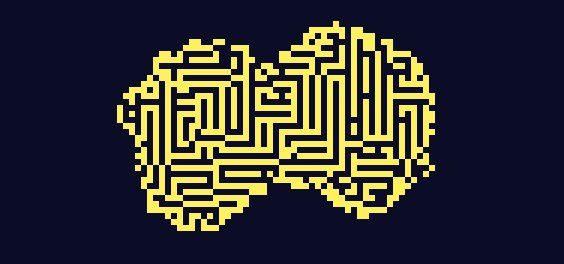
単調に生存セルの範囲が 1 世代につき 1 セル幅分広がるだけです。冒頭の QR コードや, ラストのニューロンのような樹状構造が広がるエフェクトに使用しています。
その他の CA
その他にも、ルールは複雑になってしまうので割愛しますが、いくつかの CA を利用しています。
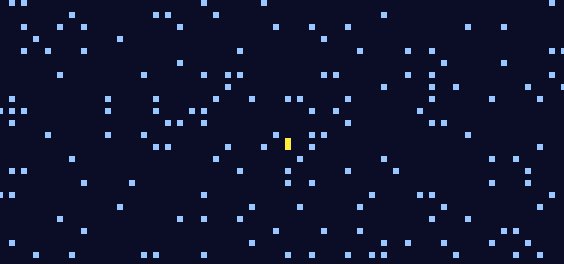
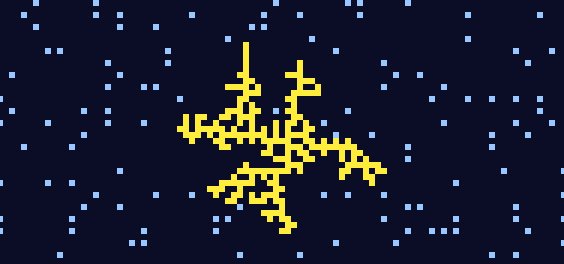
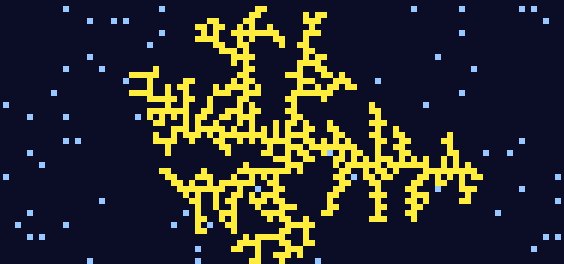
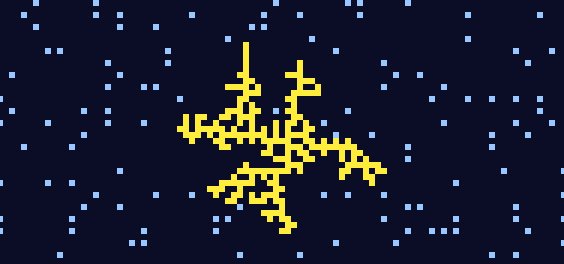
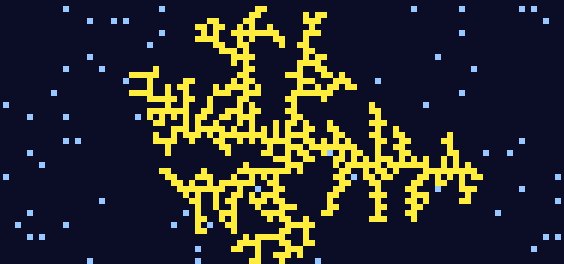
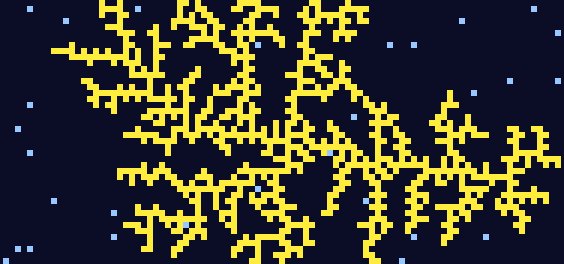
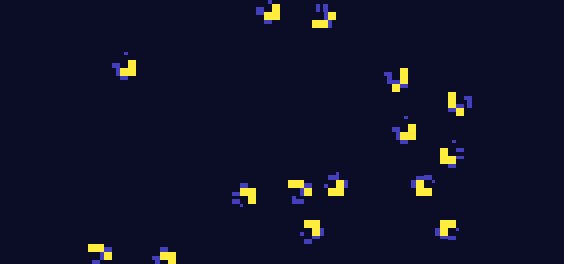
Diffusion Limited Aggregation (DLA)

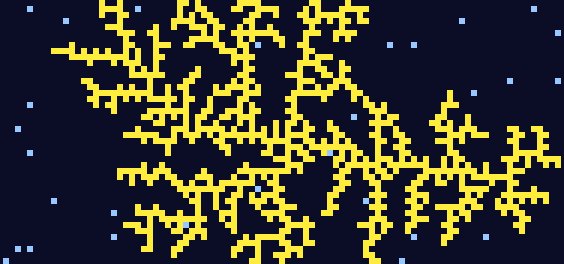
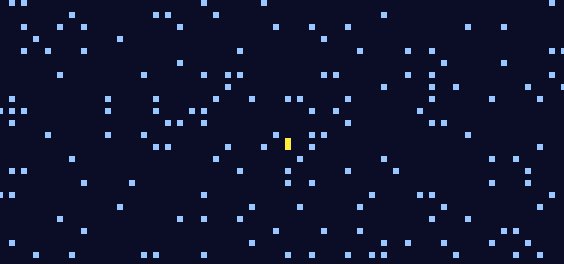
ラストのニューロンらしきものに使いました。無数のつぶつぶがランダムに動き回っていて、『枝』の先にひっついたら固定されます。各世代をそのまま書き出すと成長に相当時間がかかるので、樹状構造がある程度成長した段階のものに、先述した塗りつぶしルールなどを適用しアニメーションさせています。
- Golly: Margolus/DLA.rle
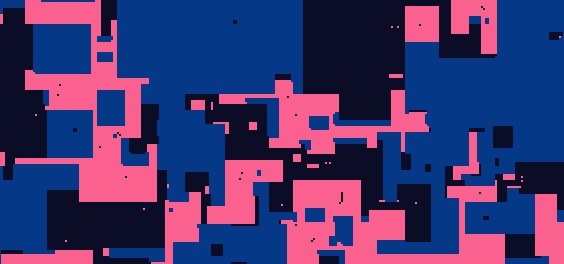
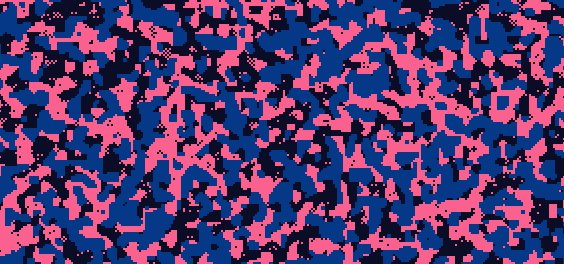
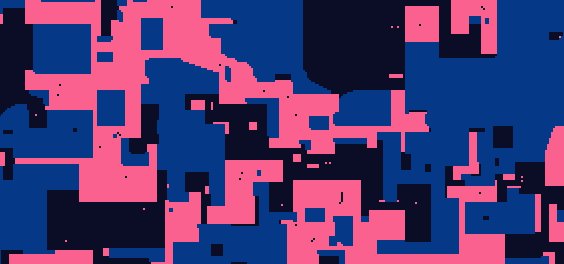
Cubist

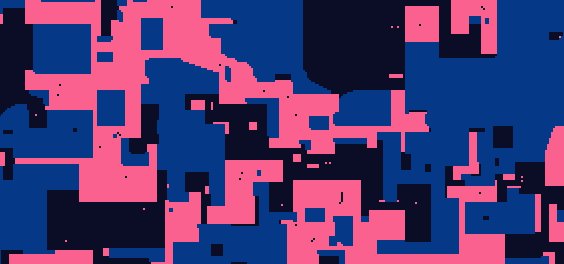
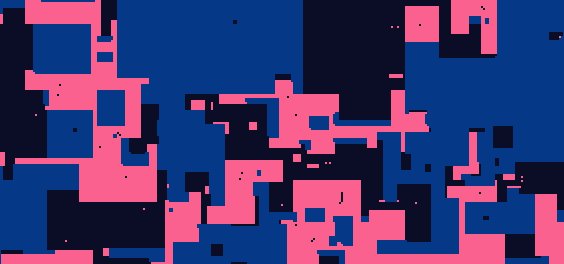
途中のウィンドウ群の摩天楼らしきものの構造の生成につかいました。とはいえ、ここで生成されたパターンを元に、Photoshop で輪郭をクリーンアップした上で **UI 化(後述)**を適用したり、手作業で UI を配置するなどしているので、一から十までジェネラティブな手法とは言えません。
- Visions of Chaos:
2D Cellular Automata/preset: cubist
Motif, CDE, Common Lisp, Emacs...
あまり説明するのは野暮ですが、四季の開発環境の設定を自分なりに考えています。作中には RedMagic と UNIX は区別されてますが、RedMagic も恐らく“RedHat”から名前が取られていると思われるので、*nix 系だと仮定して設定を作りました。Reddit で色々分析されてますね。色々おかしい所ツッコまれてますが...。
Spoilers] Subete ga F ni Naru: The Perfect Insider - Episode 1 [Discussion(https://www.reddit.com/r/anime/comments/3o00gl/spoilers_subete_ga_f_ni_naru_the_perfect_insider/cvsrhyf)
ブートメッセージは Debian をベースに、途中登場する Common Lisp はrosettacode.orgのものを、セルの初期状態を外部ファイルから読み込めるように改変したものを使っています。
CA のアニメーション
CA のシミュレーション結果が単純にドット絵のように表示されるだけではなく、セル自身がモーフィングしたり、セル自体が小さな UI のパーツの集合体として描かれるようなスケッチも書いています。
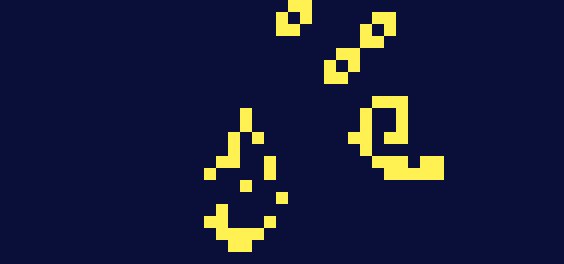
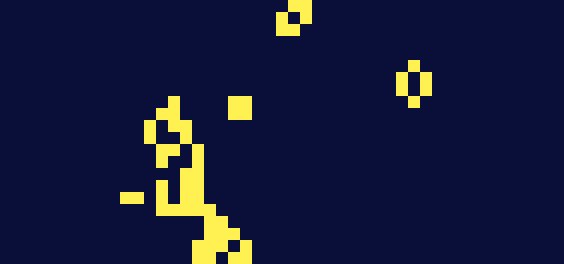
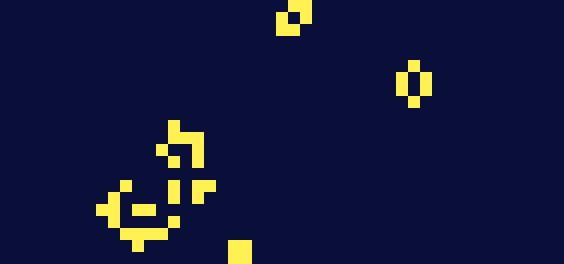
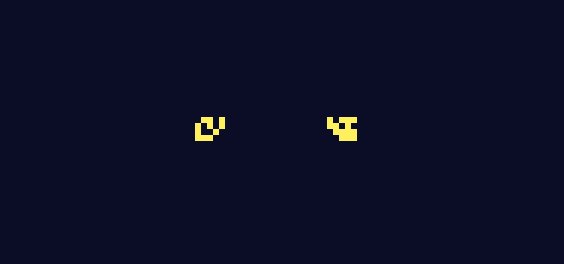
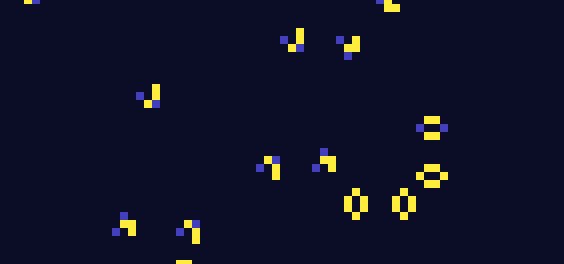
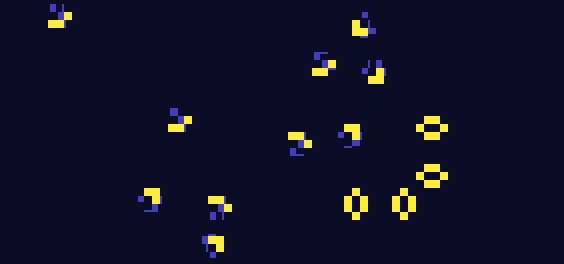
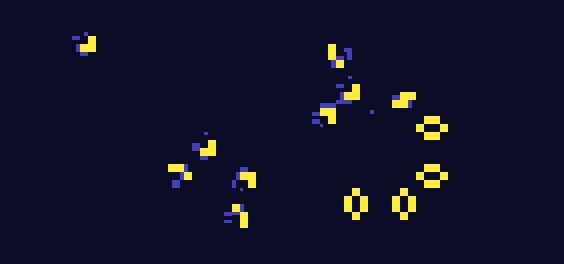
セルのモーフィング

もにょもにょ動かします。冒頭 QR コードのアニメーションや、ラストのニューロン、四季らしきものが形づくられていくカットの他、PVにも使用して頂きました。
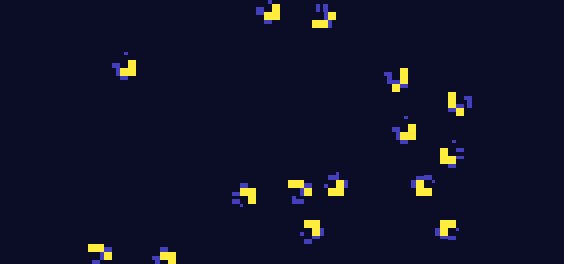
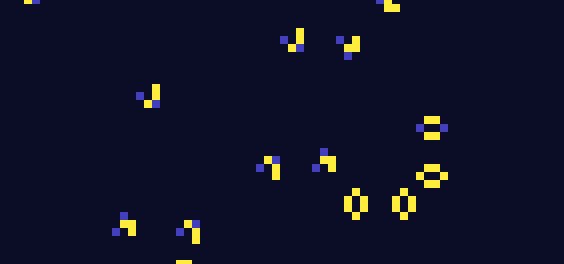
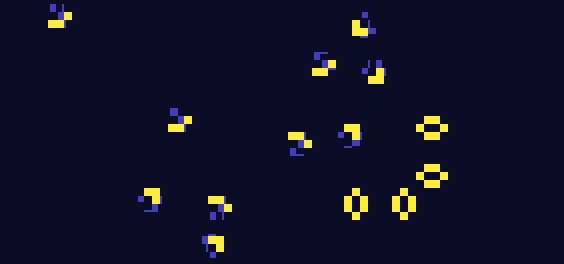
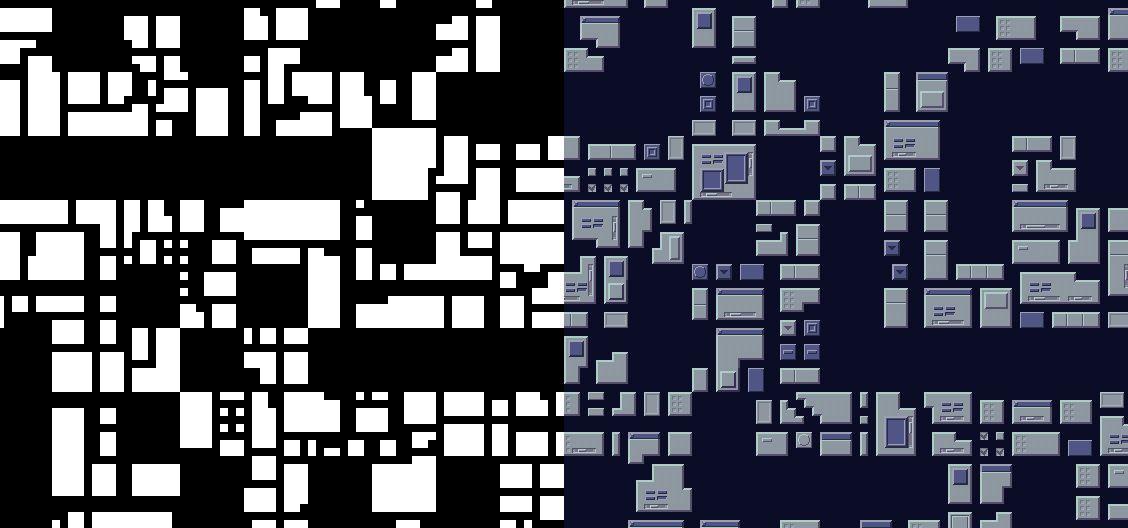
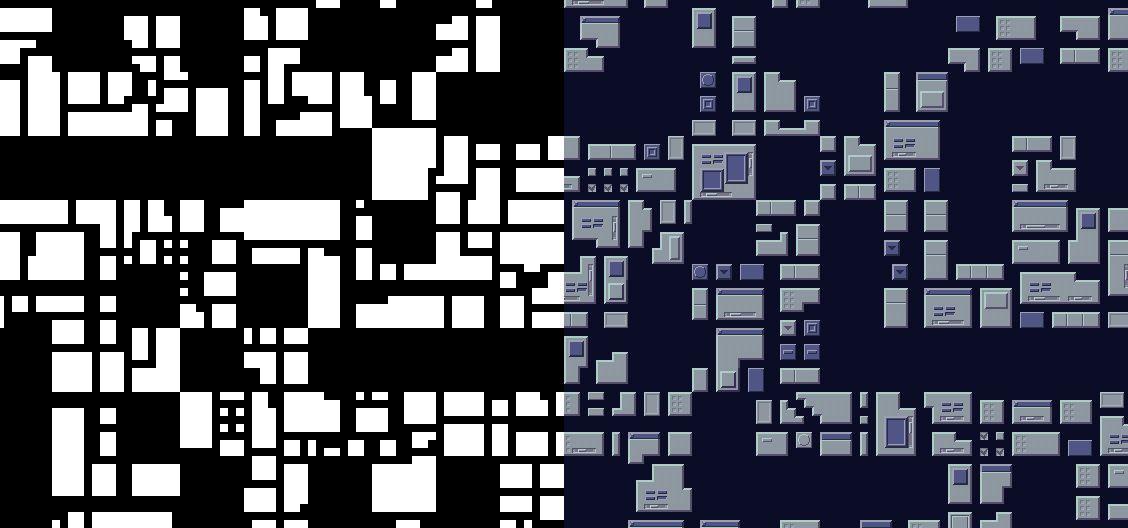
UI 化

UI のパーツの集合体に変換する Processing のスケッチです。本編の至る箇所で使用しています。
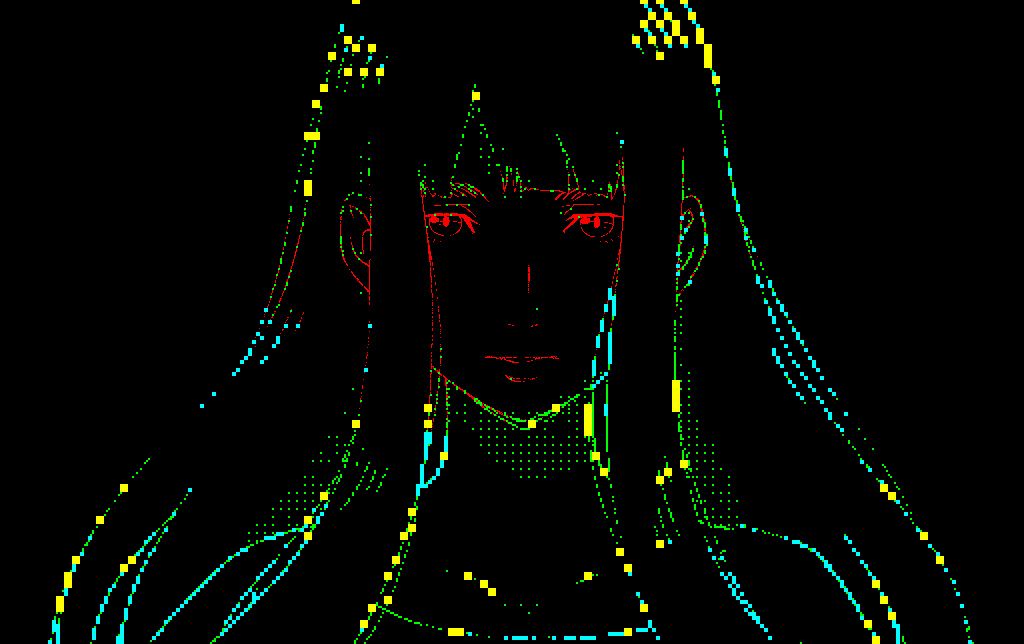
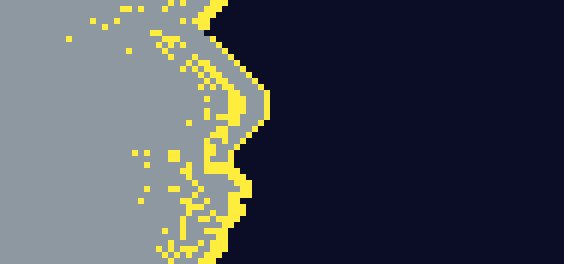
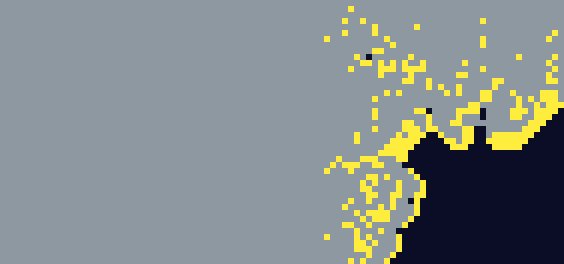
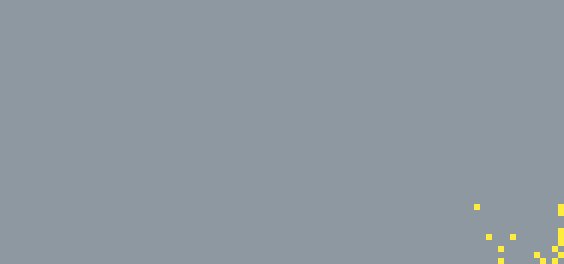
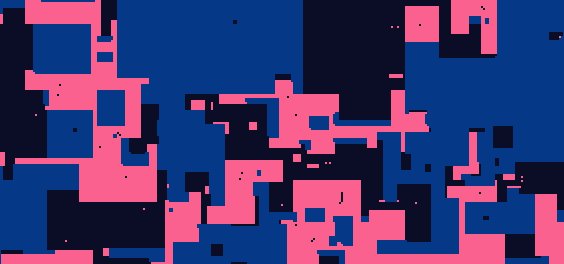
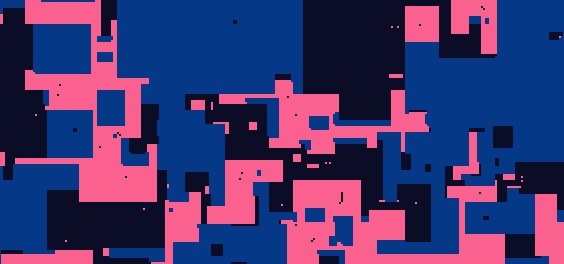
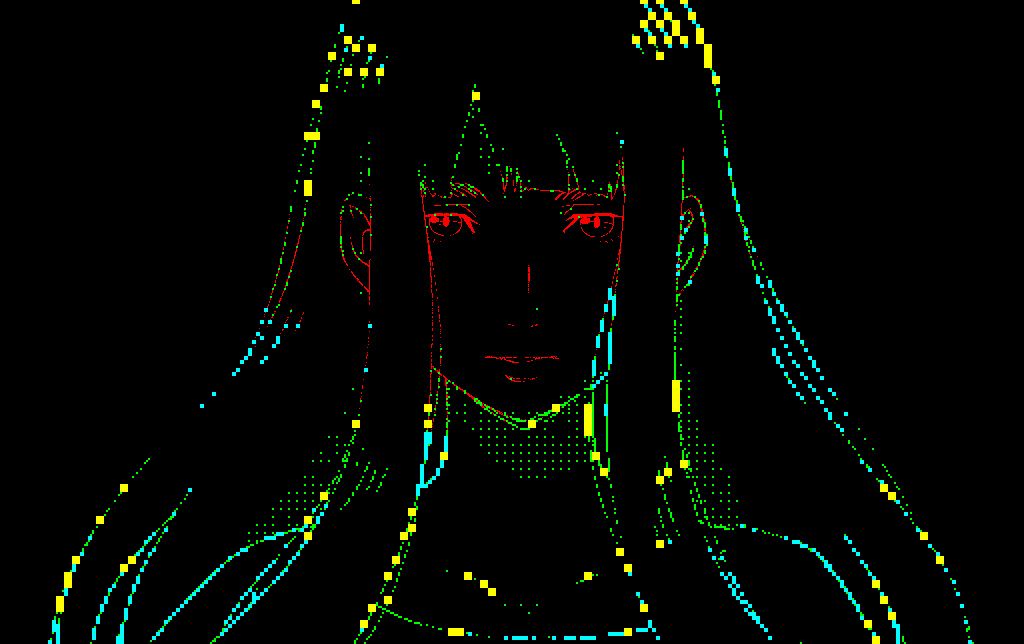
四季のシルエット

ラストの細かいウィンドウ群で構成された四季らしき構造物は、Life-like CA や UI 化を複合的に組み合わせてつくりました。まず線画素材を 4 種類の解像度の計 24 つのレイヤーにバラします。上図は解像度毎に色分けしたものです。目のあたりの解像感を高くしているのが分かるかと思います。 寿命と最大誕生回数を短めに設定したB23/23をベースに、毎フレームごとに線画を生きたセルとして上書きしながらシミュレーション。その後、モーフィング・UI 化を施してます。
Plugins
追加購入した AE プラグインです。
- Pixel Blender Accelerator: CS6 以降で Pixel Blender エフェクトを使用するため
- GPU Resize: AE 標準のトランスフォームエフェクトのピクセル補間法にニアレストネイバーが使えるやつ
- Dither: Ps の"Web 保存"で設定できるような, 細かいディザ指定ができる
Pixel Blender Accelerator が必要になったのは、イントロ後のデスクトップのシーンでウィンドウをリサイズするためのエフェクトを自作したからです。
Tips
Processing のスケッチをコマンドラインから起動するシェルスクリプトを書きました。スケッチ側で引数を受け取る事も出来ます。四季の 24 レイヤーのライフゲームはこれで自動化。
References
最初からリファレンスとして参考にしていたものも、見返してみてあれの影響だなと気付いたものも混ぜこぜです。
- Stoned Boys «Strain»
- Sablo
- 安堂ロイド オープニング・タイトル
- Hooray for Earth “True Loves”
- FITC Tokyo 2015
- 四畳半神話体系 ED
- フラクタル OP
- “C” ED
Conclusion
その他にもランダムウォークで線を描いたり、黄金角を使って配列するなど、ジェネ的なアプローチで作っている部分は多々あります。
プログラミング自体は小学生の頃から触れていますが、工学部出身でも無いただのワナビだと自認しています。その道のプロの方に比べても稚拙な手法しか用いていないですし、ツッコミどころは多々あるはずです。そのあたり、もっと勉強していきたいので、色々アドバイスいただけると嬉しいです。
I directed and made an ending movie of "Everything becomes F" a Noitamina animation for Fall 2015. The movie is made with a method called "Generative Art" based on one of a main characters in the story Shiki Magata who is a genius programmer.
I uploaded some some codes used in this work but they're might pretty disordered.
Here is a quick technical note.
Overview
"Generative Art" is an artistic field to create graphics, musics, or three-dimensional objects with algorithmic method like programing. Among them, Cellular Automaton (CA) a model studied in the field of complex system and computer science is mainly applied to the movie.
The most popular CA is "Conway's Game of Life" which is often referred as entry-sample of programing. In addition to "Conway's Game of Life" itself, more generated CA and one with original rules are used.
Motif (GUI framework) is (literally) referred from *nix from late-90s' considering background of original novel and flashback of a character although the time setting in anime version is changed to 2015. My generation had not gone through the era in original novel so research was required to collect background information. There might be some conflict but hopefully the movie interests some original fans or hackers.
Tools and Workflow
Below is tools used.
- Golly - a CA simulator contains many samples and supports Python and Perl. Mainly used in "Game of Life."
- Vision of Chaos - a simulator for not only CA but field of fractals and chaos. Used for array of building.
- Processing
- After Effects
- Cinema4D
Golly was used with several scripts like here.
Since export did not go well, Visions of Chaos was simulated with VMWare Fusion inside Mac and captured by screenshot...
Compositing Softwares
- After Effects - to composite footages.
- Cinema4D - To apply camera angles and 3D expressions.
Life-like Cellular Automaton
It is a CA generated the concept of "Conway's Game of Life." Users can control number of active adjacent cells like "Survive when there are this amount of cells and born when there are that amount." The rule of Conway's Game of Life" is written as S23/B3 but there are other arranged versions taking idea from " list of prominent rules."
Conway's Game of Life (S23/B3)

It is mainly used in intro and climax. OTCA metapixel which connects some "Game of Life" themselves like electronic circuit is applied. Samples are taken from "Golly's LifeGame" or HashLife's category.
- Golly: HashLife/*, Life/*
Generation Rule (S23/B23)

An original rule used in the birth of objects. Leaving similar pattern as "Conway's Game of Life," it spreads less chaotically and simply to increase their areas so they can be seen in many parts of the movie. New rules of life span and maximum birth number are also added to make it more useful as a transition effect. Both active cells stay over their life spans or go though birth-death-cycle more than maximum number of birth are automatically killed and turn out to be nonactive objects changing their colors to text or UI of commands.
Spiral Growth (S15678/B34568)

It is to create UI same as Generation Rule. The shape looks like chainsaw is interesting.
- Golly: Life-Like/spiral-growth.rle
Mazectric (S1234/B3)

Used for the objects look like maze and skyscraper in mid-part.
Filling Rule(B12345678/S12345678)
It simply adds one active cell in every one generation used for QR code on beginning and tree-structure like neuron in final scene.
Other CAs
There are some other CAs like below. I will cut down details since it is little too complicated to go through.
Diffusion Limited Aggregation (DLA)

It is applied to final neuron scene. Several dots move randomly and ones stick “branches” are fixed. It took too long to glow enough so DLA is applied with “Filling Rule” to the tree-structure which is grown to certain level in advance.
- Golly: Margolus/DLA.rle
Cubist

It is applied to bunch of skyscraper-structures in middle part. However, edges were cut and cleaned with photoshop, UI-Conversion (explained later) was added, and arranged their UI pattern by hand so it was not really a generating.
- Visions of Chaos:
2D Cellular Automata/preset: cubist
Motif, CDE, Common Lisp, Emacs...
It is little rude to explain too much but I have concerned about Shiki’s development environment. “RedMagic” in the story maybe came from “RedHat” so I mixed things up assuming it is *nix.
Spoilers] Subete ga F ni Naru: The Perfect Insider - Episode 1 [Discussion(https://www.reddit.com/r/anime/comments/3o00gl/spoilers_subete_ga_f_ni_naru_the_perfect_insider/cvsrhyf)
Boot message is by the way Debian base, Common Lips is rosettacode.org which is customized to import the first condition of cells from external file.
CA Animation
Not only the result of CA simulation shows as dot drawings, but also each cells themselves are controlled to morph and to act as small parts of UI aggregate.
Morphing of Cells

Moves cells like larvas. It is applied in QR animation in beginning, neuron in the final, forming of Shiki’s outline, and even PV of the animation.
UI Conversion

Turns white part into mass of UI parts like an image above. Applied everywhere in the movie.
Forming Shiki

Structure of little windows forming Shiki in final scene is made of line-drawing material divided into 24 layers with 4 different resolutions. An image above shows 4 resolutions with different colors. Resolution is set not to go too rough to lose Shiki’s shape.
It is a simulation overwrites active cells onto each layers as initial state based on B23/23 with shorter life and fewer maximum birth number. Morphing and UI-conversion are added after the simulation. Cells around Shiki are normal “Conway’s Game of Life.”
Plugins
Below is additional AE plugins I have purchased.
- Pixel Blender Accelerator: Pixel Blende Accelerator: To use Pixel Blender effect in after-CS6 environment.
- GPU Resize: To add Nearest-Neighbor into AE standard transform effects.
- Dither: Allows delicate control to dither like Photoshop’s “Save for Web."
Pixel Blende Accelerator was needed to built an effect resizes windows keeping edges like CSS3’s image-border for “desktop” scene after beginning part.
Tips
I have built a shell script starts p5 sketch from command line. It is capable of receiving argument on sketch side. “Life Game” of Shiki’s 24 layers are automated by this.
BTW, compositing movie with p5 spreads large amount of sketch per projects but I did not come up with quick way to put common code together so I had to just copied and pasted them. It takes too much effort to put them together into a library. I wish if I had any easy way to include other files with relative-path like I can #include inside Adobe ExtendScript…
References
Here is list of works I have referred consciously and unconsciously.
- Stoned Boys «Strain»
- Sablo
- Ando Lloyd -A.I. knows LOVE?- Opening Title
- Hooray for Earth "True Loves"
- FITC Tokyo 2015
- Yojohan Shinwa Taikei (The Tatami Galaxy) ED
- Fractal OP
- "C" ED
Conclusion
Other than above, the movie contains many methods like hand-drawing, arrangement using golden ratio, and generative approach.
Although I have been using programming since I was in elementary school, I am a wannabe-hacker who is not even from engineering field so these methods are not so professional but I would love to keep studying. It will be great pleasure to hear your advice!

