Making of New Chitose 2018 Idents

I made a video ident for New Chitose Airport International Animation Festival 2018 this year. It was my first time to try an animation that I drew frame by frame. I talked about the behind-the-scenes of this at the presentation during the festival. Below is the slide of it for your reference.
TL;DR
- I just wanted to challenge to draw an animation, though I'm pretty bad at drawing.
- Now "animation" as a genre includes a bunch of techniques like clay or 3DCG so I intended to mix them.
- I built a special tool for this time then had drawn metamorphosing shapes with a straight-ahead method.
- After saved as an SVG sequence, I converted their outlines to inflated polygons by Houdini.
- With Cinema4D, I placed them in 3D space and added special animations and a camera movement.
- Rendered by Octane.
- Compositing with AfterEffects and added some paper texture so that it also looks something drawn by hand.
Challenges for this time
Though I don't think myself as an animator basically, the festival's curation is so inclusive that even I was called to participate in it. Since "animation" as a genre is getting polysemous than ever, I aimed to mix the various techniques considered as animations including hand-drawing, stop-motion, and even CGI. The festival director and animation critic Nobuaki DOI has written many books and texts for this trend.
Also, I'm very bad at hand-drawing and have been no idea to challenge it so far. Then I just thought it was a good opportunity to open the black box. Fortunately, I have some ideas to cheat the workflow by using digital technique haha
Coloring & shading automatically
I tried to let programs generate color and texture from just outlines of shapes.
Using machine learning
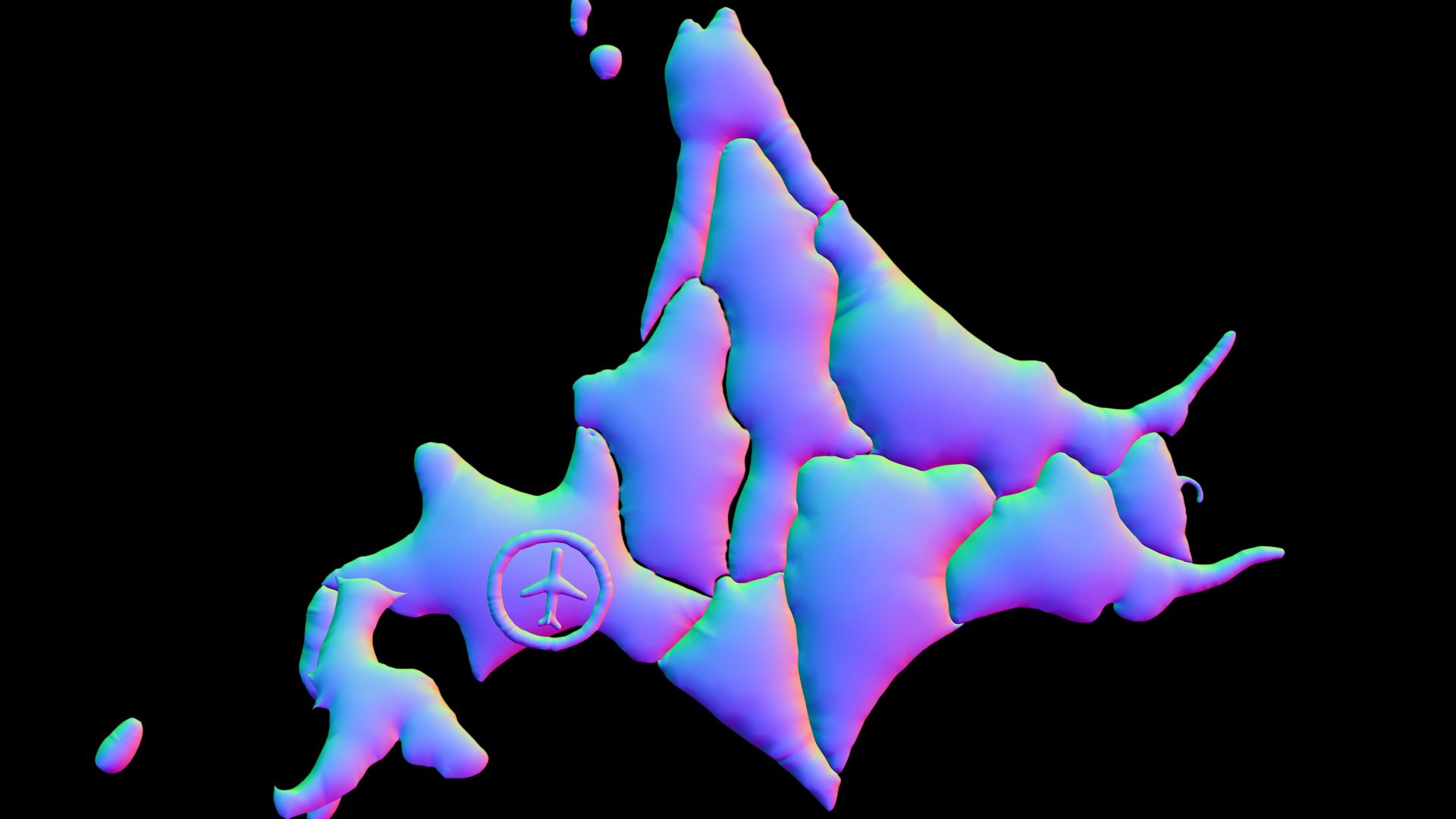
The first approach I tried was to convert an outline image into a normal map using machine learning. But the attempt was completely failed after all.
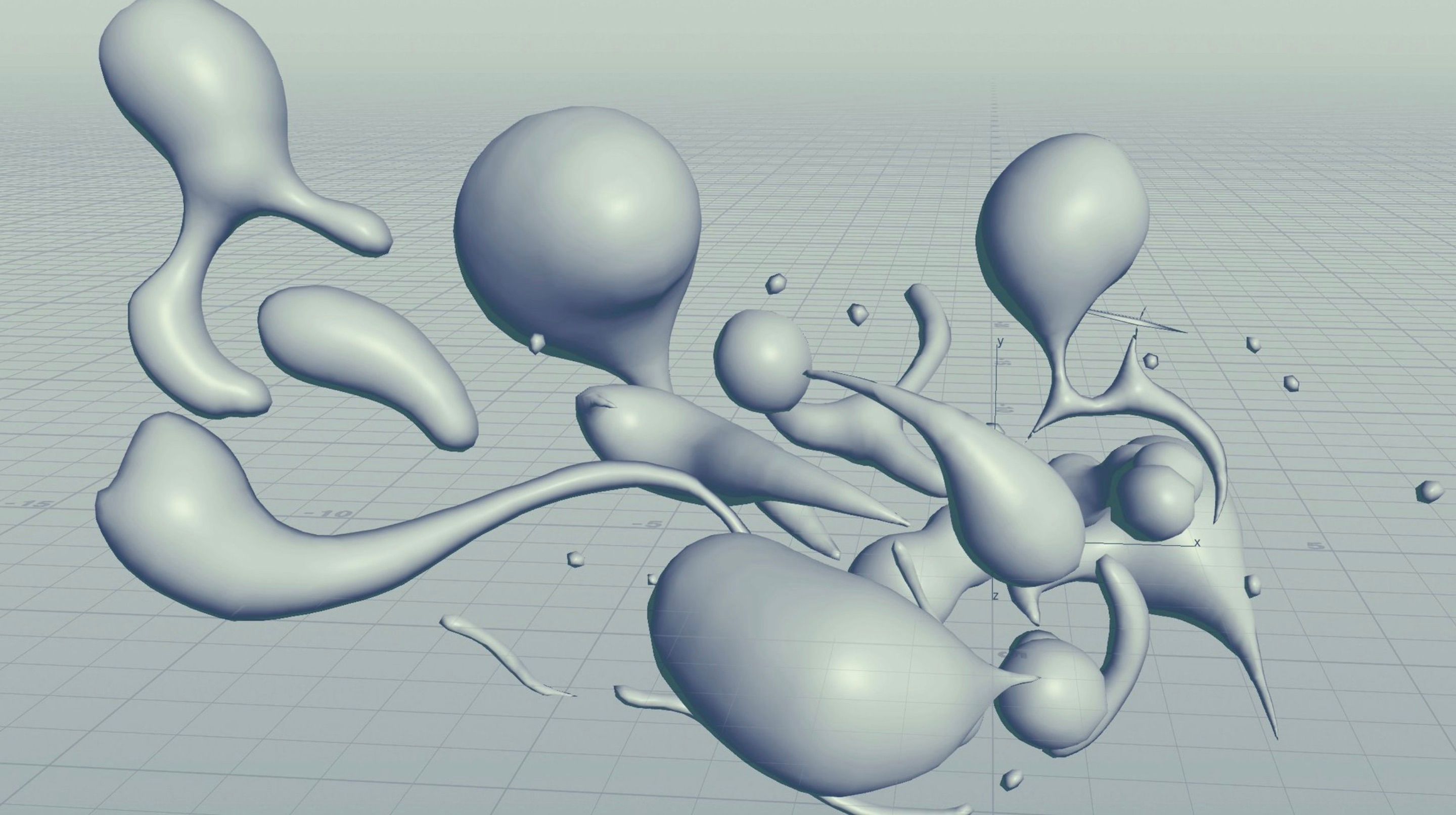
Inflate outlines to 3D space by Houdini
Then I went by an orthodox method of 3DCG. It was much easier than fighting with enigmatic codes of TensorFlow. Although I could fix their topology easily, I left the polygons a little bit rough to make the visual feel something wired while they're rendered photo-realistically.
In this step, I finally could make the mood board and plan for the client.
Developing animation software
The alternative tool to Animate CC
To import into Houdini, I had to draw an animation as vector data. It's pretty common to use Adobe Animate in this case, though, I felt it was not good in terms of its laggy viewport navigation and a lack of hackability. So I decided to develop an animation tool, which is both lightweight and programmable, from scratch.
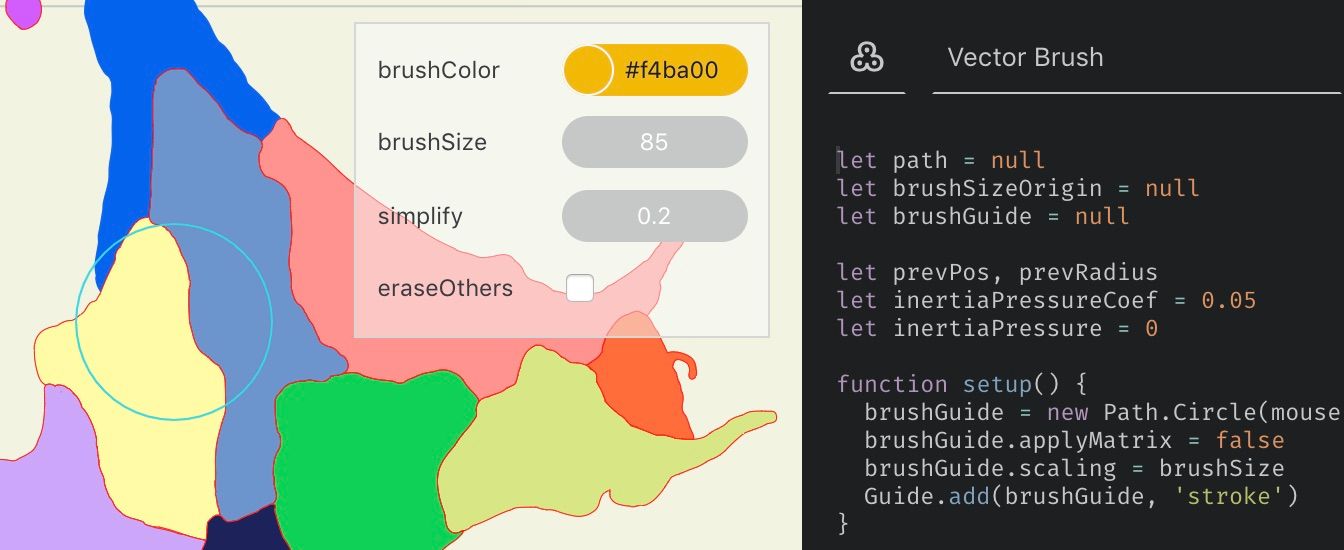
Below is the demo after development for a couple of weeks.
This app is built based on Vue.js and Paper.js. Every drawing app has some "tools" such as a pencil, bezier, and spray. But they're just built-in features and we only could customize their limited parameters. In my demo, you can customize the behavior of a tool radically by writing codes. You also can add parameters for the tool as you want. In short, you can design the "writability" of a tool to make it suitable in your workflow.
For example in my case:
- Build a flash-like vector brush that I can draw strokes as filled outlines.
- Add option whether the tool will erase an overwrapped area of previous strokes.
- Add the smoothness as a parameter.
- To see strokes' contours clearly, add a thin stroke with a complementary color of its fill.

There were also some issues. The app cannot save a large scene file as browser cache because of the limitation of LocalStorage. (I managed to do this by auto-download every 5 minutes) It also appeared to have some memory-leak and got laggy after using an hour or so.
The tool to make tools
To begin video creation from designing its tool has been the core of my stance. Sometimes I developed software to integrate Kinect and projector to realize "height" rotoscoping, still other times I developed a sort of plugin for Dragonframe to create dynamic camera movement in stop-motion. While trying such an approach for years, I've come to think that the theory of linguistic relativity would be applied to the relation between artists and tools. I mean, a design concept of a tool determines the way of thinking for them. Unless they have no opportunity to relativize the ability and inability of a tool, they will accept its features without any doubt. To get aware of the limitation of a tool, it's good to use and compare multiple tools. When it comes to a digital environment, learning programming would be the most effective to understand the design concept of each tool both abstractly and fundamentally.
I have many ideas on this issue -- but in that sense anyway, the marketing decisions by few software vendors like Adobe affect (even control) the way of thinking of artists and the possibility of expression. I believe that's not democratic at all. In the first place, it's not reasonable for vendors to implement all features satisfying all users. There should be another strategy; vendors just prepare abstracted core with high extensibility. In this case, artists can hack the tool or install some add-ons quickly to get what they think useful. Emacs is a nice example of this approach.
Just like the community of programmers, fields where people who're a sort of liberal-minded and good at abstracted thinking gather have a tendency to prefer tools based on such a design concept. On the other hand, industries like graphic design and part of video production tend to manage to do with only built-in features after all, even though they complain about its usability. I sometimes feel as if they're accepting the autocracy of the vendor.
I'm not criticizing about such a tendency, nor blaming somebody or companies. Personally, I just feel comfortable when I make something while hacking a tool. I made this tool just for my health at all.
I would like to flourish this tool to a general-purpose vector graphic editor which can replace parts of Illustrator, AfterEffects, and even Animate. When it comes to UI/UX software, competition principles are now working Sketch, Figma, FramerX, for instance. Adobe released XD -- but I feel sad because they decided to make a separate software instead of upgrading Illustrator itself to be more flexible. so I'd like to focus on non-interactive features to bring "computational thinking" to a field of graphic design. It may include parametric design, constraints features like CAD,
encapsulation of shapes, and an abstracted way of handling human-interfaces (not only keyboard and mouse but also MIDI controller and leap motion) to bind them with parameters and commands. I also have many ideas on timeline features. Especially, there's no software specializing in vector-based 2D motion graphics so I would like to focus on this blue ocean.
This is the animation footage I managed to draw for a week.
Rendering
After exporting them as an SVG sequence, I converted it into JSON by my script to import it to Houdini. (I should've made how to render programmable.) Extruded the contour to 3D, then saved as Alembic file. To place the models in 3D space and add camera movement, I used Cinema4D since it allows me unsorted ways of doing.
Rendered with Octane Renderer roughly, I composited the passes with AfterEffects. I added some noisy textures onto them so that the visual looks fuzzy in-between photorealistic, hand-drawn, and whatever styles.