Making of "Koji Namaura - B.O.Y."

ナカコーの MV「B.O.Y.」、モーションデザインとコンポジット担当させて頂きました。
監督は KOTOBUKISUN 所属の畳谷哲也さん、CD はファンタジスタ歌磨呂さんです。
モチーフに込めた意味、コンセプト云々はエディターとして関わらせて頂いた自分があまり語ることでは無いのですが、編集していく中で今後使えそうだなーって思った Tips をメモっときます。
二値素材での制作
アニメ撮影におけるワークフローをモーショングラフィックスに取り入れると割りとよさ気でした。つまり、本色に後々置き換えられるよう、二値素材で作業し、最後にスムーザーをかけるという方法です。
- C4D でモーション付け (仮色, アンチエイリアス・オフ)
- AE の
カラーを変更エフェクトで配色していく - OLM Smootherでスムージング
配色は AE の方が試行錯誤がし易いので。また、テクスチャの貼りこみが楽に出来るので地味に便利です。ミニマル系 MG を作る時など応用が効きそうです。
今回はスムーザーをかけた時に輪郭部分に出るラフさや微妙なジャギー感を狙ったので敢えて二値素材も等倍でレンダリングしましたが、綺麗にエッジをスムージングするにはアニメ撮影のように数倍解像度高めで二値素材をレンダリングし、スムージング → 縮小 の方法をとったほうが良いようです。

C4D のテクスチャのアンチエイリアス(AA)を切る 2 つの方法
レンダリング設定 -> オプション からアンチエイリアスを なし にしてもデフォだとテクスチャの AA は有効なままなので、うまくオフにする方法を。
![]()
ジャギーを残したい時

滑らかに補完したい時
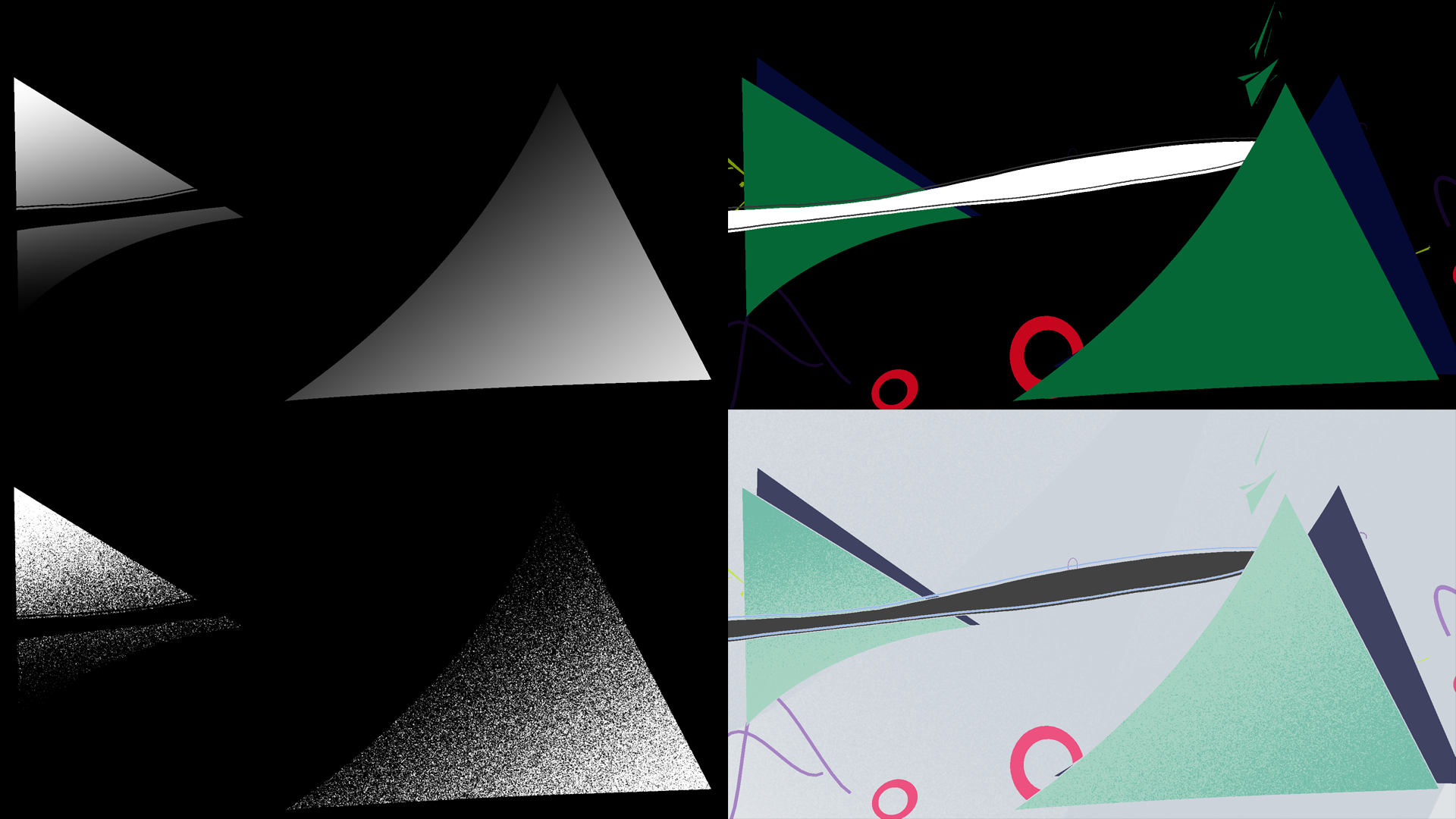
輪郭検出
二値素材と相性良いみたいです。輪郭の幅も安定します。ある色 A、B の境界の輪郭を出したくない時は、A→B に カラーを変更 エフェクトを適用、双方同じ色にしてから輪郭検出をかける、なんて使い方も出来ました。今回は Sketch & Toon は一切使っていません。

- 左: C4D から書きだした素材
- 中: 輪郭検出
- 右 … 輪郭検出したグレースケール画像をルミナンスキーにして輪郭部分を抜く
チャンネル
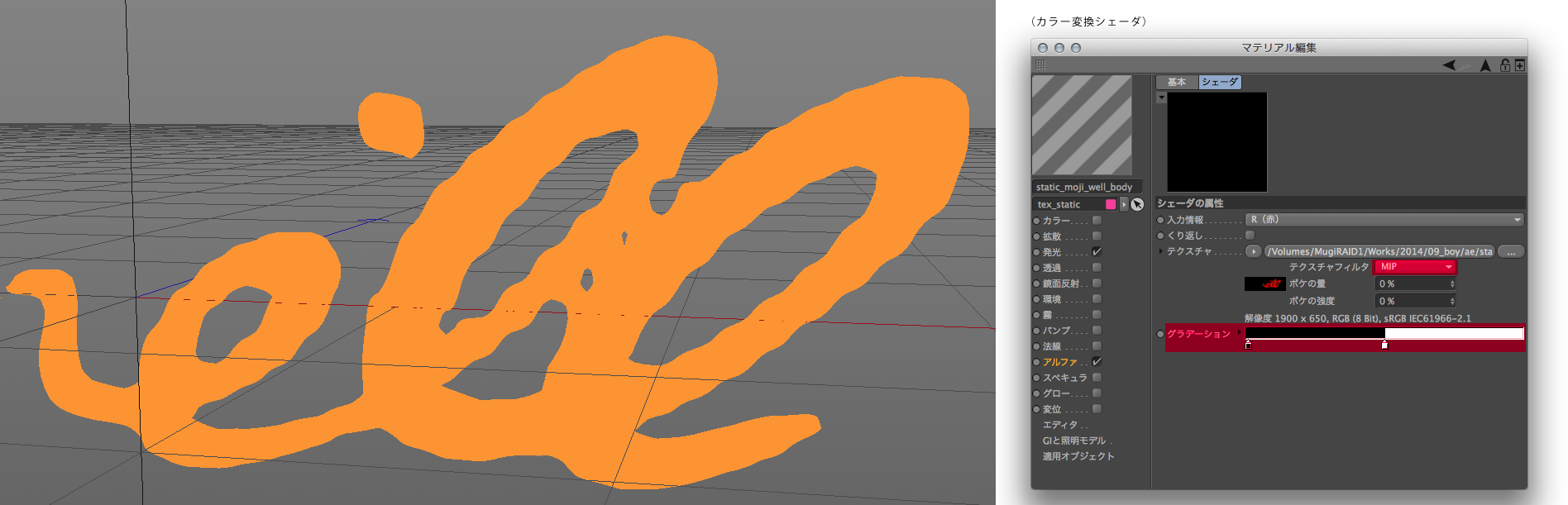
カラー と 発光 は「同時に 2 つ分の RGB 画像を書き出す」という使い方も出来ます。
- 発光 … 仮色
- カラー … グラデーション指定用
と使い分けてマテリアルを作成し、それぞれをマルチパス(マテリアルのカラー, 発光)で書きだしてコンポジットしてます。AE 側で発光チャンネルの色が変わって見える時は、C4D のプロジェクト設定からリニアワークフローをオフにすると直りました。

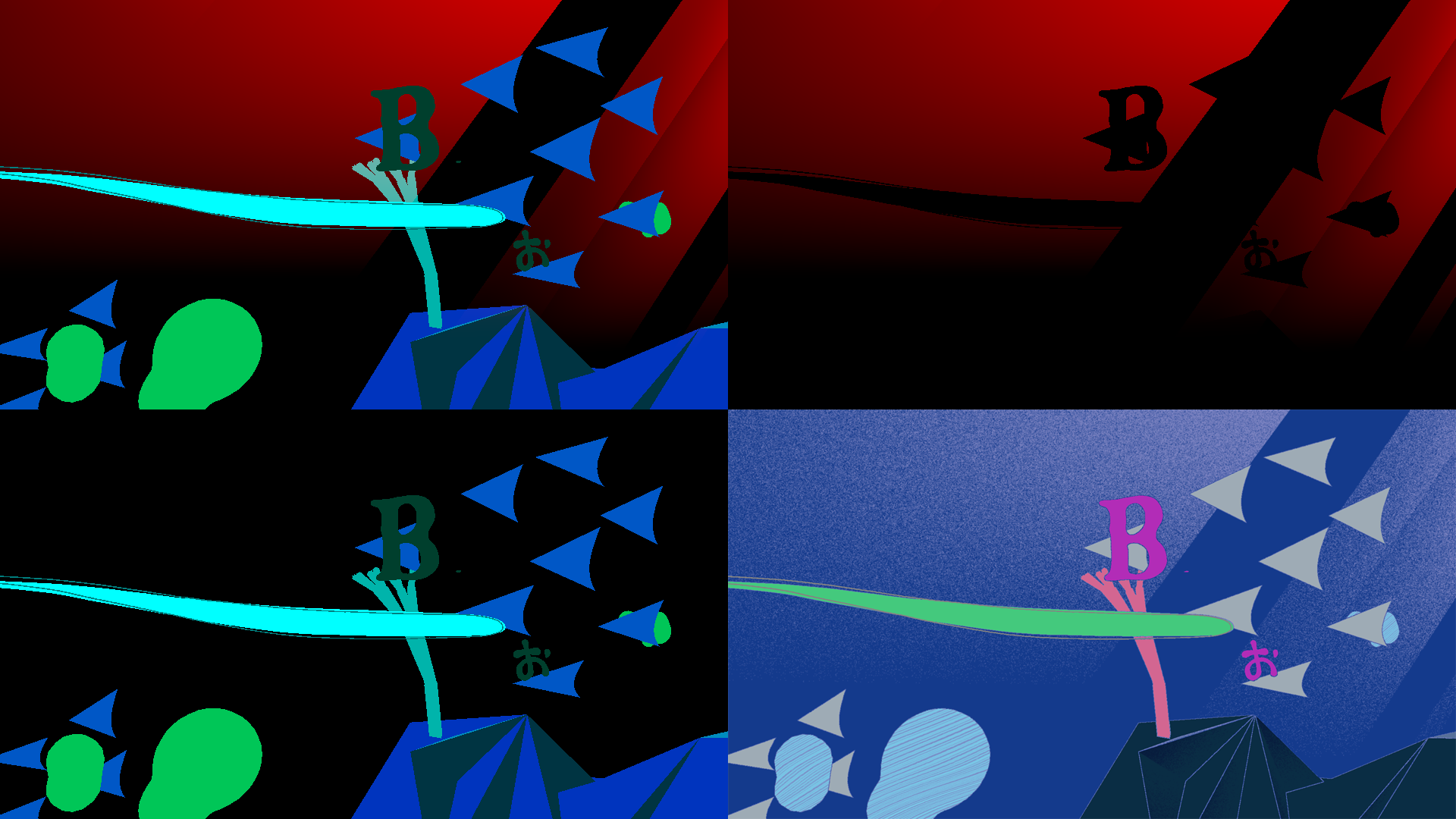
- 左上 … カラー
- 右上 … 発光
- 左下 … カラー をディザリング
- 右下 … コンポジット後
この考え方を応用すると、一つの RGB 画像もまた「3 つのグレースケール画像」とみなせます。海のシーンは
- R … 差し込む光のグラデーション
- G+B … 仮色
と使い分けて書き出しています。

- 左上 … 発光パス
- 右上… R
- 左下 … G+B
- 右下 … コンポジット後
ディザ
AE で殆ど使うことの無かったディザ合成、超便利です。ルックの指針の一つに「GIF っぽくも、フィルムグレインっぽくもとれる粒子感」を設定したため、全面的に取り入れてます。
ちなみに ディザ合成 は不透明度の変わらない部分のディザパターンはフレームを跨いでも固定されているのに対し、 ダイナミックディザ は毎フレームパターンが変わっていきます。今回は全て ディザ合成 に統一しています。冒頭カットの周辺部や雲の陰影を見るとパターンが静止して見えるのが分かるかと思います。
再撮影
「味」を出すために VHS やフィルムに焼いてからデジタル変換したり、プロジェクターで投影したものを再撮影するという手法はいろんな作品で使われていますが、完全にただのローファイや懐古になってしまうのを避けるため、結局再撮影した素材を元データの上に半透明にして載せる使い方が多いように感じます。
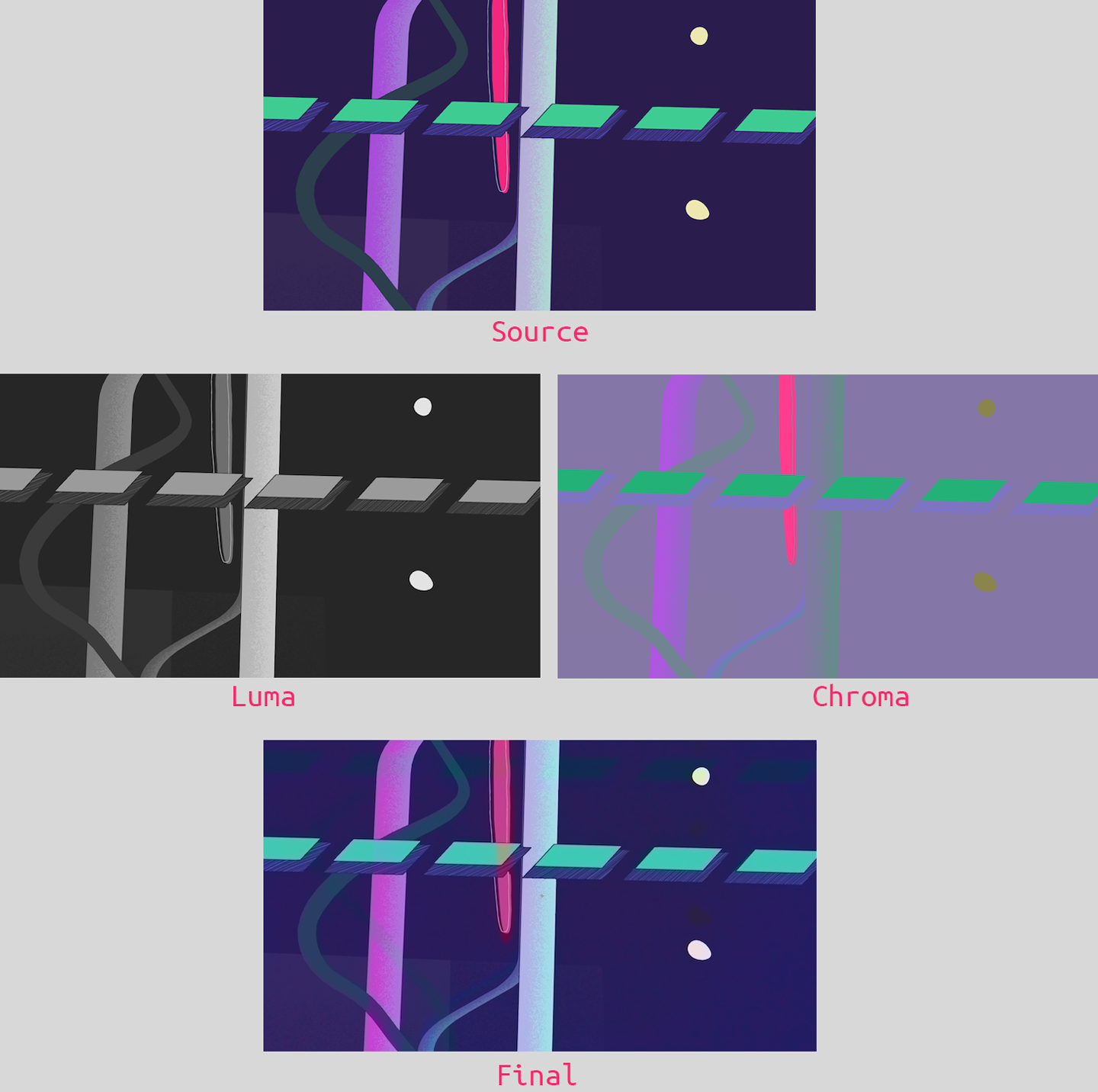
今回はちょっと一工夫加えて、輝度情報は元のデータに、色相のみを PC ディスプレイで再生したものを監督の iPhone 5 で再撮影し合成しています。

(監督にお見せした資料)
色相のみカメラでディスプレイを再撮影することで、昔の地上波のような変なディティールを作る事ができました。また、輝度情報は元データのままなので、解像感も損ねません。ちなみに今回配色やグラフィック素材に関しては僕に殆ど一任していただけたので、「デジタルともアナログともつかない、抽象度の高いローファイ感」というのをルックの指針として設定しています。
その他、汎用性の高そうな素材やスクリプトも作りながらいくつか出来たのでそのうちアップします。
