
Making-of: すべてがFになる ED
2015年秋季ノイタミナ『すべてがFになる THE PERFECT INSIDER』ED映像のディレクション・制作をしました。作中に登場する天才プログラマー、真賀田四季にちなんで、ジェネラティブ・アートと呼ばれる手法を用いてつくっています。
GitHubにとりあえずアップしてますが、とてもじゃないですが汚いコードです。僕の作業フォルダのフルパスなんかも入ってしまっています。
何処かの誰かのために、どんなふうに作ったかメモしておきます。
概要
ジェネラティブ・アートとは、プログラミングを用いてグラフィックや音楽、立体物などを生成する芸術の一ジャンルです。その中でも今回は、コンピュータ・サイエンスや複雑系の分野で早くから研究されていたセル・オートマトン(CA)と呼ばれるモデルを用いています。
最も知られているのが,、プログラミングの入門サンプルとしても引用されるライフ・ゲーム(Conway’s Game of Life)です。今映像ではライフ・ゲームそれ自身や、それを一般化したCAに加え、僕のオリジナルのCAなどを用いています。
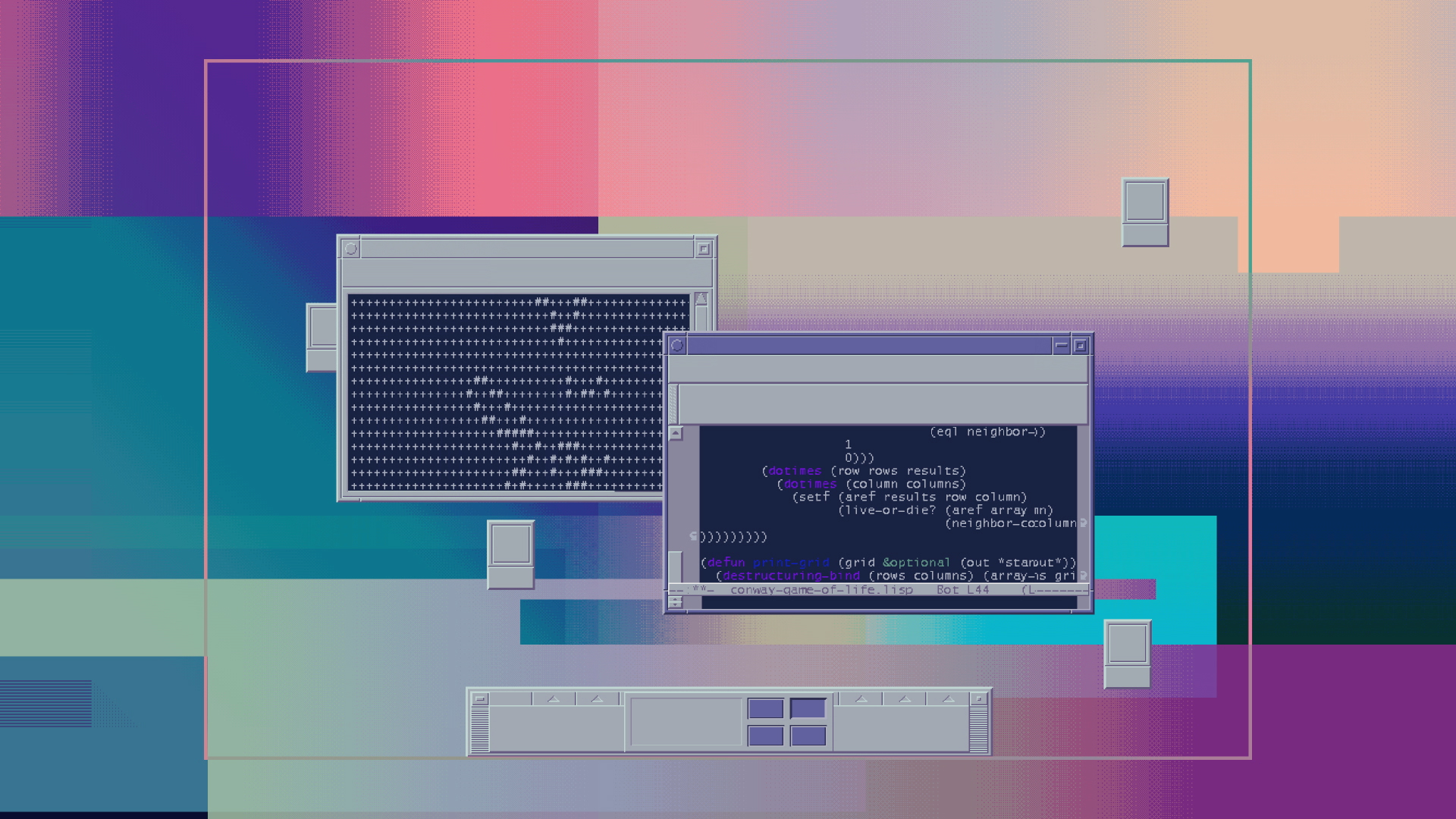
また, 作中における現在の時間軸は2015年に設定されていますが、ある人物の回想中や原作における時代設定を汲み、90年代後半のUNIX系OSあたりからモチーフを引用しています。僕は世代的に通っていないものが多いので、そのあたり自分なりに取材や下調べをしました。 ツッコミ所も多々あると思いますが、原作ファンや工学系の方にニヤリとしてもらえたら幸いです。
ツールとワークフロー
使ったツールです:
- Golly – CAのシミュレータ. サンプルが豊富で、PythonやPerlでスクリプトが書けます。ライフ・ゲーム関連で主に使用
- Visions of Chaos – CAに限らず, 複雑系やカオス関連のシミュレータ。建物の配列を生成
- Processing
- After Effects
- Cinema4D
Gollyは色々スクリプトを仕込んで使いました。このへん。
Visions of Chaosについては、画像エクスポートが上手く行かなかったので、Mac上のVMWare Fusionでシミュレーションしたものを泥臭くスクリーンショットしました。
映像ソフト
- After Effects – 生成した素材のコンポジット
- Cinema4D – カメラワークや3D的表現の制作
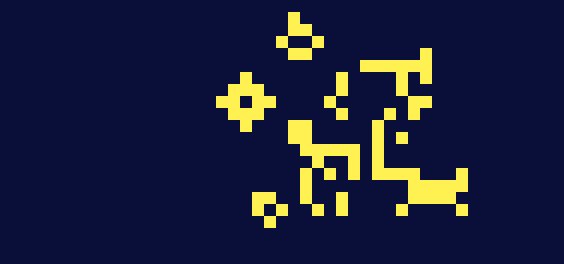
Life-like Cellular Automaton
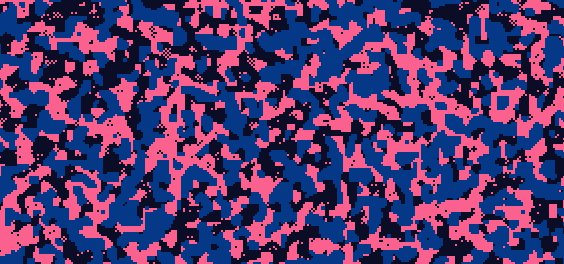
ライフ・ゲームの概念を一般化したCAです。生きた隣接セル数が「何個のときに生存(Survive)し / 何個のときに誕生(Birth)する」かを任意に設定できるようにしたものです。例えば、ライフゲームのルールは S23/B3のように表記します。 著名なルール一覧を参考に、一部アレンジしたりして使いました。
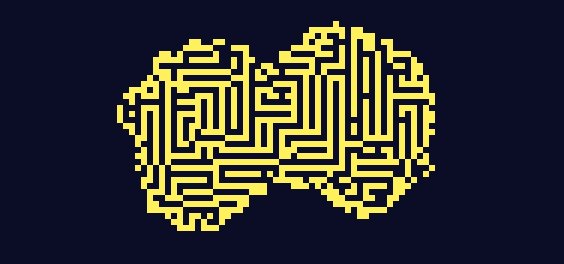
Conway’s Game of Life (S23/B3)

主に冒頭とサビで使用。ライフゲーム自体を電子回路のように組み合わせ、ライフゲームを作るという OTCA metapixelも登場させています。
- Golly: HashLife/, Life/
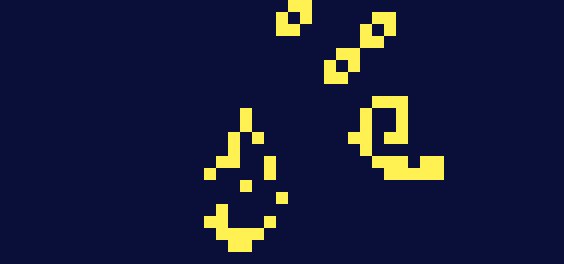
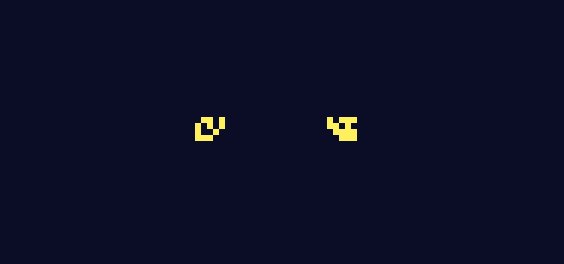
Generation Rule (S23/B23)

オブジェクトが生成される部分で用いたオリジナルルール。ライフゲームほどカオス性を示さず単純に面積が増えていくだけなので、至る箇所で使っています。また新たに寿命と最大誕生回数を加え、トランジションエフェクトとして使いやすいようにしました。寿命を超えて生存し続けるか、誕生/死のサイクルを最大誕生回数繰り返したセルは自動的に死に、以後トランジション後の状態に固定されます。
Spiral Growth (S15678/B34568)

生成ルール同様, UIの生成に使用しています。ライフゲームとは少し違った、チェーンソーのような形状が面白かったので、部分的に使用しています。
- Golly: Life-Like/spiral-growth.rle
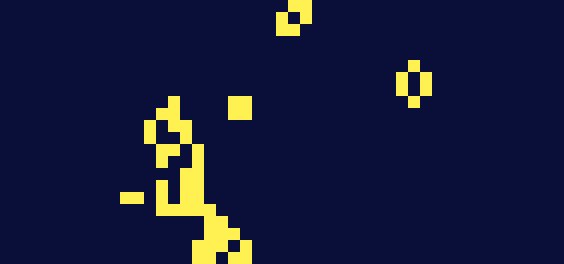
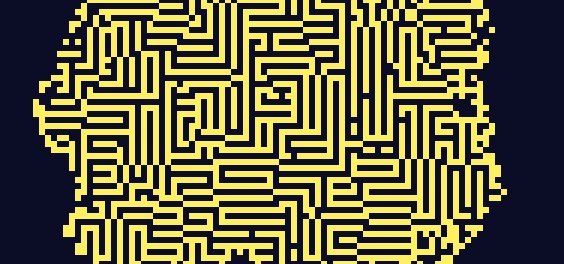
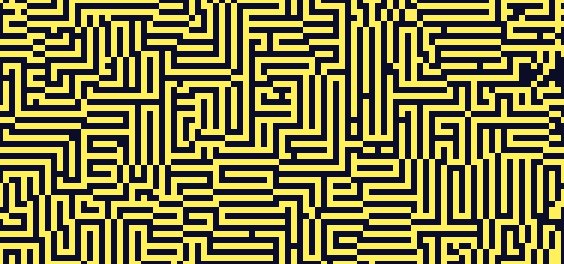
Mazectric (S1234/B3)

迷路や摩天楼のような構造物の生成に使いました。
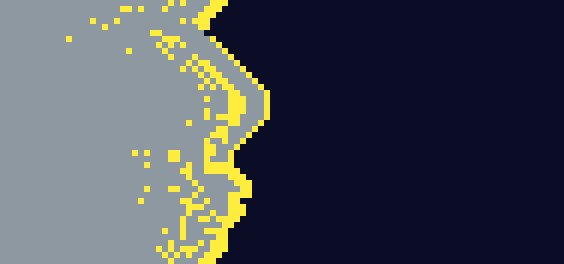
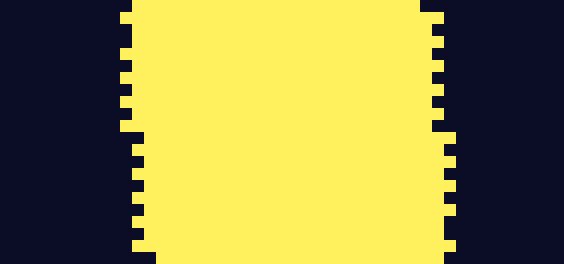
塗りつぶしルール (B12345678/S12345678)
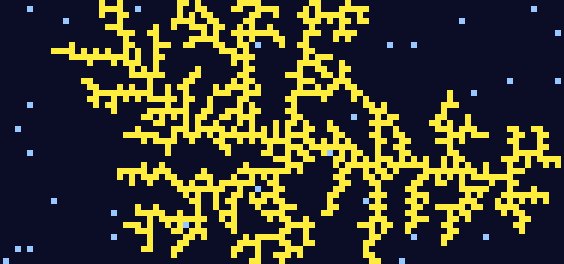
単調に生存セルの範囲が1世代につき1セル幅分広がるだけです。冒頭のQRコードや, ラストのニューロンのような樹状構造が広がるエフェクトに使用しています。
その他のCA
その他にも、ルールは複雑になってしまうので割愛しますが、いくつかのCAを利用しています。
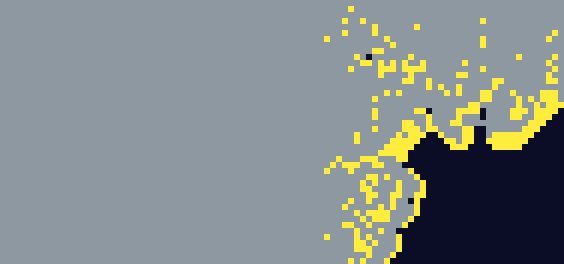
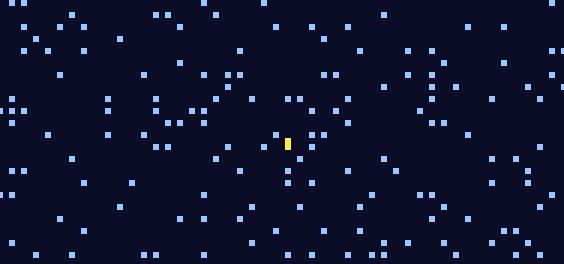
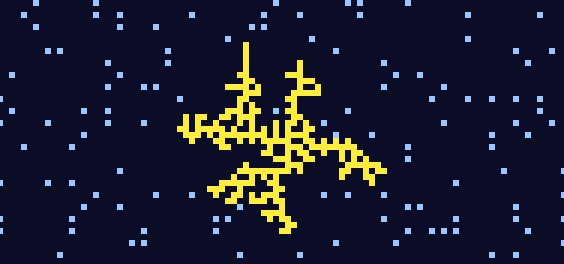
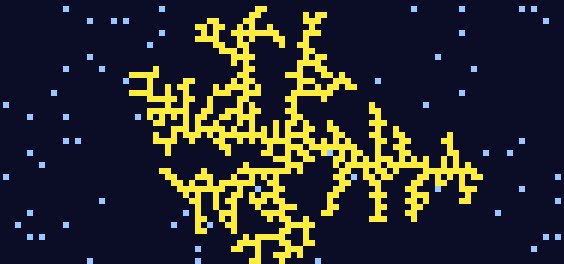
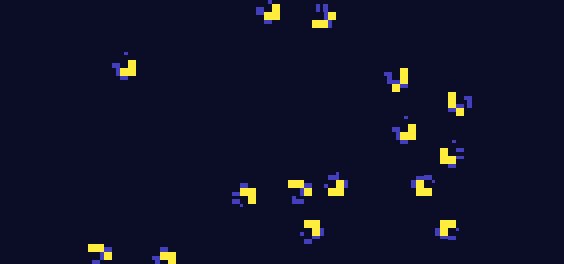
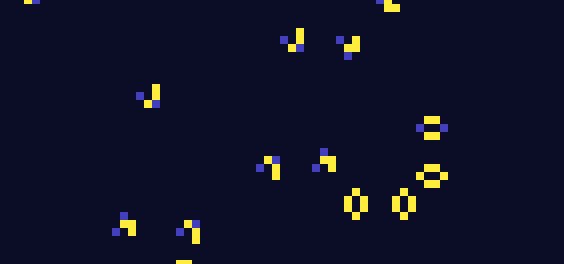
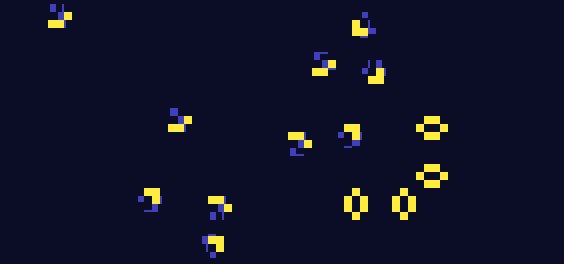
Diffusion Limited Aggregation (DLA)

ラストのニューロンらしきものに使いました。無数のつぶつぶがランダムに動き回っていて、『枝』の先にひっついたら固定されます。各世代をそのまま書き出すと成長に相当時間がかかるので、樹状構造がある程度成長した段階のものに、先述した塗りつぶしルールなどを適用しアニメーションさせています。
- Golly: Margolus/DLA.rle
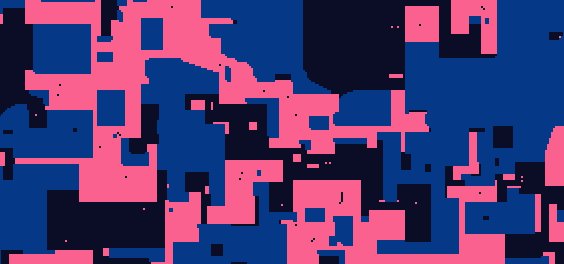
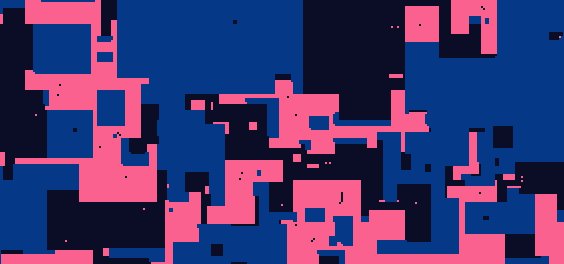
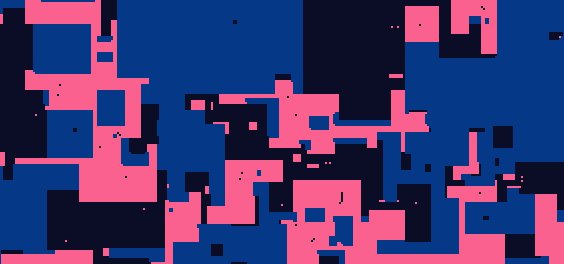
Cubist

途中のウィンドウ群の摩天楼らしきものの構造の生成につかいました。とはいえ、ここで生成されたパターンを元に、Photoshopで輪郭をクリーンアップした上で UI化(後述)を適用したり、手作業でUIを配置するなどしているので、一から十までジェネラティブな手法とは言えません。
- Visions of Chaos:
2D Cellular Automata/preset: cubist
Motif, CDE, Common Lisp, Emacs…
あまり説明するのは野暮ですが、四季の開発環境の設定を自分なりに考えています。作中にはRedMagicとUNIXは区別されてますが、RedMagicも恐らく“RedHat”から名前が取られていると思われるので、*nix系だと仮定して設定を作りました。Redditで色々分析されてますね。色々おかしい所ツッコまれてますが…。
[Spoilers] Subete ga F ni Naru: The Perfect Insider – Episode 1 [Discussion]
ブートメッセージはDebianをベースに、途中登場するCommon Lispはrosettacode.orgのものを、セルの初期状態を外部ファイルから読み込めるように改変したものを使っています。
CAのアニメーション
CAのシミュレーション結果が単純にドット絵のように表示されるだけではなく、セル自身がモーフィングしたり、セル自体が小さなUIのパーツの集合体として描かれるようなスケッチも書いています。
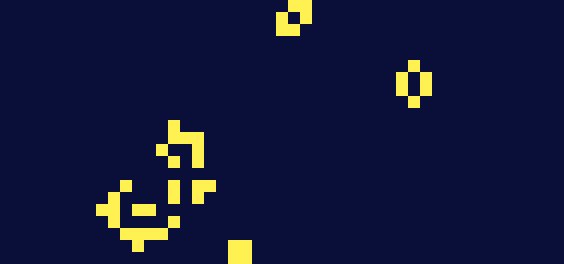
セルのモーフィング

もにょもにょ動かします。冒頭QRコードのアニメーションや、ラストのニューロン、四季らしきものが形づくられていくカットの他、PVにも使用して頂きました。
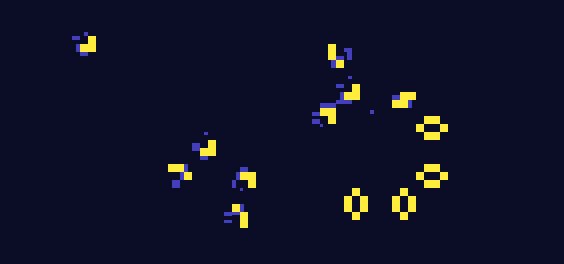
UI化

UIのパーツの集合体に変換するProcessingのスケッチです。本編の至る箇所で使用しています。
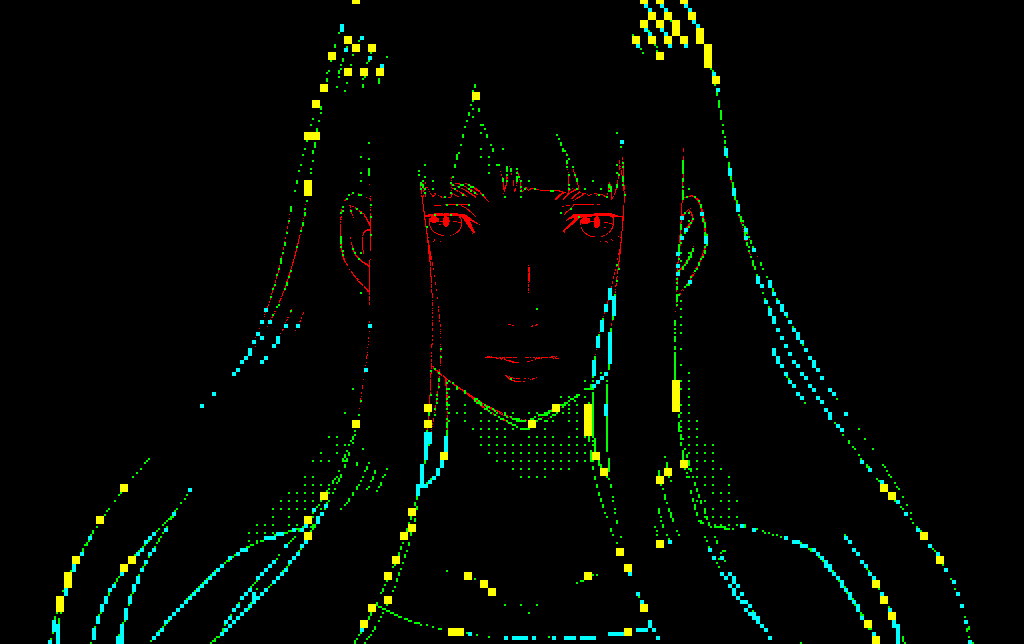
四季のシルエット

ラストの細かいウィンドウ群で構成された四季らしき構造物は、Life-like CAやUI化を複合的に組み合わせてつくりました。まず線画素材を4種類の解像度の計24つのレイヤーにバラします。上図は解像度毎に色分けしたものです。目のあたりの解像感を高くしているのが分かるかと思います。 寿命と最大誕生回数を短めに設定したB23/23をベースに、毎フレームごとに線画を生きたセルとして上書きしながらシミュレーション。その後、モーフィング・UI化を施してます。
Plugins
追加購入したAEプラグインです。
- Pixel Blender Accelerator: CS6以降でPixel Blenderエフェクトを使用するため
- GPU Resize: AE標準のトランスフォームエフェクトのピクセル補間法にニアレストネイバーが使えるやつ
- Dither: Psの”Web保存”で設定できるような, 細かいディザ指定ができる
Pixel Blender Acceleratorが必要になったのは、イントロ後のデスクトップのシーンでウィンドウをリサイズするためのエフェクトを自作したからです。
Tips
Processingのスケッチをコマンドラインから起動するシェルスクリプトを書きました。スケッチ側で引数を受け取る事も出来ます。四季の24レイヤーのライフゲームはこれで自動化。
References
最初からリファレンスとして参考にしていたものも、見返してみてあれの影響だなと気付いたものも混ぜこぜです。
- Stoned Boys «Strain»
- Sablo
- 安堂ロイド オープニング・タイトル
- Hooray for Earth “True Loves”
- FITC Tokyo 2015
- 四畳半神話体系 ED
- フラクタル OP
- “C” ED
Conclusion
その他にもランダムウォークで線を描いたり、黄金角を使って配列するなど、ジェネ的なアプローチで作っている部分は多々あります。
プログラミング自体は小学生の頃から触れていますが、工学部出身でも無いただのワナビだと自認しています。その道のプロの方に比べても稚拙な手法しか用いていないですし、ツッコミどころは多々あるはずです。そのあたり、もっと勉強していきたいので、色々アドバイスいただけると嬉しいです。