TAG
web
WordPressのテーマをJadePHPで開発
最近Web作る調子上がってきたのでポートフォリオを一新したんですが, gulp, webpack, stylus, ES6, JadePHPあたり使ってつくりました. Jade自体がテンプレートエンジンなんで, WordPressのphpテンプレート関数との相性が悪かったりしますが. そのあたりメモ.
インストール
npmから. gulpで使ったんで, 僕はこっち使った, gulp-jade-php. 書いてある通りだけど, コンパイルしたら拡張子もjade→phpに変わります.
テンプレート
WP側のテンプレート階層を使わず, index.phpから全切り替えしてる. 考え方としては, JadeになるたけPHPを入れず, こまいのは全部関数として別途phpにまとめる. グローバルヘッダーとか, メタ情報とか, 全ページ必ずインクルードするって分かりきってるとこは, Jade側でまとめてやって, 動的に切り替える部分だけget_template_part()使う.
index.jade
- require('includes/view.php');
doctype html
html
head
include ./jade/_meta.jade
body
include ./jade/_gheader.jade
.content
- if (is_page('about')) :
- get_template_part('page/about');
- elseif (is_home()) :
- get_template_part('page/work-list');
- else :
- get_template_part('page/post');
- endif;
footer.gfooter
- if (is_single()) :
- edit_post_link();
- endif;
script(src='#{template_path}/js/highlight.pack.js')
script(src='#{template_path}/js/bootstrap.js')
_meta.jade
meta(name='twitter:image:src' content='<?= og_image(); ?>')
title <? title() ?>
view.php
<?
// ...
function title() {
echo wp_title('|', true, 'right') . '麦 : Baku';
}
function og_image() {
if (is_single() && get_post_type() == 'work') {
$path = MultiPostThumbnails::get_post_thumbnail_url('work', 'wide');
} else {
$path = "/wp-content/themes/baku89-2016/img/ogimage.jpg";
}
echo "http://$_SERVER[HTTP_HOST]$path";
}
?>
テンプレート関数使えよ, って感じだけど面倒いからそのまま.
Shortcode
あんま, HTMLの文字列とPHPのコードを "<dl>" . $title . "</dl>"みたいな感じで繋げたくなかったから, Shortcodeも無理やり分離. 例えば.
functions-shortcode.php
<?
// ...
function shortcode_vimeo($atts) {
extract( shortcode_atts( array(
'id' => '',
'src' => null
), $atts ));
$embed_url = "//player.vimeo.com/video/$id?title=0&byline=0&portrait=0&color=ffffff";
$is_work = get_post_type() == "work";
ob_start();
include(locate_template('partials/vimeo.php'));
return ob_get_clean();
}
add_shortcode('vimeo', 'shortcode_vimeo');
?>
vimeo.jade
一部省略.
a(class='embed embed--vimeo <? if ($is_work) echo "wide" ?>')
img.full(src='<?= $src ?>')
iframe(data-src='<?= $embed_url ?>' frameborder='0' allowfullscreen='' webkitallowfullscreen='' mozallowfullscreen='')
.center-button
.center-button__body
.center-button__text PLAY
phpが公開側フォルダ, jadeがソース系まとめたフォルダに分離しちゃうんは気持ち悪いし, phpもsrc側置いてコピーするのもアリだけど, めんどかったからそのままにした.
Three.jsでセル・オートマトン

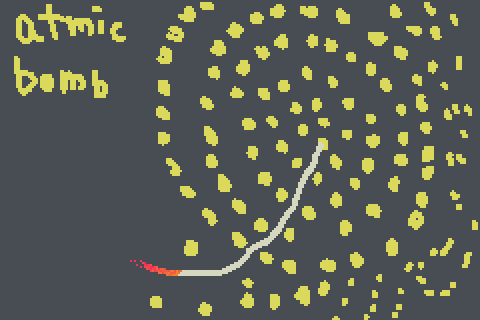
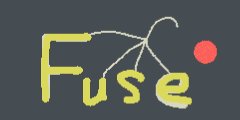
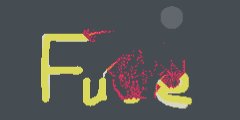
事務所の飲みで,当時お気に入りだったセル・オートマトンのシミュレーターアプリ”Sablo“を上司にディスられたので,「おもしろいセル・オートマトンつくったる」と一念発起して作ったのがこれ.導火線に火付けて,ダイナマイトを爆発させられます.

GLSL触り始めてからGPGPU的な事をやりたくなってきたのもあって,かなり楽しかったです.
「前のフレームの計算結果を利用して新しいフレームを計算する」という部分で突っかかったので,一応メモ.
shader.uniforms.buffer.value = this.srcRenderTarget;
renderer.render( dstRenderTarget );
var swap = srcRenderTarget;
srcRenderTarget = dstRenderTarget;
dstRenderTarget = swap;
WebGLRenderTargetはそのままテクスチャとしても扱えるので,2つターゲットを用意してやって,前フレームで描画に使ったのRenderTargetをシェーダのuniformsにセットしてやりつつ,お互いに代わる代わるオフスクリーン描画してあげれば良いみたいです.このサイトのソースを参考にしています. WebGL Cellular Automaton
無駄に楽しくなっちゃって投稿機能も付けてしまいました.MySQLがPHPのgdも勉強できたので結果、良かったということで… ちょこちょことピカチュウやカップル,チンコなどが投稿されてるんだけど,個人的にはこれが好きです.
Three.jsで4次元立体

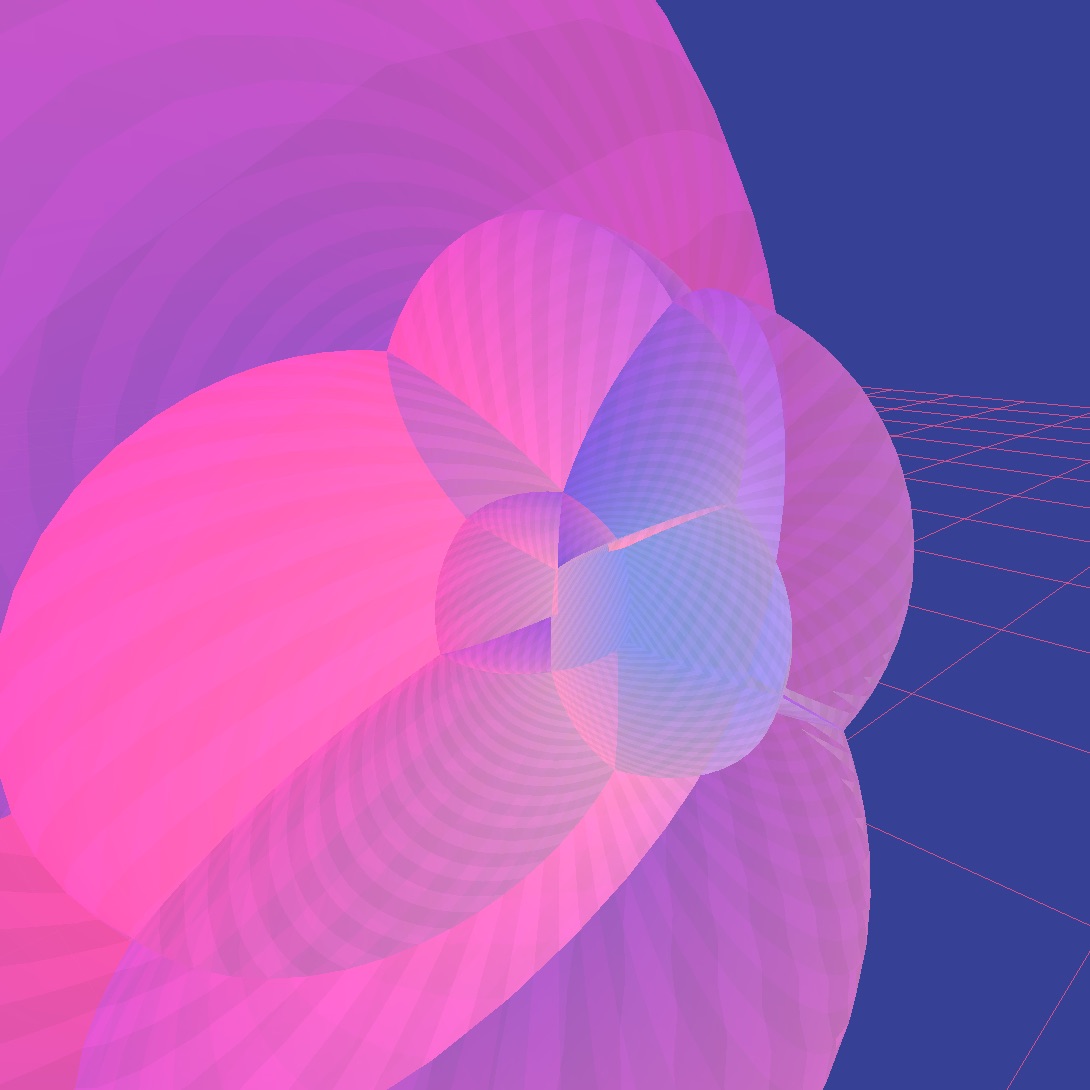
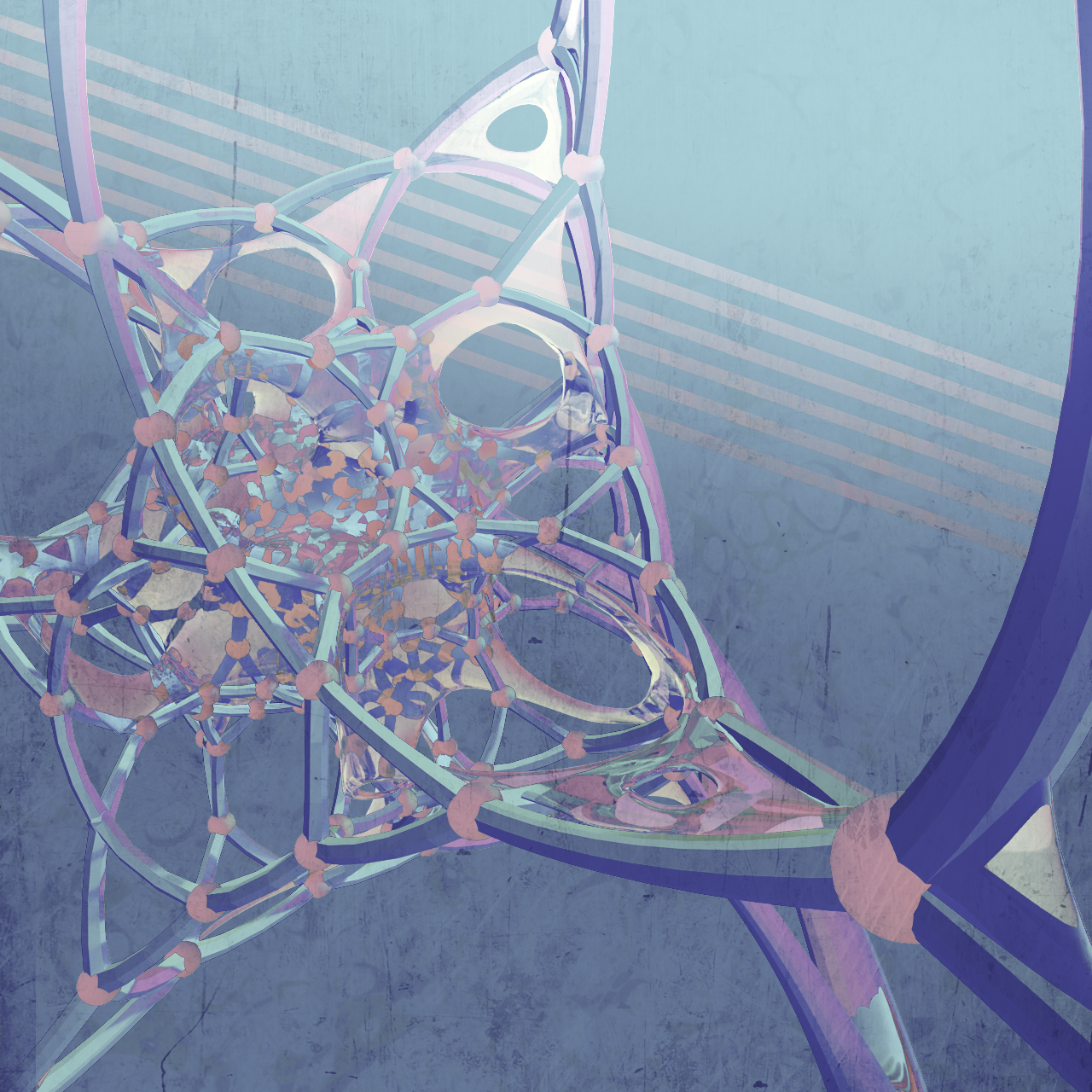
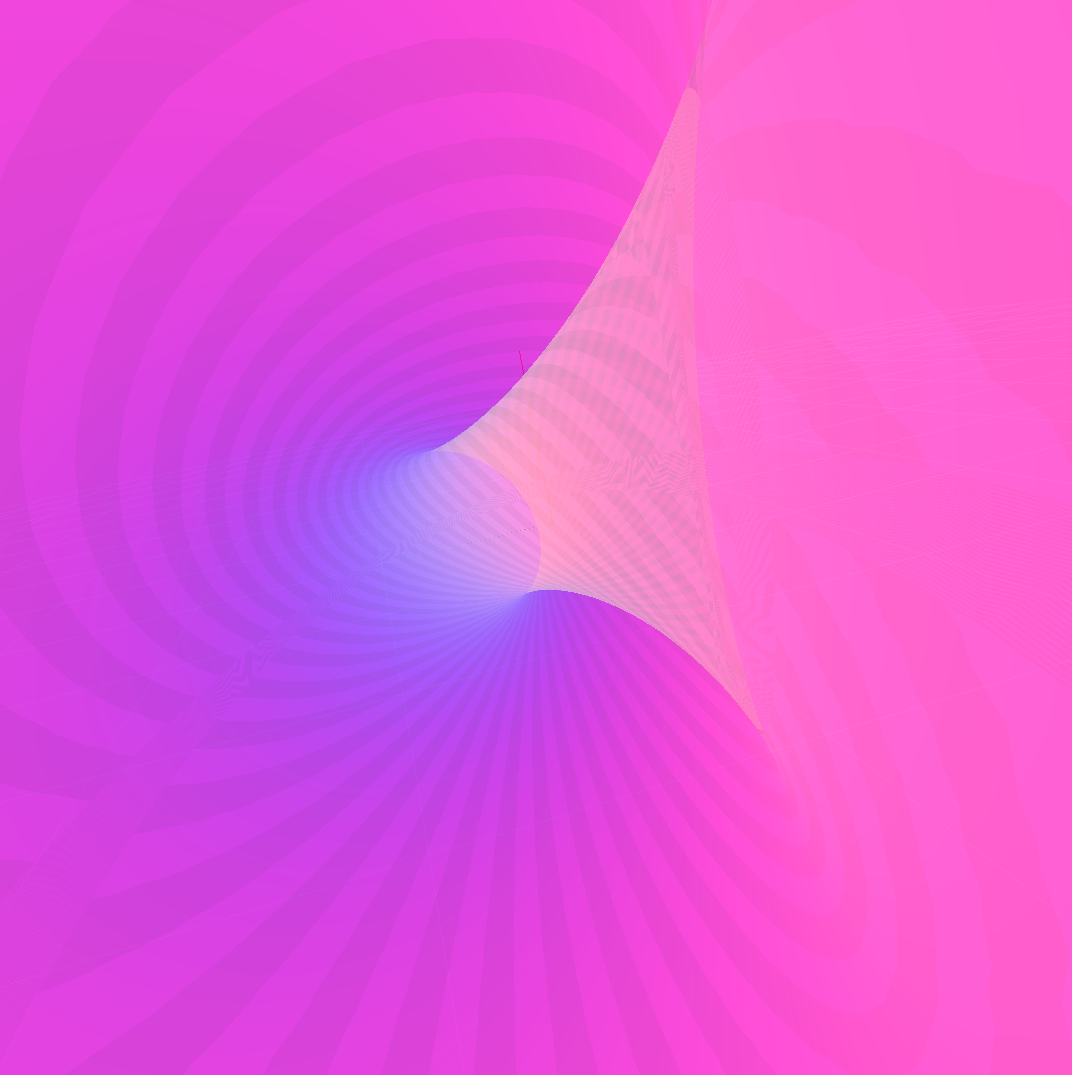
4次元立体の3次元へのステレオグラフ射影をシェーダで書いてみました.dimensionsというWebで見れる数学教育番組のCGが好きだったので自分でも作ってみようと.
GLSLでは4次までの行列しか扱えないので,アフィン変換は出来ませんが,今回は回転しか扱わなかったので4次の回転行列だけで事足りました.
uniform mat4 matrix4D;
uniform float distance;
uniform int stereograph;
attribute float positionW;
void main() {
// transform in 4D
vec4 tPosition = matrix4D * vec4( position, positionW );
tPosition = normalize( tPosition );
// perspective projection from [0, 0, 0, distance] to XYZ hyperplane
float d = distance / ( distance - tPosition.w );
vec3 pPosition = tPosition.xyz * d;
gl_Position = projectionMatrix * modelViewMatrix * vec4( pPosition, 1.0 );
}
「4次元空間内での座標変換」→「3次元への投影」→「3次元空間内での座標変換」 + 「2次元への投影」と, 2回座標変換と投影が必要になりますが,基本的な事は全く同じです.
この調子で色んな立体をつくろうとおもった矢先,jenn3dというツールを発見してしまいまして.こっちからフォークして,自分なりに弄くり回した方が間違いなさそう.
ちなみにjenn3dからstl書き出ししたモデルデータを使って #everyday 作りました.

これを使ってモーショングラフィックスできたらなーと思ってます.
ちなみにFlat Torusがお気に入り.

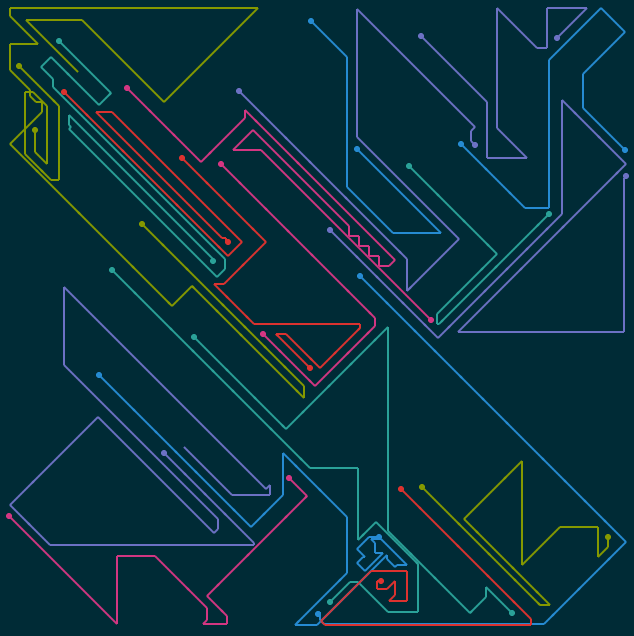
CreateJSで電子回路っぽいやつ

CeateJSの練習がてら,電子回路っぽいパターンが描けるやつをつくってみた.
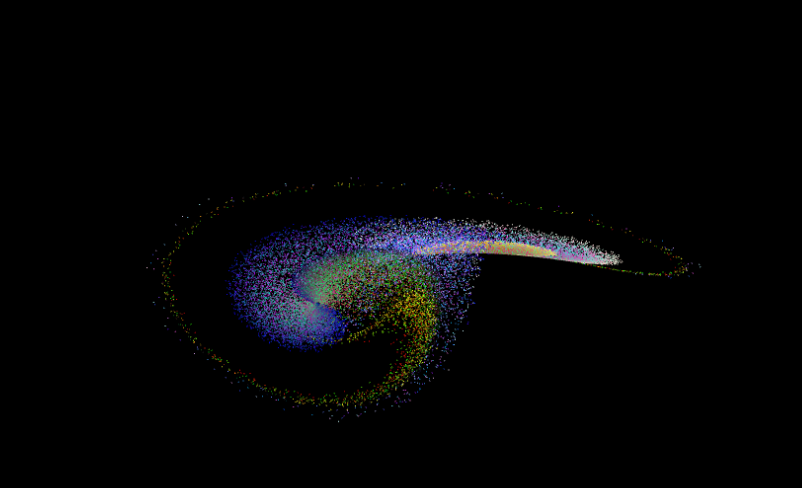
Three.jsでローレンツアトラクタ

WebGLデビューです.早い段階でグラデーションが混じりあってしまってそんなキレイでは無かった.
座標計算はJSでやってるのですが,シェーダ側で計算出来たら更にたくさんパーティクル動かせそうです.