Three.jsでセル・オートマトン

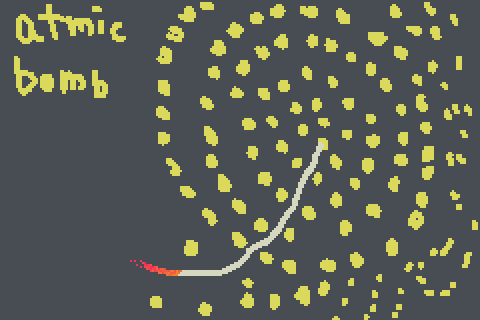
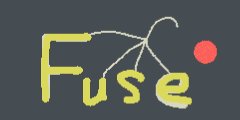
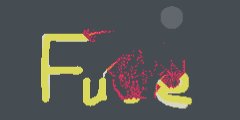
事務所の飲みで,当時お気に入りだったセル・オートマトンのシミュレーターアプリ”Sablo“を上司にディスられたので,「おもしろいセル・オートマトンつくったる」と一念発起して作ったのがこれ.導火線に火付けて,ダイナマイトを爆発させられます.

GLSL触り始めてからGPGPU的な事をやりたくなってきたのもあって,かなり楽しかったです.
「前のフレームの計算結果を利用して新しいフレームを計算する」という部分で突っかかったので,一応メモ.
shader.uniforms.buffer.value = this.srcRenderTarget;
renderer.render( dstRenderTarget );
var swap = srcRenderTarget;
srcRenderTarget = dstRenderTarget;
dstRenderTarget = swap;
WebGLRenderTargetはそのままテクスチャとしても扱えるので,2つターゲットを用意してやって,前フレームで描画に使ったのRenderTargetをシェーダのuniformsにセットしてやりつつ,お互いに代わる代わるオフスクリーン描画してあげれば良いみたいです.このサイトのソースを参考にしています. WebGL Cellular Automaton
無駄に楽しくなっちゃって投稿機能も付けてしまいました.MySQLがPHPのgdも勉強できたので結果、良かったということで… ちょこちょことピカチュウやカップル,チンコなどが投稿されてるんだけど,個人的にはこれが好きです.
Three.jsで4次元立体

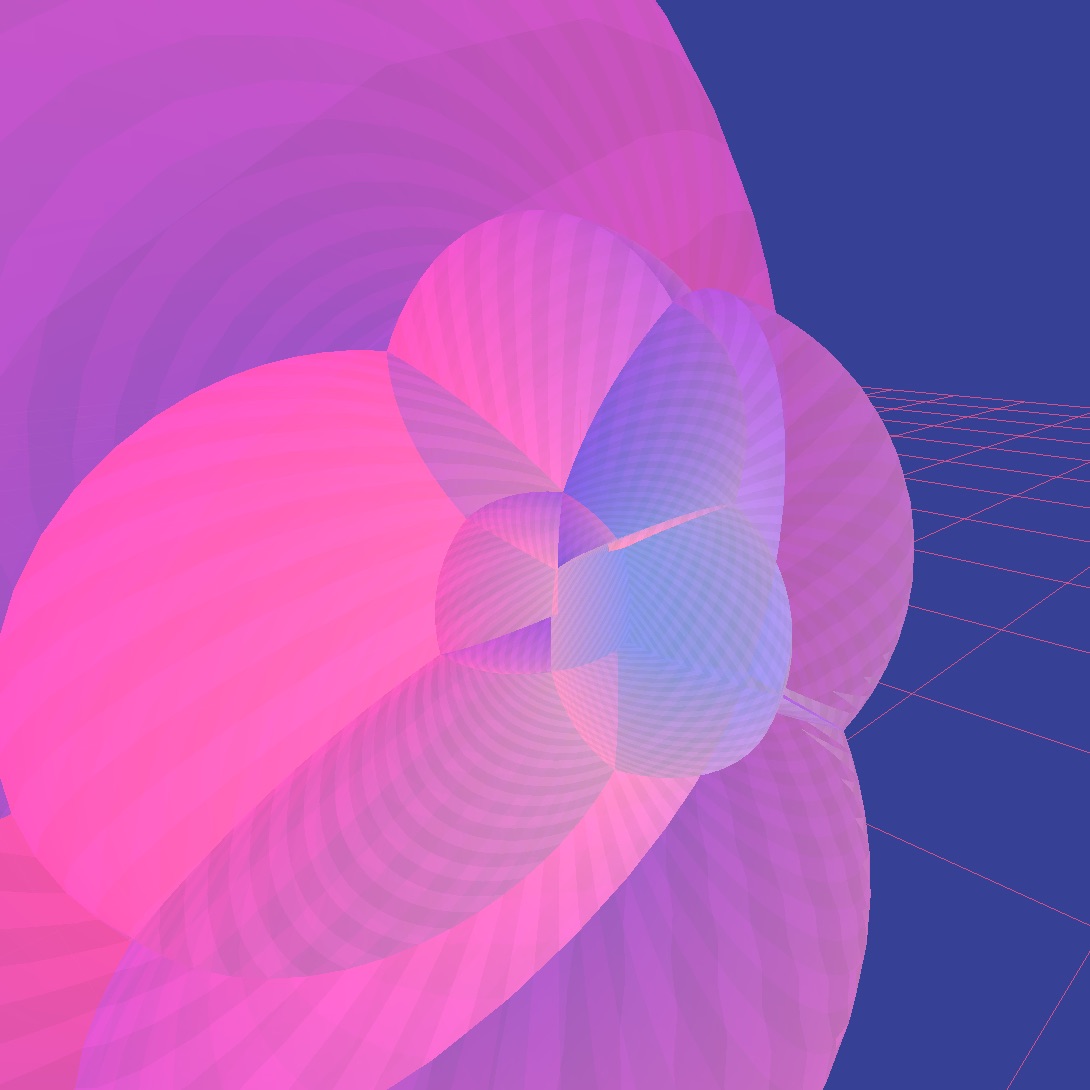
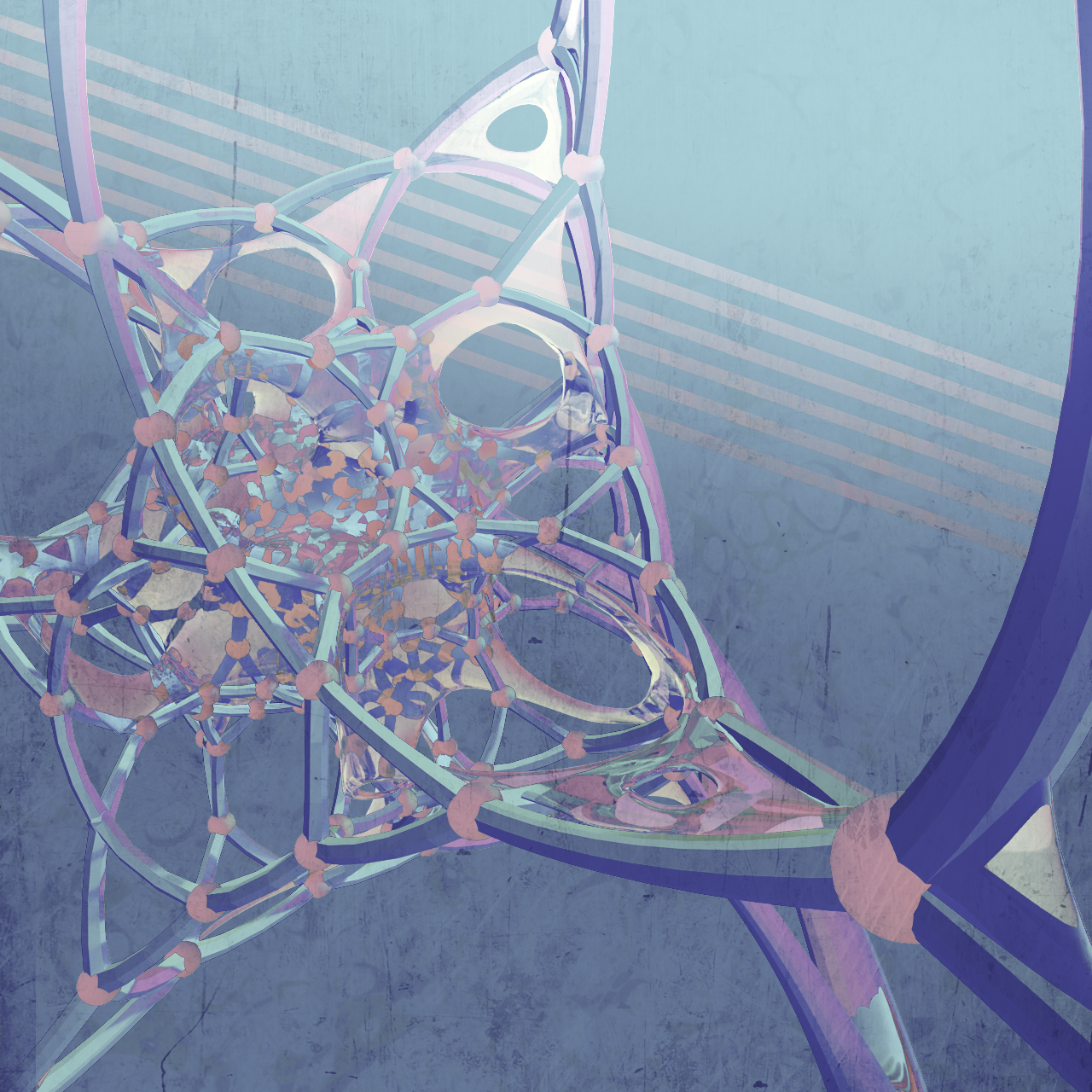
4次元立体の3次元へのステレオグラフ射影をシェーダで書いてみました.dimensionsというWebで見れる数学教育番組のCGが好きだったので自分でも作ってみようと.
GLSLでは4次までの行列しか扱えないので,アフィン変換は出来ませんが,今回は回転しか扱わなかったので4次の回転行列だけで事足りました.
uniform mat4 matrix4D;
uniform float distance;
uniform int stereograph;
attribute float positionW;
void main() {
// transform in 4D
vec4 tPosition = matrix4D * vec4( position, positionW );
tPosition = normalize( tPosition );
// perspective projection from [0, 0, 0, distance] to XYZ hyperplane
float d = distance / ( distance - tPosition.w );
vec3 pPosition = tPosition.xyz * d;
gl_Position = projectionMatrix * modelViewMatrix * vec4( pPosition, 1.0 );
}
「4次元空間内での座標変換」→「3次元への投影」→「3次元空間内での座標変換」 + 「2次元への投影」と, 2回座標変換と投影が必要になりますが,基本的な事は全く同じです.
この調子で色んな立体をつくろうとおもった矢先,jenn3dというツールを発見してしまいまして.こっちからフォークして,自分なりに弄くり回した方が間違いなさそう.
ちなみにjenn3dからstl書き出ししたモデルデータを使って #everyday 作りました.

これを使ってモーショングラフィックスできたらなーと思ってます.
ちなみにFlat Torusがお気に入り.

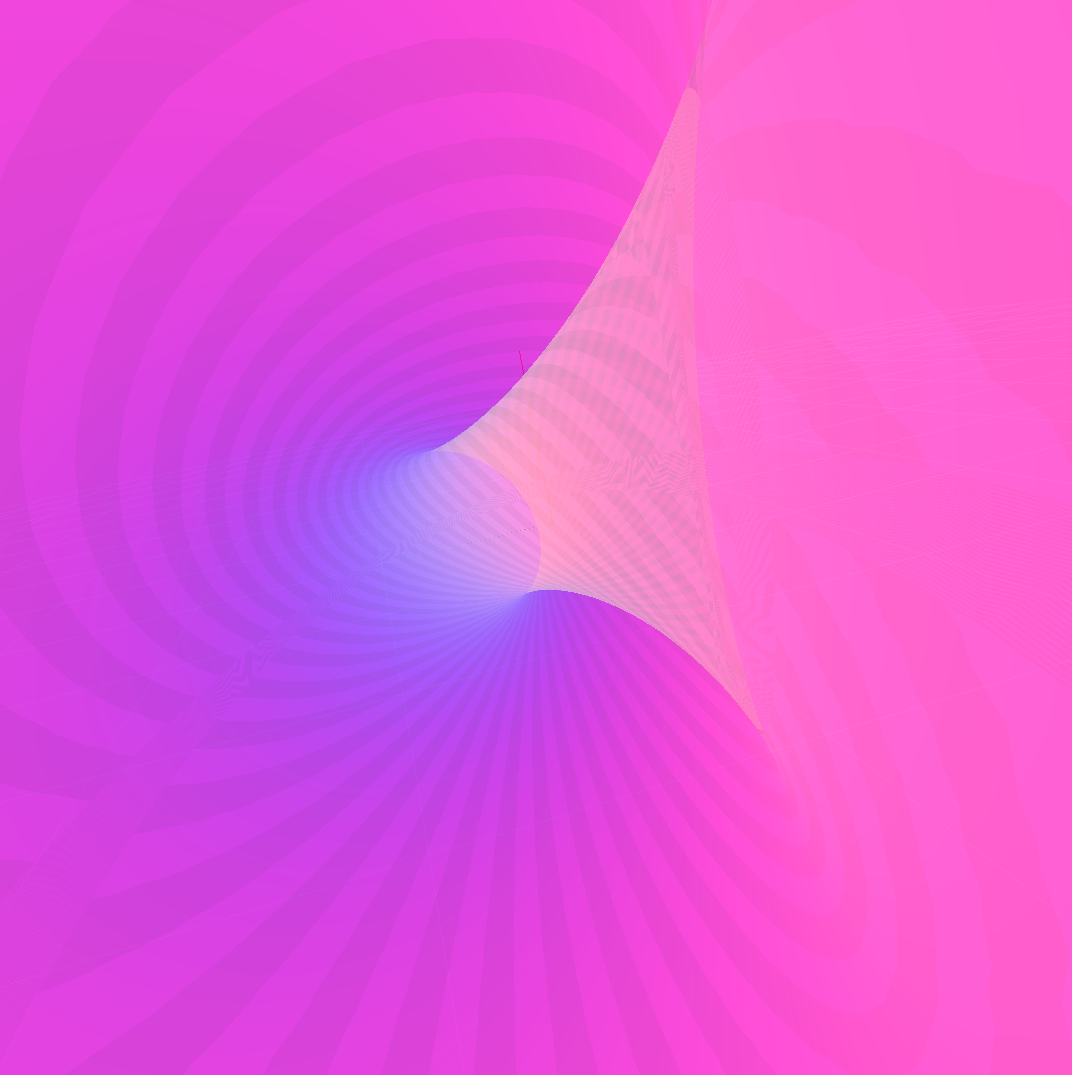
Three.jsでローレンツアトラクタ

WebGLデビューです.早い段階でグラデーションが混じりあってしまってそんなキレイでは無かった.
座標計算はJSでやってるのですが,シェーダ側で計算出来たら更にたくさんパーティクル動かせそうです.