CATEGORY
Study
WordPressのテーマをJadePHPで開発
最近Web作る調子上がってきたのでポートフォリオを一新したんですが, gulp, webpack, stylus, ES6, JadePHPあたり使ってつくりました. Jade自体がテンプレートエンジンなんで, WordPressのphpテンプレート関数との相性が悪かったりしますが. そのあたりメモ.
インストール
npmから. gulpで使ったんで, 僕はこっち使った, gulp-jade-php. 書いてある通りだけど, コンパイルしたら拡張子もjade→phpに変わります.
テンプレート
WP側のテンプレート階層を使わず, index.phpから全切り替えしてる. 考え方としては, JadeになるたけPHPを入れず, こまいのは全部関数として別途phpにまとめる. グローバルヘッダーとか, メタ情報とか, 全ページ必ずインクルードするって分かりきってるとこは, Jade側でまとめてやって, 動的に切り替える部分だけget_template_part()使う.
index.jade
- require('includes/view.php');
doctype html
html
head
include ./jade/_meta.jade
body
include ./jade/_gheader.jade
.content
- if (is_page('about')) :
- get_template_part('page/about');
- elseif (is_home()) :
- get_template_part('page/work-list');
- else :
- get_template_part('page/post');
- endif;
footer.gfooter
- if (is_single()) :
- edit_post_link();
- endif;
script(src='#{template_path}/js/highlight.pack.js')
script(src='#{template_path}/js/bootstrap.js')
_meta.jade
meta(name='twitter:image:src' content='<?= og_image(); ?>')
title <? title() ?>
view.php
<?
// ...
function title() {
echo wp_title('|', true, 'right') . '麦 : Baku';
}
function og_image() {
if (is_single() && get_post_type() == 'work') {
$path = MultiPostThumbnails::get_post_thumbnail_url('work', 'wide');
} else {
$path = "/wp-content/themes/baku89-2016/img/ogimage.jpg";
}
echo "http://$_SERVER[HTTP_HOST]$path";
}
?>
テンプレート関数使えよ, って感じだけど面倒いからそのまま.
Shortcode
あんま, HTMLの文字列とPHPのコードを "<dl>" . $title . "</dl>"みたいな感じで繋げたくなかったから, Shortcodeも無理やり分離. 例えば.
functions-shortcode.php
<?
// ...
function shortcode_vimeo($atts) {
extract( shortcode_atts( array(
'id' => '',
'src' => null
), $atts ));
$embed_url = "//player.vimeo.com/video/$id?title=0&byline=0&portrait=0&color=ffffff";
$is_work = get_post_type() == "work";
ob_start();
include(locate_template('partials/vimeo.php'));
return ob_get_clean();
}
add_shortcode('vimeo', 'shortcode_vimeo');
?>
vimeo.jade
一部省略.
a(class='embed embed--vimeo <? if ($is_work) echo "wide" ?>')
img.full(src='<?= $src ?>')
iframe(data-src='<?= $embed_url ?>' frameborder='0' allowfullscreen='' webkitallowfullscreen='' mozallowfullscreen='')
.center-button
.center-button__body
.center-button__text PLAY
phpが公開側フォルダ, jadeがソース系まとめたフォルダに分離しちゃうんは気持ち悪いし, phpもsrc側置いてコピーするのもアリだけど, めんどかったからそのままにした.
OUT OF DOTS

3年振りのOUT OF DOTSでPARKGOLFさんのVJさせて頂きました。DOMMNUEでSetsuya Kurotaniさん、Beyond Code #2でlycoriscorisさんのVJもしつつ, ちょくちょくバージョンアップさせてった感じです。
最近実験していたFeedback Displacementを無理やりVJしてます。基本VJ用の動画素材作るのが苦痛なので、僕のiPhoneに入ってた写真を適当に投げ込んでます。どんな画像でも、いい感じに抽象的なグラデーションになるんで面白い。
仕組み的にはoFとGLSL、カメラワークや3DモデルはC4Dから書き出してる。GLSLのビルドをGlslifyってWeb向けのツールでやってみた。Web向けなんで、oFのGLSLで動く組み込み関数で弾かれたりして、まだちょっとやりづらいけど、stackglのリソース使えるんでデカイ。gulpで監視して, ビルド終わったらgulp-oscでoFに通知出してofShaderでリロードしてたら、比嘉さんに, 普通にファイルの最終更新日時引っ張ってた方が早いって教えてもらった。
VJネタとしてシンプル過ぎてキツかったんと、もっと照明的に気持ちよく効いてくるような作り方をしたいって反省はあるけど、もう少しこの手法を発展させて形にしたいなー思ってます。
Twitter投稿してくれてる人いた。
パーゴルさん⛳️ @ Out of Dots🎵
Silk Curtain🎶 pic.twitter.com/75tNe7MjJx
— ケージ (@kgkg37) April 28, 2016
パーゴルさん⛳️ @ Out of Dots🎵
VJ: 橋本麦さん
独特の世界観😈🖌 pic.twitter.com/5O1yuOsi5g
— ケージ (@kgkg37) April 28, 2016
Moodhut
MoodHutのライブイベントでVJ。 Cloudfaceと、Powder。
I did vjing with with normal fluorescent tubes at our office pic.twitter.com/sulIrP6hZS
— Baku 麦 (@_baku89) March 29, 2016
https://www.instagram.com/p/BDiolY6ysEL/
オフィスでやったので、オフィスらしさを活かす方向で。group_inou – EYEの制作でも活躍した、ENTTEC DMX USB PROを使って、DMX経由で強引に蛍光管の電源をオンオフする。ジリジリする感じが面白かった。
事務所中のモニターや散乱するiPadも光らせた。グラデーションなどのシンプルめな映像素材でVJしつつ、それぞれのモニターが映像中のどのピクセルをサンプルするかを指定する。あとは、VJ用Macからブラウザを全画面表示させた各モニター向けて、WebSocketで色情報を送るだけ。考え方的にはステージ照明の制御でもよくやるやつ。
Three.jsでセル・オートマトン

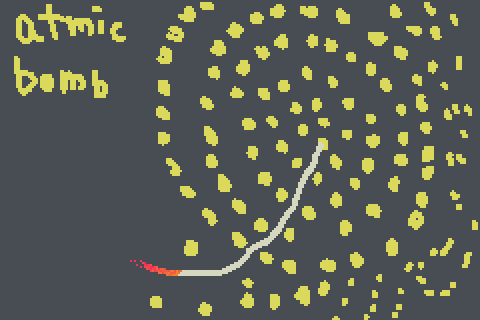
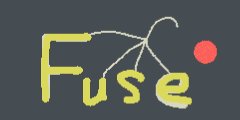
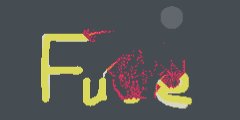
事務所の飲みで,当時お気に入りだったセル・オートマトンのシミュレーターアプリ”Sablo“を上司にディスられたので,「おもしろいセル・オートマトンつくったる」と一念発起して作ったのがこれ.導火線に火付けて,ダイナマイトを爆発させられます.

GLSL触り始めてからGPGPU的な事をやりたくなってきたのもあって,かなり楽しかったです.
「前のフレームの計算結果を利用して新しいフレームを計算する」という部分で突っかかったので,一応メモ.
shader.uniforms.buffer.value = this.srcRenderTarget;
renderer.render( dstRenderTarget );
var swap = srcRenderTarget;
srcRenderTarget = dstRenderTarget;
dstRenderTarget = swap;
WebGLRenderTargetはそのままテクスチャとしても扱えるので,2つターゲットを用意してやって,前フレームで描画に使ったのRenderTargetをシェーダのuniformsにセットしてやりつつ,お互いに代わる代わるオフスクリーン描画してあげれば良いみたいです.このサイトのソースを参考にしています. WebGL Cellular Automaton
無駄に楽しくなっちゃって投稿機能も付けてしまいました.MySQLがPHPのgdも勉強できたので結果、良かったということで… ちょこちょことピカチュウやカップル,チンコなどが投稿されてるんだけど,個人的にはこれが好きです.
Three.jsで4次元立体

4次元立体の3次元へのステレオグラフ射影をシェーダで書いてみました.dimensionsというWebで見れる数学教育番組のCGが好きだったので自分でも作ってみようと.
GLSLでは4次までの行列しか扱えないので,アフィン変換は出来ませんが,今回は回転しか扱わなかったので4次の回転行列だけで事足りました.
uniform mat4 matrix4D;
uniform float distance;
uniform int stereograph;
attribute float positionW;
void main() {
// transform in 4D
vec4 tPosition = matrix4D * vec4( position, positionW );
tPosition = normalize( tPosition );
// perspective projection from [0, 0, 0, distance] to XYZ hyperplane
float d = distance / ( distance - tPosition.w );
vec3 pPosition = tPosition.xyz * d;
gl_Position = projectionMatrix * modelViewMatrix * vec4( pPosition, 1.0 );
}
「4次元空間内での座標変換」→「3次元への投影」→「3次元空間内での座標変換」 + 「2次元への投影」と, 2回座標変換と投影が必要になりますが,基本的な事は全く同じです.
この調子で色んな立体をつくろうとおもった矢先,jenn3dというツールを発見してしまいまして.こっちからフォークして,自分なりに弄くり回した方が間違いなさそう.
ちなみにjenn3dからstl書き出ししたモデルデータを使って #everyday 作りました.

これを使ってモーショングラフィックスできたらなーと思ってます.
ちなみにFlat Torusがお気に入り.

小銭減らし

「1」のつく小銭を4枚まで,「5」のつく小銭は1枚に収めるように会計をするというゲームが去年からマイブームだったので,最適なお金の出し方を計算するツールをなんとなく作ってみた.どういうことかは分かる人は直ぐに分かると思う.
ちなみに最近は,「その後の割り勘でお釣りが返せるよう小銭の枚数をキープしながら,飲み代を建て替える」のにハマってる.
小銭減らし
以前書いた、「財布の小銭を最小限に抑える支払い方の求め方」について考えてみた。
ここでは仮に “「1」のつく小銭が4枚以下、「5」の付く小銭が1枚以下となっている状態” のことを「最適化されている」と表現する。自分の手持ちの小銭は既に最適化されていて、なおかつ小銭も必ず最適化された状態で戻ってくると仮定した上で、手持ち額以内のどんな支払額に対しても、返ってきた小銭と手持ち合わせて最適化されている状態を維持出来るような支払い方の求め方だ。
手持ちの小銭の中で、支払額以上かつ支払額との差が最も少ない小銭の組み合わせで仮に支払った場合、戻ってくるお釣りについて以後考える
↓
可能であれば、お釣りの1円玉と合わせて5枚になるよう、手持ちの1円玉を支払う。その結果、お釣りの1円玉5枚が5円玉1枚に繰り上がる。
↓
可能であれば、お釣りの5円玉と合わせて2枚になるよう、手持ちの5円玉を支払う。その結果、お釣りの5円玉2枚は10円玉に繰り上がる。
↓
(以後五千円札まで繰り返す)
CreateJSで電子回路っぽいやつ

CeateJSの練習がてら,電子回路っぽいパターンが描けるやつをつくってみた.
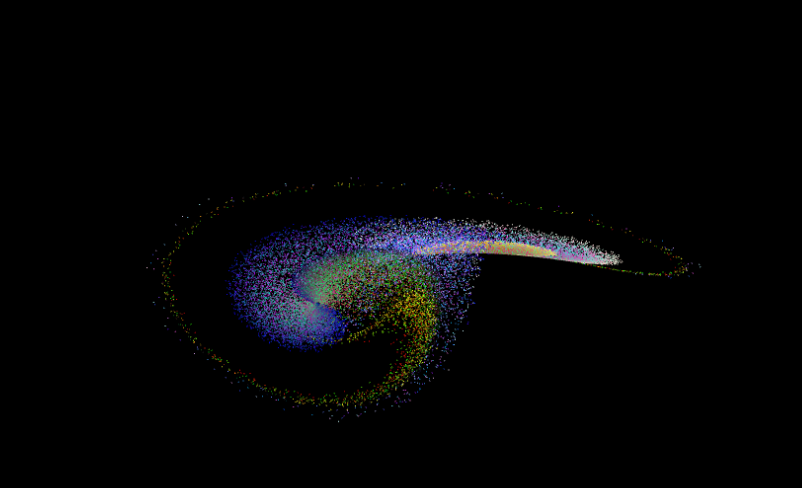
Three.jsでローレンツアトラクタ

WebGLデビューです.早い段階でグラデーションが混じりあってしまってそんなキレイでは無かった.
座標計算はJSでやってるのですが,シェーダ側で計算出来たら更にたくさんパーティクル動かせそうです.
Train Panorama

Train Panorama – Kameari Sta. to Kanamachi Sta. (Fullsize)
JR常磐線の窓から撮った動画で巨大パノラマ写真を作りました。
一駅区間なのに、横41010pxあります、是非見てください!
60fpsで撮った動画のフレームを、細長い短冊状に切り出して、Processingで自動処理させて横に並べています。
いわゆるスキャナの原理に近いです。
こうやって作った画像には横方向の遠近法が存在しません。
つまり、遠くのものも手前のものも、実寸が等しいものは全て同じ幅で表示されるということです。
展開方法としては、細長い紙に出力してオープンリール風に展示する。山手線撮影して、部屋一周展示。なんてことを考えています。(笑)