マシな作り方の作り方を作る


ここ最近、Glispというアプリをつくっています。Lisp ベースのベクタードローイングツールで、Creative Coding と伝統的なチマチマやるデザインとの合わせ技っぽい使い勝手を目指してます。
ひとまずCuushe さんのビデオに手入れ続けて止まらないのが気が済んでからなのですが(ごめんなさい…)、終わったら本格的にこれに注力してみたいなと思っとります。だから助成金やファウンディング含めてみなさんに色々ご相談したいです。
#glisp - Twitter Search / Twitter
これが実現したらようやく「こいつなんか意味分からん事言って Adobe に因縁つけてるな」みたいなんがもう少し多くの人に理解してもらえる気がしています。少なくともベクターグラフィックに関しては、ソフトの使い勝手に気が散ってツール開発をしないとしんどくなる体質が改善して実制作に集中出来るようになれます。知らんこっちゃだと思いますが。
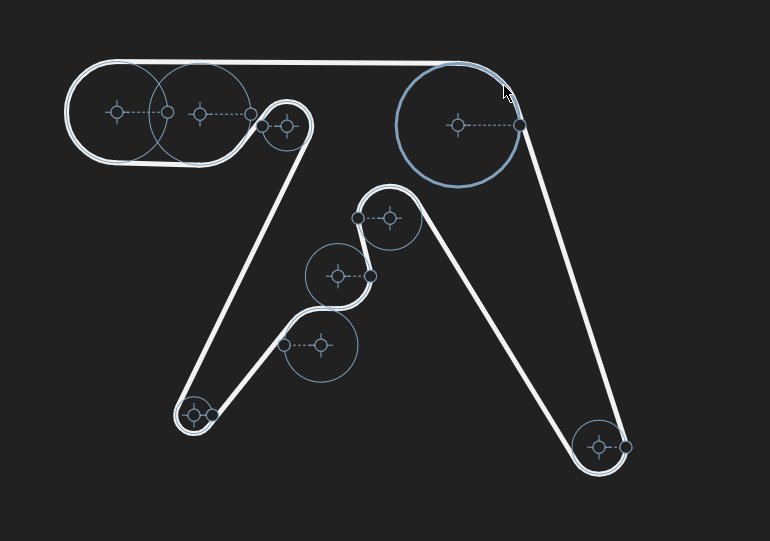
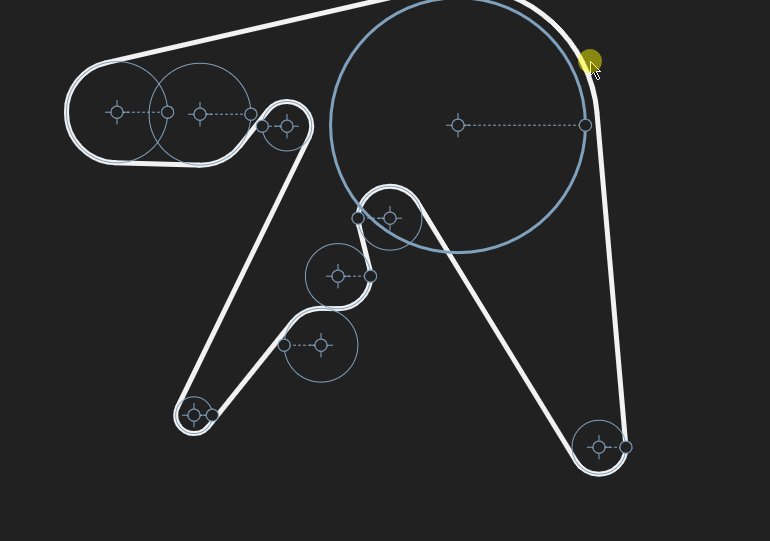
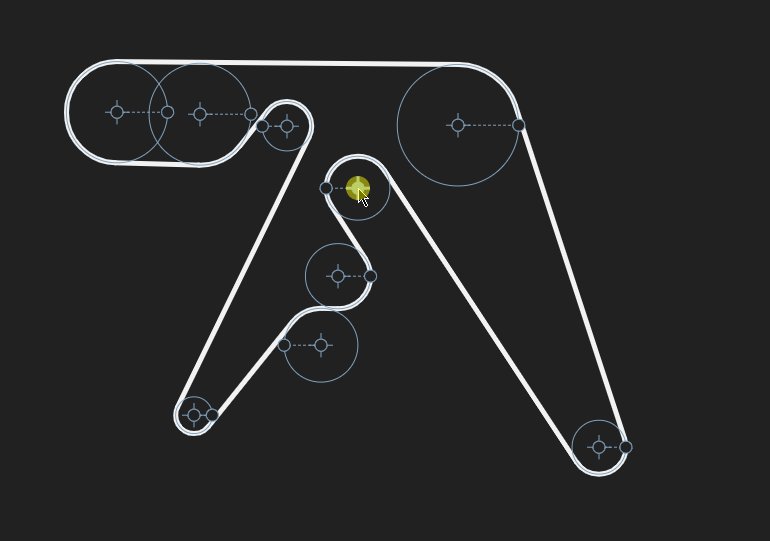
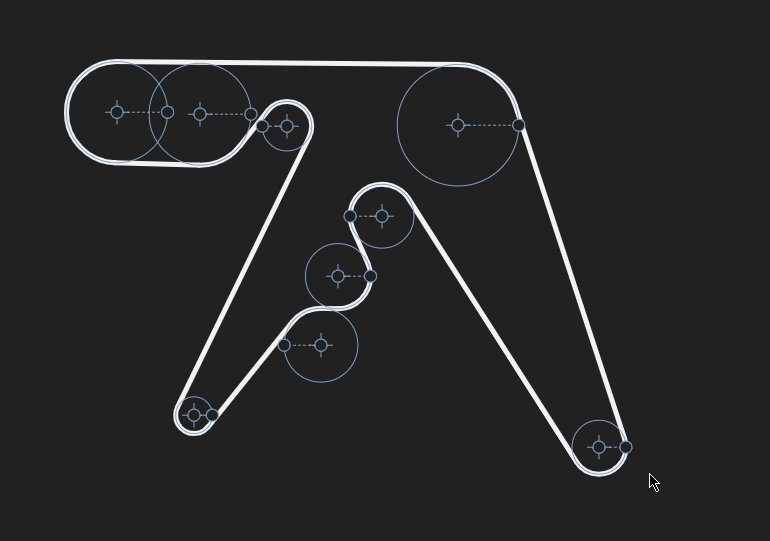
最近試しに実装した Bidirectional evaluation(双方向評価)、ヤバくないですか?
リグを組んだりパラメトリックに何かを生成する仕組みをつくるとき、基本的にはプレビュー画面の脇にごちゃっとまとめられたパタメーターのスライダーを動かしつつ、結果がどう変化していくかを確かめるという流れになります。だけどデザイナーは基本「結果どうなるか」の方をダイレクトに弄くりたい人種なんで、途中でまどろっこしくなってきて、せっかく組んだリグを全部ぶち壊して一個一個脳筋的に手動調整したりしがちです。

Bidirectional evaluation は、結果の方を弄ると入力元が定まる仕組みなのが新しくて。例えば、上の例ではターコイズ色の円の半径に r * 2(r の二倍)というエクスプレッションが貼ってあります。AfterEffects でも Houdini でもどのソフトでも大概、エクスプレッションが適用されたパラメーター欄は直接調整できなくなるので、大本の r の変数に対応するスライダーを弄ることになります。だけどそれが bidirectional だと、エクスプレッションが適用されたパラメーターの方を動かすことが出来て、そこから自動的に r の値が逆算されます。例えば半径を 4 に設定した場合、r は自動的に 2 に設定されます。
この種の操作は Invserse Kinematics 人物の腕があったとして、指先の位置を設定すると勝手に脇・肘関節の角度が定まってくれる機能や、多くのグラフィックツールで当たり前ににできる、ビューポート上で要素を移動させると親要素のトランスフォーム分が差し引かれてその要素自身のローカル座標が設定されてくれる仕組みなどで部分的に実装はされてはいます。しかしそれを一般化して、使い手が新しい「逆算」の仕方を自由につくりあげることが出来るのがこの Bidirectional evaluation のヤバいところです。
とかいうとデザイナーの方は、なんか一部の物好きなプログラマーっぽい奴らしか関係なさそう、自分らには Figma や Illustrator で十分だ、とか思われるかもしれませんが、この機能は実はみんなにとって嬉しいやつです。テオ・ヤンセンみたいなリンク機構からなるモーショングラフィックスも作れます。Aphex Twin のロゴのような、多分イラレでやると死ぬグラフィックもめっちゃパラメトリックに組んで、しかも直接形をいじくりまわして調整することができます。円グラフも書きやすくなるのでプレゼン資料にも便利かもしんないです。



とにかく Glisp で実現したいのは、よりマシな作り方の作り方です。今まで既存の道具をメチャメチャ hacky に改造する形で、「作り方を作る」を自分なりに実践してきたつもりですが、別にこの苦労は道具側に「作り方を作る」ための真っ当な機能があったら、しなくても済むことでして。
ダグラス・エンゲルバートは、知的作業を ABC Activities という 3 つのレベルに分類しました。A Activity は日常業務、B Activity は日常業務のマシなやり方を考えるという作業、C Activity はよりマシな B Activity のやり方を考える作業です。これはいくらでも高階にしていけますが、ともかく彼が言っているのは、そういう「やり方を考える」行為を再帰的に重ねていくことによって生産性は指数関数的に跳ね上がるってことです。これは彼のコンピューター研究とも結びついてきますが。

んで、これがただの組織論ならただの効率の話にしかならないんです。だけど映像づくりとかデザインの場合は、その効率は表現の幅にダイレクトに結びついてきます。思考は時間方向にスケールしないので、あることを数倍の速度で考えたり試せたりできるとなると、そもそもの発想の種類が変わります。粘土板に楔形文字を書いてた時代とキーボードで 1 分間に 200 文字も打てる時代では書こうと思う文章が変わるように。
じゃあ、よく使う機能とかこの辺にワンクリックで出来るようにまとめといて、ついでにキビキビ動くようにしました、で済むかというと、そういう話でもなくて。大概にして「よく使う機能」なんて言葉が出てくる時点でそのツールの一般的な使われ方を想定しているわけです。「プレゼン画面」や「スマホアプリの UI」のようなグラフィックのジャンルでもなんでも。そしてその種の最適化と引き換えに犠牲になるのは、道具として持ち得たであろう汎用性と抽象性です。
今のデジタルクリエイションの世界は、作るのはデザイナーの仕事、そのデザイナーが必要としているであろう「作り方」を作るのはツール開発者という分業が成り立っています。個人的には、そこの線引きが一段抽象側にズレるのが理想で。つまり、開発者はこまごまと「図形のタイリング機能のオプションにハニカム構造もサポートしました!」とかやるんじゃなくて、そういうイテレーション操作自体を抽象化して、使い手が好きなタイリング方法をデザインできるような仕組みを機能として実装すべきなんです。

とはいっても、ほぼ 99%以上のデザイナーが、丸、三角、グリッド、ハニカムの平面充填で満足出来るんだとも思います。だけど、世界のどこかに「ペンローズタイルで敷き詰めたいなぁ~」とか思う物好きが一人はいるかもしれない。そういう人こそ、クリシェの再生産に勤しむ 99%の層たちよりもずっとグラフィック表現の分野を前進させる力を秘めているかもしれない。だけどそれがツールの都合で諦めざるを得ないのはとても残念で。いや、それを思いつけただけまだマシで、もっと嫌なのは、今この瞬間もツールの機能をその制作における「公理」と勘違いした結果、世の中の作り手の発想が無意識にちょっとずつ狭窄され続けている、そんな状況だったりします。実際、みんな作るもの雰囲気似てるもん。…って太田禎一さんがなんかのクリエイターイベントでこぼしてました。
とにかく、アーティスト自身が、自分のやりたい作り方にあわせてその使い勝手を分化させることのできるツールが世に出た時に、本当の意味で「作り方を作る」がまっとうに出来るようになると思ってます。片手間になりますが、開発頑張ります。