Three.jsで4次元立体

4次元立体の3次元へのステレオグラフ射影をシェーダで書いてみました.dimensionsというWebで見れる数学教育番組のCGが好きだったので自分でも作ってみようと.
GLSLでは4次までの行列しか扱えないので,アフィン変換は出来ませんが,今回は回転しか扱わなかったので4次の回転行列だけで事足りました.
uniform mat4 matrix4D;
uniform float distance;
uniform int stereograph;
attribute float positionW;
void main() {
// transform in 4D
vec4 tPosition = matrix4D * vec4( position, positionW );
tPosition = normalize( tPosition );
// perspective projection from [0, 0, 0, distance] to XYZ hyperplane
float d = distance / ( distance - tPosition.w );
vec3 pPosition = tPosition.xyz * d;
gl_Position = projectionMatrix * modelViewMatrix * vec4( pPosition, 1.0 );
}
「4次元空間内での座標変換」→「3次元への投影」→「3次元空間内での座標変換」 + 「2次元への投影」と, 2回座標変換と投影が必要になりますが,基本的な事は全く同じです.
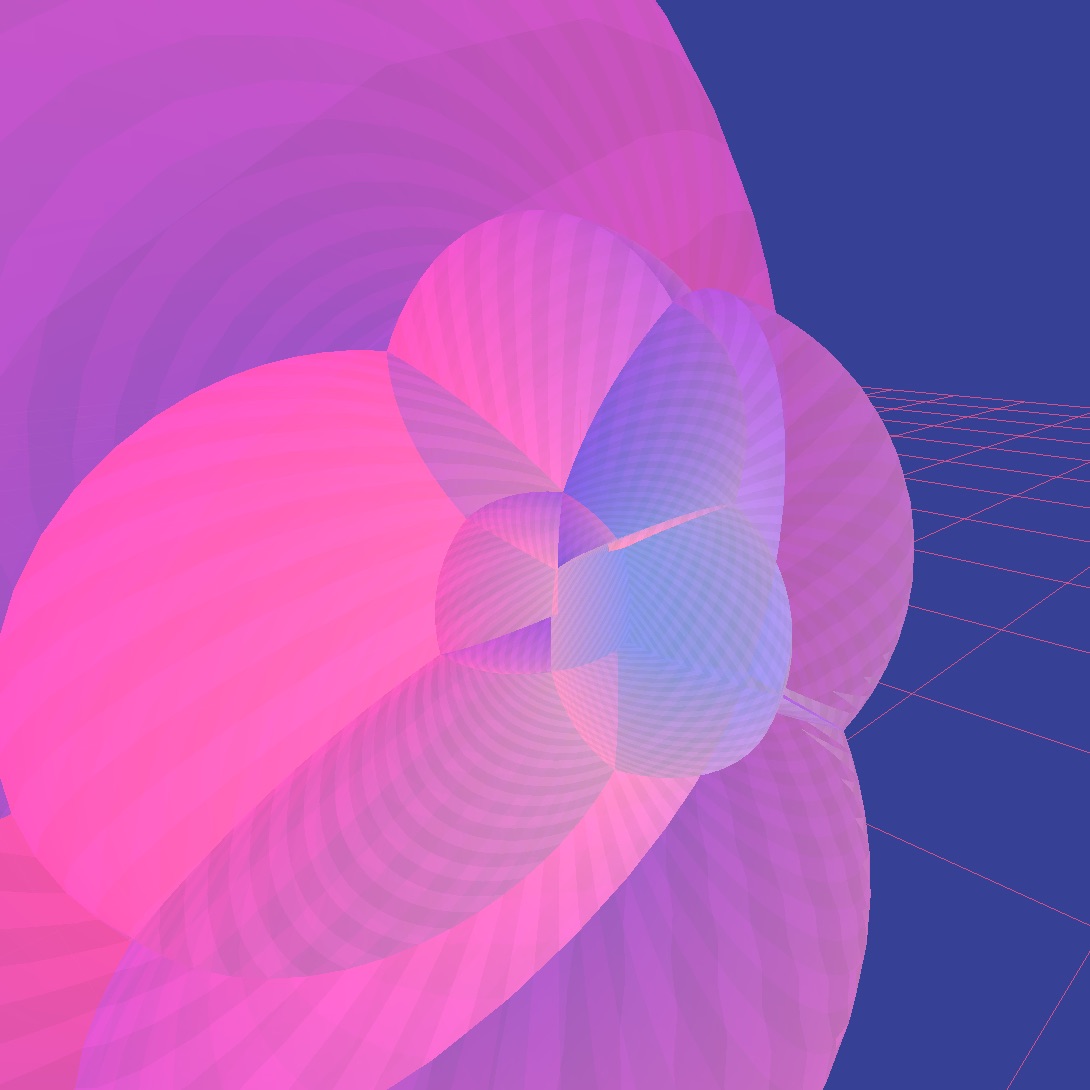
この調子で色んな立体をつくろうとおもった矢先,jenn3dというツールを発見してしまいまして.こっちからフォークして,自分なりに弄くり回した方が間違いなさそう.
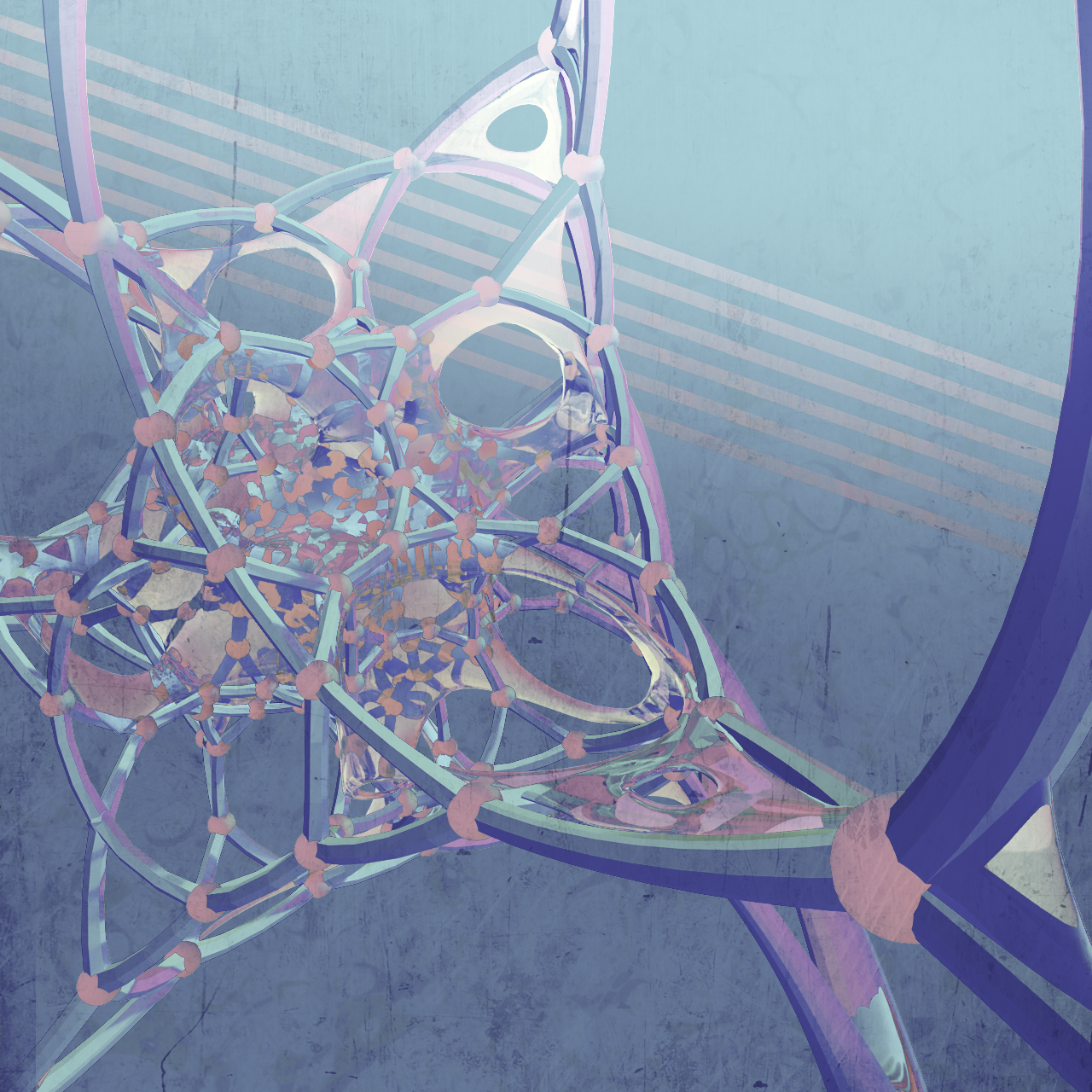
ちなみにjenn3dからstl書き出ししたモデルデータを使って #everyday 作りました.

これを使ってモーショングラフィックスできたらなーと思ってます.
ちなみにFlat Torusがお気に入り.