artcode
ArtとCodeが二項対立で語られるのは凄く違和感がある。言い換えれば「美的センス&デッサン力」のようなもので、元からお互いに干渉しあっている、渾然一体としたものなわけだから、いまさら融合もクソも無い。
っていうのが僕個人の感覚だ。2割位は「ITネイティブ」感を自己演出してオッサンをビビらすために言っているような気もするし、だけど多分本音だと思う。
確かに僕の場合は「5・6年生にもわかるJavaScript」を勉強し始めた時期と、なぜか爺ちゃんが知人から譲り受けたクラック版Photoshop 6(ご丁寧にCDラベルまで自作してプリントしてあった)を触り始めた時期は一緒だったし、厨二の頃「真のハッカーは、科学、プログラミング、文学、アートの全てがより高次の創造的遊戯に融合されがちだったりする」みたいなこと言ってる文に感化された経験も、そういう価値観の形成のルーツとしては大きいかもしれない。
Art&Codeなんて自明じゃないか! って言い切るのはさすがに無理があるとしても、CGやフィルム技術、リトグラフや花火、さらには染色や鍛冶の技術もかつては「Code」的な存在だったように、Codeも自然と「工芸」的な佇まいになっていくだろうし、Coderもこの数十年で「職人」になっていくのだろう。
だから、ArtとCodeを峻別する感覚自体が無い人こそがArt&Codeな人間なんだろな、と思うし、僕もその一端でありたい。少なくとも、両者を「&」で繋げてドヤる人に「Art&Code魂」は感じない。
ファッション
ファッションセンスでナメてくるかどうかで、逆にファッションセンスで人をナメるような人かどうか判断出来るから、ダサいのは得。
服以外にも、インテリアやステーショナリーみたいに、拘りがファッションになる分野は多々あって。個人的には一般人がファッションと感じる分野にたまたま関心が無い代わりに、一般人の服やインテリアに対する拘りと同じ位のそれをテキストエディタの環境設定やC4Dのワークスペースに感じてるというだけで。
服がオシャレな人に限って、ダイソーで売ってるプラスチックの引き出しを使ってたり、VAIOのプリインストールアプリがデスクトップを埋め尽くしたりしてる訳で、自分や他人にとって「何に拘る事がファッションなのか」を相対化出来る位にリテラシーやセンスのある人かどうかを、自分がダサくなる事でリトマス紙的に判断出来る。
っていう自己欺瞞を思春期の頃から続けてる
フラットデザイン

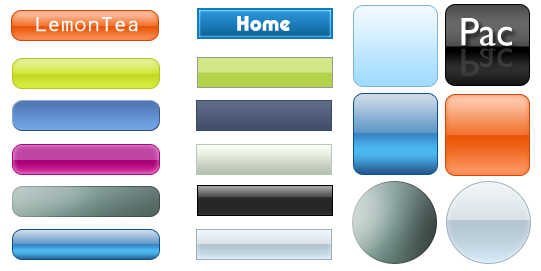
source: 小さな喫茶店:WEB2.0風 ボタン アイコン素材 (作ってみた。) – livedoor Blog(ブログ)
一時期のWeb2.0的デザインの過度な「リッチ感」に対する反省と、ユーザーの学習によってデスクトップメタファーやスキューモーフィズム自体が用済みになったことからの反動で生まれたトレンドが、フラットデザインで。削ぎ落とすべきは「必要のないリッチ要素」で、決して無差別にフラットにすれば良いって訳じゃないと思う。
何が言いたいかというと、物理的なヒントは残した方がいいんじゃないかなぁ、って話。
ボタンはやっぱり飛び出て見えた方が良い。「あ、ここ押し込めそう」って直感的に分かるから。上に重なったパネルにはドロップシャドウがあったほうが良い。「影が落ちてる方が下なんだな」と分かるから。上下にオーバーフローしたボックスの内側にもシャドウが欲しい。「まだ上下に隠れて見えない部分があるんだな」と分かるから。
ブリーフケースやメモ帳というメタファーが必要でなくなったとしても、テカリや鏡面反射は余計だったとしても、物理的な性質・位置関係によるヒントはもうしばらく有用な気がする。だって「ただの文字だけど、SUBMITって文字的に多分ここはボタンだな?」って類推を効かせるより、いかにも「ボタン!」って感じがしてた方がずっと分かりやすいじゃん。
そういう意味で、Material Designは、フラットデザインのミニマリズムと、物理的ヒントがもたらす直感性のイイトコ取りしてて良さある。
Webデザインやってると、やれpushStateだの、CSS3 Transitionだの、シングルページだの、血眼になって新しいトレンドを追いかけがちだけど、ぶっちゃけ素人目には、そういう1・2年単位で移ろう「イケてるWebデザイン」なんか気にもとめない気がする。
むしろ、僕個人は、そういう「イケてる感」を醸したい時って大概、同業者への「ちゃんとトレンドについてこれてますよ」アピールをしたいって煩悩に支配されてる時だったりする。
そんなことよか、ブラウザゲーでもない普通のサイトにローディング画面なんて付いてほしくないし、これはボタンか? リンクか? テキストボックスか? とかいちいち迷うくらいならはっきり見た目に差をつけて欲しいし、なにより軽いページであってほしい、ってのが一般ピープルの本音なんじゃないかなと思った。
ロングシャドウデザインは論外。
すごさ
すごさ ってシンプルに重要な要素だと思う。
センスの良さって、自分で思っている以上に狭いコミュニティにしか伝わらないものだったりするし。ところがすごさって、ちゃんとすごければ、クラスタを飛び越えて理解してもらえるような気がする。
すごくなさをセンスの良さや手法論、コンテクストでもって誤魔化しているような作品って、同じ作り手の共感は買っても、中学の同級生には「で?」の一言で看破されて終わることが多い気がする。
すごさ欲しい。
クリエイティブ・ツイート・マン
大学1・2年の頃、モテクリエイティブ学生クラスタなるものを目の敵にしてディスっていたのを思い出した。
奴らは、別にモノづくりに対して”studious”な状態(意識高い用語)になったことなんて無くて。ただ、イケてる人生を送りたいが為にクリエイティブとかいう洒落た響きの領域にファッションで足突っ込んでるだけでしかないんだ。
その証拠に、奴らのTwitterのプロフィールのURLは、ポートフォリオじゃなくて、いかに自分がクリエイティブなマインドを持っているかを誇示したいがためのエントリが並ぶブログだったりする。
というか、そもそも奴らモノなんて作ってないじゃないか。どこぞやのクリエイティブ・ディレクターの語るアイディア論を引用して、さもその真意を汲めているかのように「わかるなぁ〜」ってツイートする。奴らはクリエイターなんかじゃない。クリエイティブツイートマンだ。
質の悪い事に、奴らはセルフブランディングだけはいっちょ前なんだ。クリエイターとクリエイティブツイートマンを区別出来る程のリテラシーの無いクリエイティブミーハーバカを囲い込んでるから、無駄にフォロワー数多いし。
とはいえ、どうせ就活ではうまいこと「オモシロい学生」を演出して、家入一真に気に入られたり、電博なりいって、クリエイティブを武器に一生モテて行くんだ。
とか、そんな風に決めてかかって彼らの事を観察していたと思う。
今、彼らが何をしているかといえば、本当に電通行った方も居るし(いや、多分かなり手を動かしていた方だったと思う けどFacebookの職業欄には「便通」と書いてある)、起業された方もいれば、学生を続けている方もいる。
ただ、かくいう僕も、そういうTwitterに蔓延るエセ・クリエイティブ・マインドを看破して、攻撃し続けるという戦略でもって「カウンター精神に溢れたオモシロい学生」を演出していたような気もするし、「あざとさ」という意味では彼らも僕も多分、同じカテゴリに分類されていたのかもしれない。
黙っていいモノ作る人がやっぱ一番イケメンだと思う。つくづく感じる。
あるある
ジェネラティブアートって、「手段がジェネラティブ」ってだけなのに、誰が決めたわけでもなく「ジェネラティブアートっぽいトンマナ」があるよね。矩形、楕円、線みたいな、プログラミング的に描画しやすいグラフィックスに寄っていくのは当然っちゃ当然なんだけど。
配色がビビッドなのもひとつ「ジェネっぽさ」かも。RGB値をカラーパレットからではなくて数値で指定する仕組みだと、無意識にキリの良い数値を選んでしまうし。
と思って前電子回路っぽいパターンが作れるやつ作った時は、エディタのテーマでおなじみのSolarized Darkをモロパクリしてみた。あえて配色を微妙な中間色に寄せてやることで、少しだけジェネっぽさが無くなったように思えた。あと、Adobe Kulerで配色決めちゃうのイイ。今朝書いたやつも、Kulerの適当なテーマを引用してる。

あるジャンルの表現を、メディアの特性や制作者の経済的にどうしてもそうならざるを得ない「制約」と、ただ単なる「あるある」とに分けて考えると見通しが良くなる気がする。
例えば、屋外のプロジェクションマッピング。ビビッドな色彩を使わなくてはいけないのは、街の反射光を拾って幾分薄く見えてしまうのを防ぐための「制約」で、壁面がさいの目切りになって崩れ落ちていくのは「あるある」。高校生の自主制作ドラマが、ハリウッド映画に比べてショボイのは「制約」で、なぜか、審査員ウケを狙ってか高校生らしい教訓めいたオチになるのは「あるある」。
この両者を取り違えて、「あるある」側のものを「制約」だと思い込んでしまう事が往々にしてあって。Kinectを使ったインタラクティブアートに触れているうちに、段々「Kinectはワイヤフレームやポイントクラウドみたいな、サイバーっぽい表現にしか使えない」って思えてくる。Kinectはただ単に13ビットの深度情報を撮影でき、そこからソフトウェア的に体の関節の動きを解析出来るツールでしかなくて、別に”でじでじ感”の欠片もないビジュアライゼーションに使ったって良いはずなのに。
話が逸れてしまったけど、少なくとも僕は、たまたまそういう作品が多かったっていうだけで、「ビビッドな配色」をジェネラティブアートにおける「制約」側の表現に間違えて分類していて。その中で、別にジェネラティブだからといって、 rgb(115,190,192) みたいな淡い色は禁止されてるワケじゃないって気づけたことで、勝手に自分に課していた発想の足枷を一つ外すことが出来たような気がした。
勝手に「制約」だと思い込んでいるだけで、実はただの「あるある」じゃないかって疑ってかかる癖をつけておくと、ふとした拍子にあたらしい佇まいをもった表現に辿り着けると思う。
韻を訳す
ハリーポッターの作中の登場人物の著作で「トロールのトロい旅」ってのがあって。子供ながらに、英語でもダジャレになっていたのか、どう翻訳したらこんな事になるのか、不思議だった
ってのを久しぶりに思い出して、検索かけてみたら原語は「Travels with Trolls」なのな。「グールお化けとのクールな散策」は「Gadding with Gouls」、「バンパイアとバッチリ船旅」は「Voyages with Vampires」
TravelsもGaddingもそのままに翻訳したら韻が韻で無くなってしまうから、「トロイ」「クールな」とかいう形容詞を付けてやる事で無理やり韻を訳すっていう手法論を松岡佑子は編み出したんだなーと想像してほっこりした
好きなWikipedia記事
専門用語よりも、
割りと日常的なことばの方が
意外な発見があったりして楽しいのがWikipediaです。
長いです。
「世界一孤立した有人島」だそうです。
島民の生活なども書いてあって面白いです。
「極」と「端」という抽象的なカテゴライズが無性にワクワクします。
ギネスブックみたいなものでしょうか、意外な所に日本がランクインしたりしていて楽しいです。
記事の最後の方、天文学的な数字が出てくると死にたい気分になります。
ページ下部の「思考実験」カテゴリの記事が特におすすめ。
やけに設定が細かいです。
一方寒い地獄はわりと適当なのがツボ。
共感覚がたくさん載っています。
砂塵嵐の記号なんてあるんすね。
作風
映像の世界にも、流行みたいなのはあって。
●▲■が音に合わせて動くモーショングラフィックスもそうだし、
グリッチやデーターモッシュ表現とか、
ここ数年の日本の映像作家界を見てると、
やっぱり作風が似通ってるなぁと思うことはあります。
前までは、
自分なりの作風を見いだせない = オリジナリティの無いダメなクリエイター
だと思っていたのですが、
最近、それでも良いじゃないか、と思えてきまして…。
多分、細金拓矢チルドレンみたいな人達が、
ミニマルモーショングラフィックス系の映像をどんどん作っていって、
お互い刺激し合うことで、そのジャンルの中で表現として熟成されていく
という創作文化自体に十分意味があるんだと思います。
ニコニコ動画ってまさにそういう文脈を持っていて、
他の人の作品を30%づつ集めて、そこに自分が10%上乗せする
みたいなのでも、十分成立しちゃう世界。
自分の作品、という所有意識があまりないんですよね、
作品をぽいっと放り込んで、コミュニティとして楽しむって考え方。
何となくそこに抵抗感を感じてしまっていたのは、
価値観が古かったのかなーって。
自分の作風を持つ、というのは、
クリエイターとしての代替不可能性を確立するための
セルフブランディング戦略の1つでしかなくて、
そういう映像が好きだから作ってるんです!って
気持ちまでを否定するような事はしちゃいけないなーと
過去の自分を反省するのでした…。
多分、とっとと流派やジャンルとして名前を付けてしまって、
そこに所属しちゃうのが一番良いよね、
ダダイズムとかエレクトロニカとか。
そういう風に明示化されていないうちは、
あーこれってなんだかあの作品っぽいけど本人には言えないなー
って探り合う気持ちの悪い状態が続いていくのかもしれない、
とか思うのでした。
白髪ネギメーカー
最近の国産Webサービスって、
100均一に売ってる、
便利なのはわかるけど用途がニッチ過ぎて使おうとは思わない
アイディア調理器具みたいだなって思います。
白髪ネギがこんなに簡単に作れちゃうんです!みたいな。
少なくとも、SNSサービスはもう要らないと思います。
TwitterとFacebookとで十分。
好きな音楽を共有するSNSならMySpaceとかlast.fmの方がよっぽど良いし、
Facebookとかmixiだって設定の仕方によってはクローズドに使えるし。
クラウドファウンディングだって、
結局kickstarter一つの方が良かったんじゃないかなって思います。
国産で新しいサービスを作る位なら、
kickstarterに働きかけて日本語化したほうが良かったんじゃないかなって。
最近3こも4こもそういうサービス出来てるけど、
ネットワーク外部性って言葉を知っていますか!?って思っちゃう。
なんとなく、今のスタートアップとかスマホアプリ、Web業界見渡してみると
Webが好きで好きで堪らない!とか、
こんなサービスあったら超便利なのに!って気持ちでWebやってるんじゃなくて、
なにかビジネスしたい、
なにかビッグな事をしたい、
自由に生きたい、
その手段としてWebを選んでいるんじゃないの?って人が多く目に付くような気がします。
ある方に、
「なんでこのWebサービス作ろうと思ったんですか?」
って聞いたら、
「独立するまでに何か実績を作っておきたいから」
と言われたことがあります。
Webサービスを作る、ということ自体が手段でしか無いんだなって思いました。
いや、アイディアありきであろうが、手段であろうが、
最終的に出来上がるサービスが便利で使いたい!って思えるものであれば問題は無いと思います。
ただ、「俺らもなんかWebサービス作ろうぜ」って動機から
本当に世の中にとって必要なWebサービスを発想できるほど器用でクリエイティブな人って、
そうそう居ないんじゃないかなーって思うのです。
「自分でWebサービスを立ち上げること」って、カッコイイんですよね。
特に、SNSみたいな、ユーザーのライフスタイルとかアイデンティティに関わるようなサービス作れるのって。
だけど、既にあるサービスに機能を付加する形でつくった方が良いアイディアや、
そもそも登録制のWebサービスにしないほうが良いアイディアってたくさんあると思うんです。
TwipicはTwitterとの連携サービスにしたからこそ素晴らしいサービスで、
もし写真共有SNSとして独立していたとしたら、ここまで根付いたでしょうか。
firestorageだって、Pathみたいなイケてるサービスじゃないけど、
Web系ニュースサイトで取り上げられて、開発者がろくろ回しちゃうようなどの国産サービスよりも
僕にとっては生活を便利にしてくれているWebサービスです。
もしあれが、送り手も受け手もログイン必須だったら。。。って思うとゾッとします。
結局、
「自分たちなんかが一から作るよりも、大きいサービスに乗っかった方が良い」
「ユーザーは自分の作ったサービスなんかに余計な時間を費やしてくれるほど暇じゃない」
ってある意味冷めた観点で物事を捉えられるからこそ
ユーザーにとって本当に便利なサービスを発想できるんですよね。
冒頭で調理器具を例にだしていましたが、
結局白髪ネギが簡単に作れる道具なんかより、
計量カップをひっかける為の吸盤の方が確実に役にたってるんですよね。
直接料理に関わっている訳じゃないから誰からも注目されることはないけど
確実に台所に立つお母さんを影から支えている。
まさしくTwipicやfirestorageって、僕の中では「吸盤」タイプなんですよね。
それもフックをキュって下げれば壁にがっちりひっついてくれるタイプの。
だけど未だに、ユーザーにとって便利なツールを提供する事よりも、
「自分たちのWebサービスを作ること」、
「自分たちのWebサービスでユーザーを囲い込むこと」
しか頭にない作り手が
ニッチ過ぎてそんなんいちいちログインするの面倒だよ!ってサービスとか、
それ単純にSoundCloudのURL貼っつけてツイートすれば終わるじゃん!って
サービスを作っちゃうんだろうなって思います。
なんとなくそんな光景を見ていると、
ICカード乗車券が鉄道各社ごとに乱立しちゃっていみわかんなくなっちゃってる現状とか、
かつて誰得な独自仕様を導入しまくっていたガラケー市場を連想するのでした。
「吸盤」みたいなプロダクトや作品を堂々と作れるクリエイターになりたいっす。