Making-of: group_inou – EYE
group_inou “EYE”のMV、かなり独特なフローで制作したので、技術まわりの諸々をメモ。丁寧に書いていくと相当な物量になりそうなので、要所だけ抑える感じで…。
どうやって作る
見れば分かる通り、Street Viewを使ってます。そこにコマ撮りしたアーティストを雑コラ的に合成。 大まかなフローは以下の通りです。
- ロケハン (スプレッドシートによさ気な場所をピックアップ)
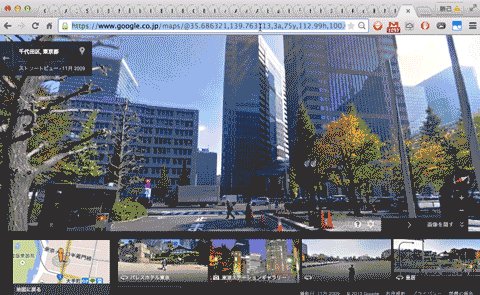
- プロキシ版StreetViewの取得 & プレビズ作成
- 撮影
- 高解像度置き換え & 合成
いくつもツールを自作しました。汚いコードですが、アップしときます。動作保証は致しかねます。

Hyperlapse.js
StreetViewの画像の取得には、teehan+lax社がオープンソースで公開しているHyperlapse.jsを参考にしました。Vimeo界隈だとこのムービーは有名かも。
ただ、実のところHyperlapse.js自体は殆ど使ってなくて、Hyperlapse.jsが依存しているGSVPano.jsってライブラリを主に使いました。本家リポジトリがGoogleから怒られたらしく消されていたので、Hyperlapse.jsに入ってるバージョンを。teehan+laxのどっかに載ってたメイキング記事によれば、GSVPano.js内部で直でパノラマのタイル画像を引き抜いてる所がアウトだったから、API的に呼び出すよう書き換えた、とのことでしたので。
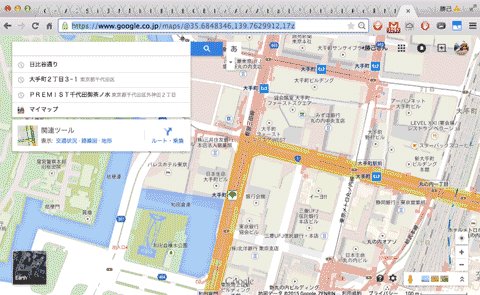
パノラマの取得
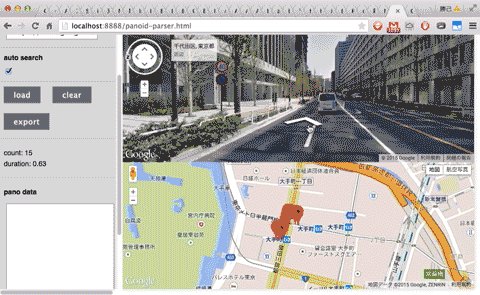
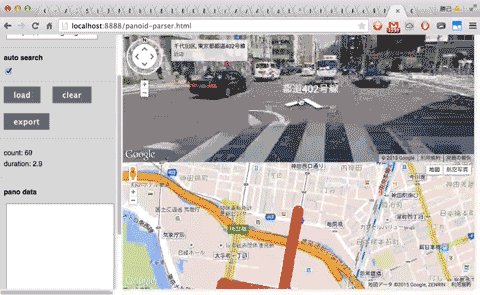
Hyperlapse.jsはGoogle Map APIで2点間の経路を検索し、その経路のパスを分割して点群にバラし、各点毎に近傍のStreetViewを検索かけています。つまり、経路検索の出来ない僻地や建物内は行けない上に、僻地や高架などではうまく動かないので、経路検索ではなく、隣接するパノラマのIDの配列を吐き出すツールを作りました。

ここで吐き出したパノラマIDをGSVPano.jsに読み込んで、パノラマデータを書き出します。
公開した後になって、この方のツイートでtakramさんの記事を知りました。やってる事はかなり近いです。ただ、canvasの中身をローカルに保存する処理のみ、Node.jsの fs.saveFile() 使いました。ブラウザ内からNode.jsのモジュールを直に呼び出すために、NW.jsなるものを使いました。Node.jsでネイティブアプリを作るためのフレームワークで、ちょうどElectronの競合にあたります。使い方も割と簡単。多分APIとか絡めてジェネ的に映像素材を作るためのフレームワークとして今後もかなり使えそうです。何よりHTML+CSSでUIが組めるのが便利。
データの埋め込み
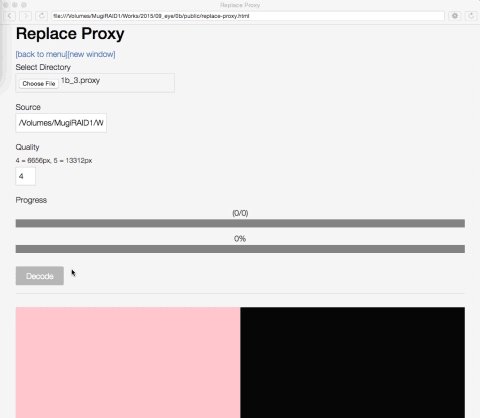
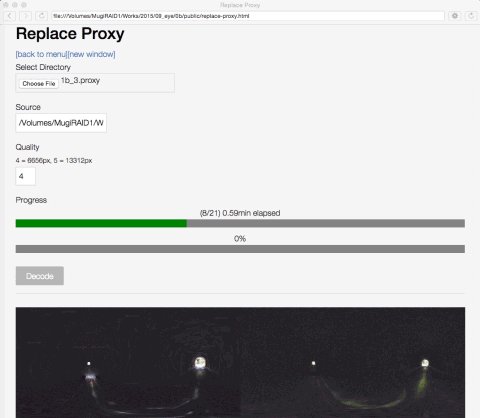
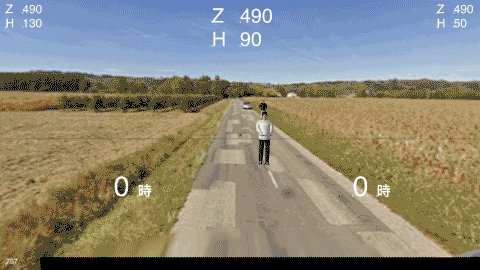
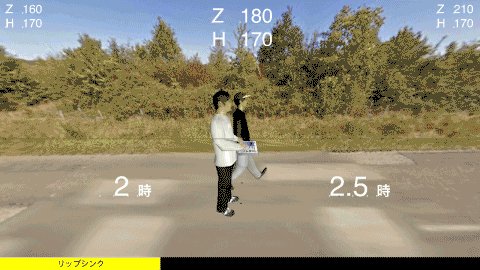
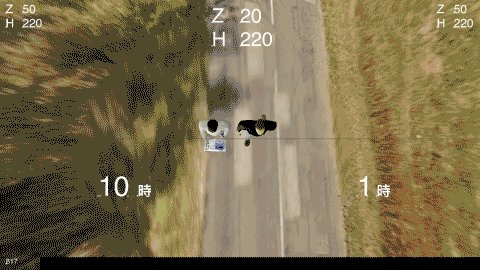
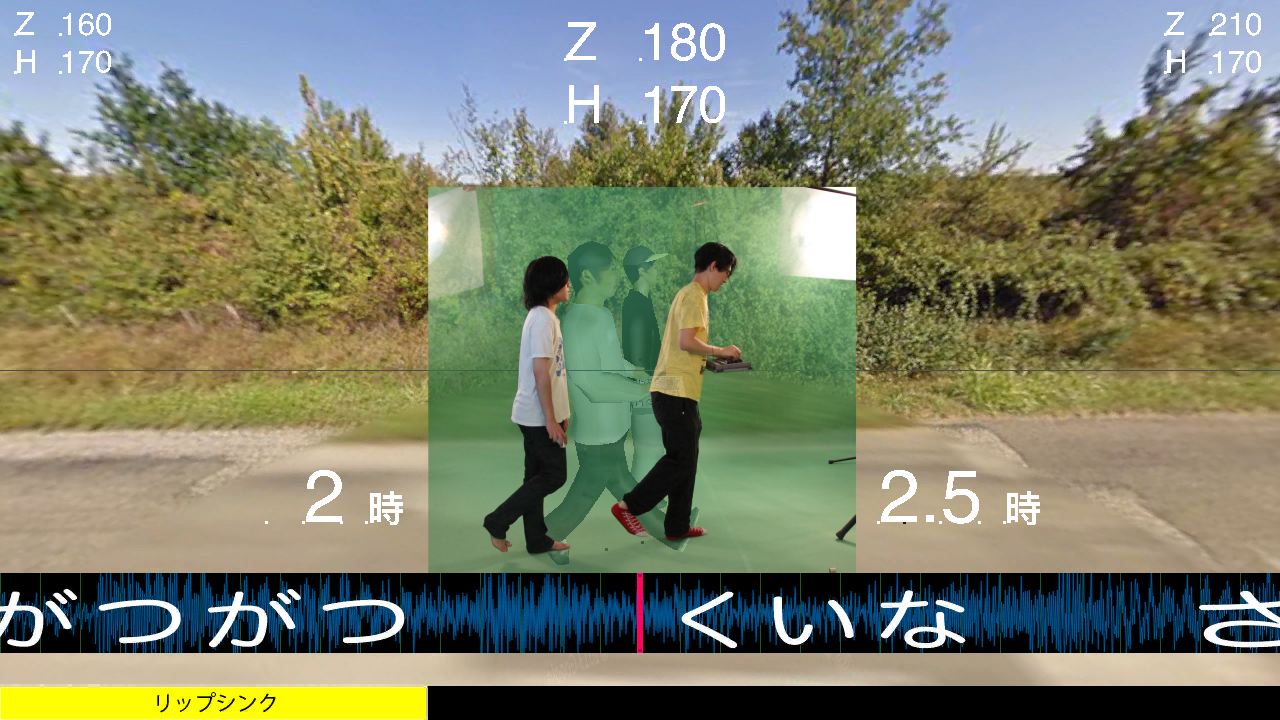
Hyperlapse.jsを使って保存した連番をPremiereで編集したものがこれ。
下の方にある赤と緑のQRコードのような領域には、保存をかけたパノラマの各種情報が埋め込まれています。
{
"id": "WysqsRo6h5YGNmkkXVa9ZA",
"rotation": 35.11,
"pitch": 1.09,
"latLng": {
"A": 51.59035,
"F": 3.677251999999953
},
"date": "2009-09",
"heading": 0
}
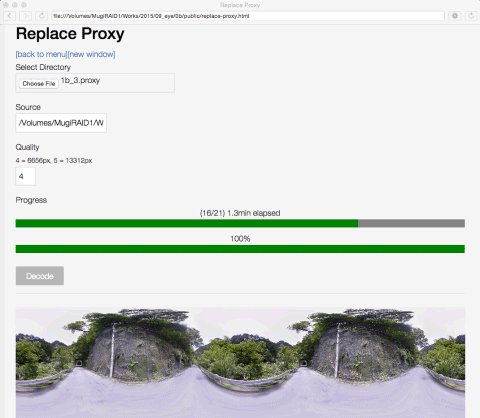
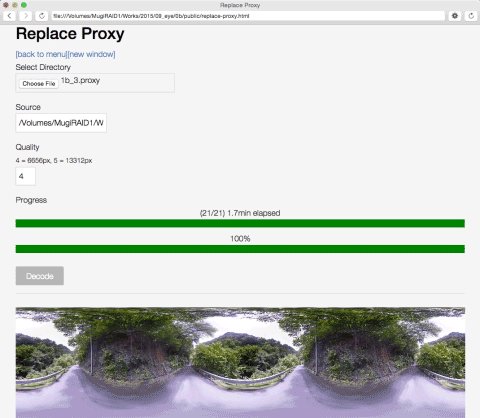
こういったJSONをシリアライズした上で、各ビットを書き込んでいます。該当箇所のコードです。つまり何がしたいのかというと、後で高解像度版に置き換えられるようにするためです。フルHDでスカイマップとして使うには、横13,000px位は必要なのですが、そんなに高解像度のデータをわんさかと取得するのはいささか重たいです。そこで編集段階ではできる限りデータを軽くするために、一旦横1600px程度のプロキシ画像をダウンロードし、Premiereで編集したものを一括で高解像度版に置き換えるという手順をとりました。これも専用のツールを作りました。

プレビズ作成
撮影が大変そうだったので、プリプロ段階でかなり細かい所までプレビズを作りこみました。 編集したパノラマをC4Dにインポートし、カメラワークなどを付けます。少し前のgroup_inouのPR vol.10のティザー映像で、お二人のローポリモデルを作っていたので、それを再利用して、人物の動きも大まかに決めていきます。
撮影
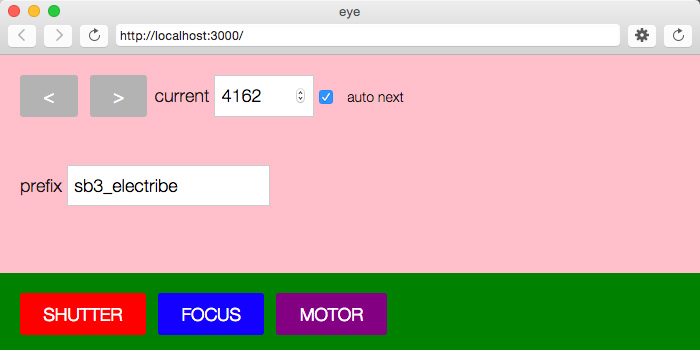
5Dmk2で写真撮影しました。基本的に雑コラ感を意図的に出し、あまり馴染ませない方向にはしようと思っていたのですが、それでも最低限パースとライティングは合わせておく方針としました。そうとなると、汎用性の高いポーズを素材撮りして随所で使いまわすという方法が難しかった上に、やっぱりそこは苦労してタイムラインに沿って撮った方が画に凄みが出るように思えたので、3000F近く順撮りすることにしました。時短のためにも徹底的にオートメーション化してやろうということで、またもやNW.jsで撮影用アプリを組みました。

DMXで照明の制御
ライブハウスとかの照明の制御に使われるプロトコルであるDMXを使って、ライトの制御をしました。DMXの送信にはENTTEC DMX USB PROを使いました。Marvericks以降のドライバのインストールはかなり厄介です。サポート記事を参考にしました。 DMXを一言でいうとXLRケーブルで照明の明度を送るためのプロトコルです。ライブ照明には、制御用にXLRの入力端子が付いていたりするのですが、撮影用照明の場合そうはいかないので、ELATION DP-415を使って照明への入力電圧を直接変えることにました。
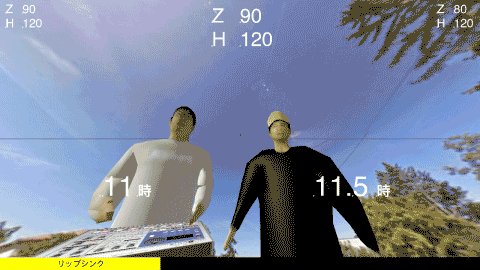
カメラ位置、メンバーの向く角度の算出
プレビズ作成に使ったC4Dのプロジェクトを、Xpressoを使い、カメラ位置などを算出します。人物の向く方向は「○時の方向」で指示。スタジオ床にメンバーからの距離をバミって、三脚の伸縮部分にも目盛りを付けるなどして、カメラ位置を正確に手で移動させられるようにしました。スタジオの周囲には「○時」のプレートを貼り付け、上のガイド映像に従って指定の方向を向いてもらいます。

Arduinoでレリーズと電動フォローフォーカスの自作
三脚位置が高いので、PCからシャッターやズームリングを制御出来ると便利かと思い、Arduinoでフォローフォーカスを自作しました。こちらの記事『カメラのタイマーレリーズを自作してみた – FALCON’s Diary』を参考にしています。終わって気づいたのですが、EOSのSDKも実は公式リリースされている上に、oF用のアドオンもあったりします。国内では規約の関係上ダウンロード出来ないのですが…。フォローフォーカスはステッピングモーターを使って回します。ズームリングが回りきったかを検出してくれないので、リングに負荷はかかるのですが、時間が無かったのでとりあえず動けば良いという方針でそのままに。東急ハンズで諸々買い出しし、近所のFabCafeでアクリルを切って組み立てました。相当不格好ですが。
とはいえ、実際には撮影段階で上手く動かないことも多く、後半は使わず…。このまま陽の目を見ないのは可哀想なので、借りたい人は気軽にご連絡ください。
C4D Library
C4Dは外部のPythonライブラリをインポートすることが出来ます。そこで、pyhton-oscをつかって、Node.jsの撮影アプリとC4D間でフレームやカメラ情報の同期をしたり、pySimpleDMXを用いてC4DからDMXの制御をしています。
VDMXの有効活用
VDMXを使って、ガイドやカメラからの映像出力を重ね合わせて、プロジェクターで現場に大きく投影しました。現場全体で撮影しているシーンや展開を共有できたので良かったです。

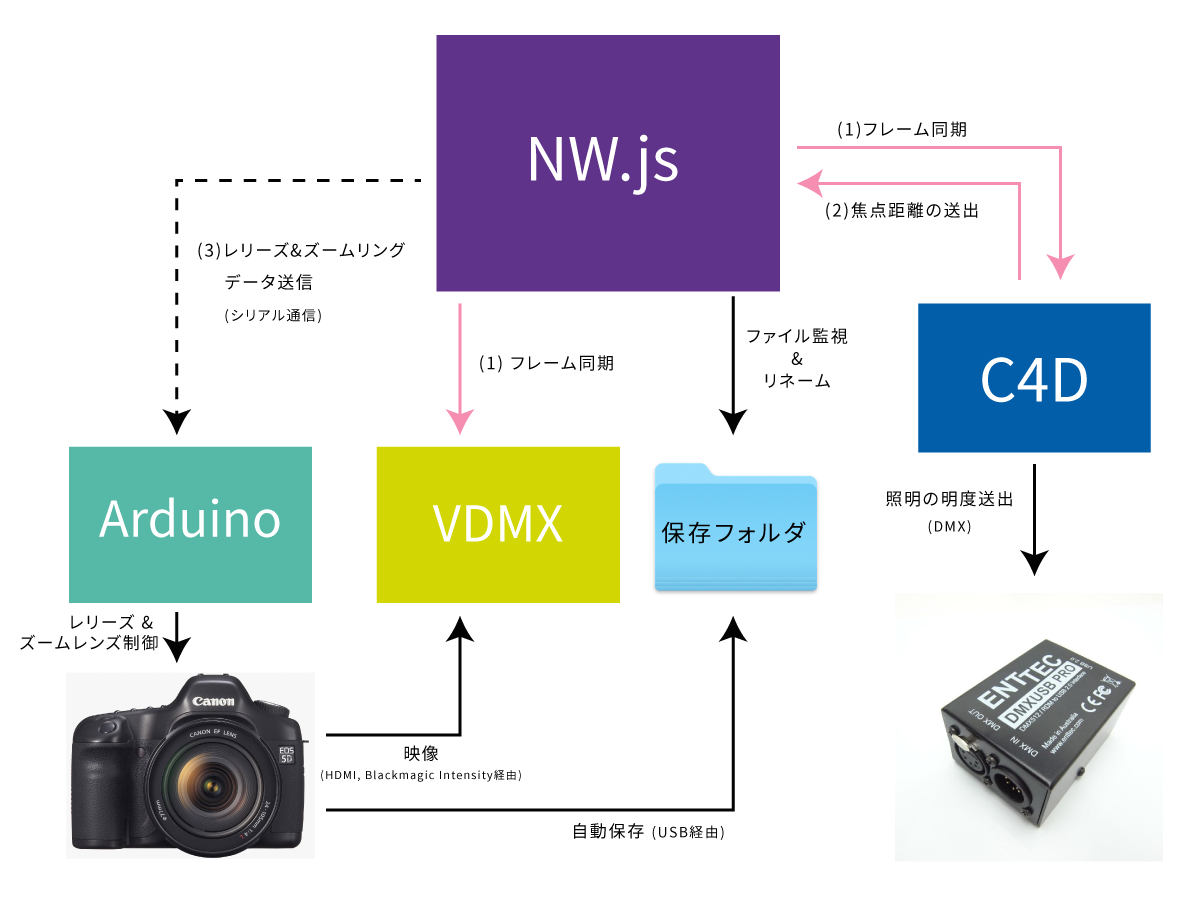
撮影本番

このようなシステム構成に落ち着きました。ピンクの矢印はOSC。 結局2日で3500フレーム超撮影することが出ました。とはいえ、相当お二人に負担をかけてしまったのが反省点です。

ポストプロダクション
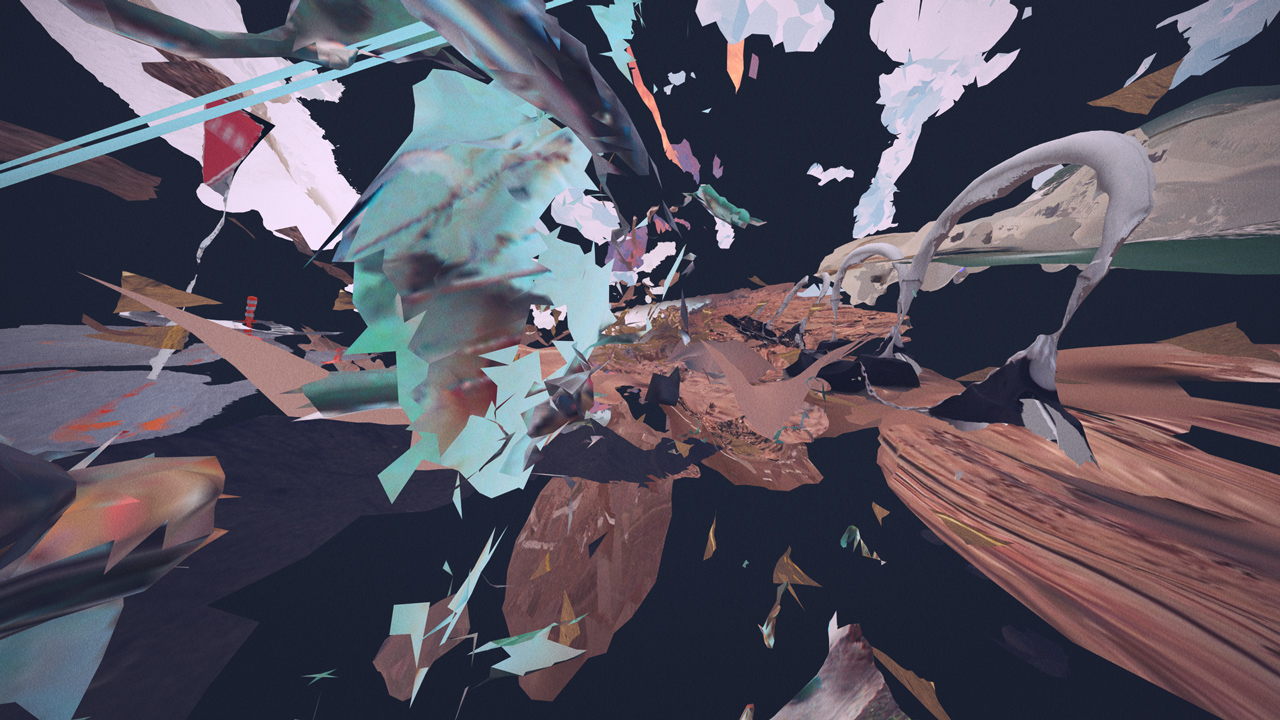
撮影後は、地道にAfterEffectsを使って編集。背景は先のReplace Proxyを用いて高画質版に変換し、AEでワープスタビライザーかけています。ただ、あまりに動きが早すぎて、スタビライズが全く上手く効いてくれなかったので、半分くらいは人力で手ブレ補正しました。 人物の配置は全編にわたって1フレームずつキーフレームを打っています。2コマ打ちでも良かったのかもしれませんが、地面のプルプルに追従する感じや、動きのジワジワ感を醸し出すためには、ここはあえて1コマずつ編集しています。 また、グリッチ空間のシーンはノガミの担当でした。これもPhotoscanというソフトを謎活用して無茶苦茶なことやってるらしいです。

そのほか
Term of Servicesはかなり読み込みました。ウォーターマークを消さない状態で、ブラウザ上での見え方から”著しく”変わらなければ商用利用も可、許可申請も要らない。雲などの自然物の除去や合成は可。あとは多分ToS的にはアウトですが、2年以上公開停止になっていないStreetViewを使った他作品(これとかこれ)を参考にしつつ、どこまで画を弄っていいかを判断しました。 リファレンスは色々あります。ノガミと共有してるものだと
あと個人的には:
本家Hyperlapse.jsやNW.jsなど、さまざまなオープンソース・プロジェクトあって完成したビデオだったので、ソースコードだけではなくメイキングを洗いざらい公開するという形で自分なりに少しは恩返しが出来たのかなと思っています。また、面白いものが出来れば良しとのスタンスで変則的な作り方を歓迎してくれた、アーティストやレーベルの方々のご配慮や、小回りの効く座組あって、どうにか完成させられたと今振り返って思います。本当にありがとうございます。今後同じ手法を用いて作品作ることはありませんし、似た案件が来たとしても断るつもりでいます。この記事がどこまで参考になるかは分かりませんが、ご自由に手法として発展させていって頂けたら本望です。