透視法
Cinema4Dで、バーテックスシェーダも自分で書けるようになったら良いんだけどな。自分で新しい透視法を作れる。
遠くのものほど大きく見える って透視法があったって良いし、アイソメとか平行投影系の映像はそこそこ増えてきちゃっているから、ルックとモーションと、透視法まで毎案件デザイン出来たら最高に俺得だ。
ってか実際にあった。これ凄くいい
「遠くのもの程小さく見える」ってのは、自明な事に思えて、角度でものの大きさを捉えるレンズ眼の性質でしかない。例えば平らな網膜の上に細いストローの束を載せたような構造の眼があったとしたら、世界はストロー束の幅分の視野を持つ平行投影図に見えるだろうし。
言っちゃえば近くのもの程解像度が必要ないきものにとって、レンズ眼の性質は合理的だし、フォーカスという概念がない代わりに、同じ大きさのものは距離に関係なく同じ大きさで結像する平行投影図はあまりメリットがないんだろうな。
このアカウント、逆透視法(?)めちゃくちゃ研究してて面白い Maya用プラグイン作ってる。
これはちょっと違うけど面白い。
アイディアもの
「アイディアもの」って、「アイディアもの」っぽいトーンが確立してる感じが好きくない。
これはバレットタイムだ、3Dプリンターだ、ワンカットだ、とか、アイディアが言語情報として頭に入ってくる作品じゃなくて、
アイディアやルック、音と映像のグルーヴが一体となって「佇まい」として記憶にこびりつく作品が好き。
だから、そのアイディアを説明するためのカットが挿入されてる作品とかすごくダサいと思うし、そのアイディアを取り入れた事で作品の佇まいが変化していかないと何の印象にも残らないし、こう、昨今の「アイディアもの」にありがちなトンマナに触れる度どこかモヤっとする。
このMV、テクネ感は無いけど思想的にテクネ的だと思ってる。
そしてDirk Koy監督の作品、僕以上に僕のフェチを知ってる感じが怖い。
ちなみにこの人の習作集の中に、このMVのルックの元になったと思われるFlashがあった。2段目中央。
Equipo – Visuelle Kommunikation
これも「クラウドソーシング」だけど、佇まいがある
「時間操作」
ギーク女子
アイドルやレイヤー、ミスキャンにプロウグラミング能力をちょい足しした感じじゃなくて、ただ実力のある方にこそ活躍して欲しい キャッチーな奴が目立っていくんじゃなくて、ただひとつ成果物のみで評価されるような空気感が広まって欲しい
と思ったけども、チーム内に居ることによって上がる男性の士気と生産性で、コーディング能力の大した事なさをペイ出来るだけの顔の良さがあったら結果的に貢献している事になるのか、とも考えちゃって だけどそういうのなんか、すごく悔しい
追記: 2021 Feb 26
これぞ一種のミソジニー という記録として敢えて残しておく
FITC Tokyo 2015
mag0c0roさんがシェアされてたFITCのOP、久々にグッときた。この動画をツマミに一晩飲めるくらい語れるネタ多いし、興奮して寝れなくなった。インターステラーの重力レンズ効果初めて見た時の8割くらいソワソワする。
互恵的利他主義
制作で作ったツールをサクッとGitHubに上げたり, 作品やプロジェクトファイルをCCライセンスで公開しちゃう感じが,文化人とかアーティスト然としているよりも自分の中ではずっとカッコ良くて
柴幸男も去年あたり全戯曲アップしてたけど,そういう互恵的利他主義な空気感はハッカー文化やフリーカルチャー界隈に限らずどんどん伝染していけば良いなとか思ってる
フラットデザイン

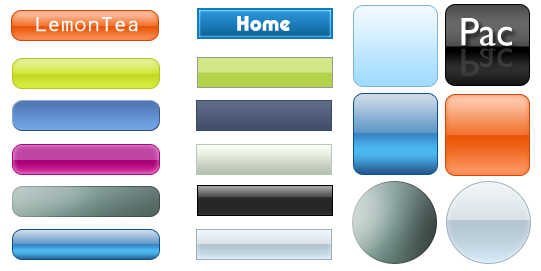
source: 小さな喫茶店:WEB2.0風 ボタン アイコン素材 (作ってみた。) – livedoor Blog(ブログ)
一時期のWeb2.0的デザインの過度な「リッチ感」に対する反省と、ユーザーの学習によってデスクトップメタファーやスキューモーフィズム自体が用済みになったことからの反動で生まれたトレンドが、フラットデザインで。削ぎ落とすべきは「必要のないリッチ要素」で、決して無差別にフラットにすれば良いって訳じゃないと思う。
何が言いたいかというと、物理的なヒントは残した方がいいんじゃないかなぁ、って話。
ボタンはやっぱり飛び出て見えた方が良い。「あ、ここ押し込めそう」って直感的に分かるから。上に重なったパネルにはドロップシャドウがあったほうが良い。「影が落ちてる方が下なんだな」と分かるから。上下にオーバーフローしたボックスの内側にもシャドウが欲しい。「まだ上下に隠れて見えない部分があるんだな」と分かるから。
ブリーフケースやメモ帳というメタファーが必要でなくなったとしても、テカリや鏡面反射は余計だったとしても、物理的な性質・位置関係によるヒントはもうしばらく有用な気がする。だって「ただの文字だけど、SUBMITって文字的に多分ここはボタンだな?」って類推を効かせるより、いかにも「ボタン!」って感じがしてた方がずっと分かりやすいじゃん。
そういう意味で、Material Designは、フラットデザインのミニマリズムと、物理的ヒントがもたらす直感性のイイトコ取りしてて良さある。
Webデザインやってると、やれpushStateだの、CSS3 Transitionだの、シングルページだの、血眼になって新しいトレンドを追いかけがちだけど、ぶっちゃけ素人目には、そういう1・2年単位で移ろう「イケてるWebデザイン」なんか気にもとめない気がする。
むしろ、僕個人は、そういう「イケてる感」を醸したい時って大概、同業者への「ちゃんとトレンドについてこれてますよ」アピールをしたいって煩悩に支配されてる時だったりする。
そんなことよか、ブラウザゲーでもない普通のサイトにローディング画面なんて付いてほしくないし、これはボタンか? リンクか? テキストボックスか? とかいちいち迷うくらいならはっきり見た目に差をつけて欲しいし、なにより軽いページであってほしい、ってのが一般ピープルの本音なんじゃないかなと思った。
ロングシャドウデザインは論外。
曲率

非ユークリッド幾何学自体はエッシャーが「円の極限」でモチーフにしていた位だし、ジェネラティブアート界隈でもそこそこの頻度で引用されてるモチーフだけど、大体2次元で終わることが多い上に、曲率が一定の空間しか扱っていなかったりする。
以前3次元で曲率がゼロじゃない空間の見え方をシミュレーションする「Curved Space」ってソフト見つけた時、めちゃクソカッコええな思ったっけか。
ところがインターステラは、曲率が一定じゃない空間での光の歪み方を正確にシミュレートした上に、2時間の映画表現に落としこんでいるっていう所がありえない程カッコイイし、この映画でしか活用できなさそうな超ニッチなレンダラーを開発した人を尊敬するし、こう、色々置いて行かれた気がして悲しい。
とか言っちゃう自分の衒学趣味はいい加減自覚はしてるけど、とにかくインターステラ楽しみ
すごさ
すごさ ってシンプルに重要な要素だと思う。
センスの良さって、自分で思っている以上に狭いコミュニティにしか伝わらないものだったりするし。ところがすごさって、ちゃんとすごければ、クラスタを飛び越えて理解してもらえるような気がする。
すごくなさをセンスの良さや手法論、コンテクストでもって誤魔化しているような作品って、同じ作り手の共感は買っても、中学の同級生には「で?」の一言で看破されて終わることが多い気がする。
すごさ欲しい。
アナロジー
マネー・ボールを観た。映画としての感想はいいとして、少し考えさせられるものがあったので忘れないうちに書いておく。
自分たちを、マネー・ボールに登場する「経験と勘に頼るスカウトたち」側の人間だと客観視できる人はそう居ない気がする。
マネー・ボールが結果的にある程度の成功を収めたという史実を知っていて、なおかつ映画を通して三人称視点で見つめることの出来る僕たちにとっては、ビリーもスカウト達に劣らず野球に対する愛はあって、ただその立場と用いた手段の為にチーム内や世間に理解されず、一時はバッシングを受けていたに過ぎないんだ。と客観的に捉えることができる。
スカウト達は、自分たちの経験則を盲信し、ビリーのやり方に「野球は数字じゃない」と反発する老害だ。
ただ、あのスカウト自身にとっては、ビリーは自分達が長年培ってきたモノを数字で否定する合理主義の化身で、目の敵にしていたに違いない。
何が言いたいかというと、アナロジーでもって自分を三人称視点から見つめるという発想だ。
FaceBookで最近Viibarの広告が流れてくる。
クラウドソーシングがクリエイティブ業界を侵食することに対するどことない抵抗感は、もしかしたら、僕がそのうち「勘を頼るスカウト」側の人間になっていくことを仄めかしているのかもしれないと思った。
イージング
ルックは然ることながら、イージングが一つ作品のトーンを作り上げているような映像は観ていて楽しい。
androp – MirrorDance | dir. 田向潤
andropのMVの中では一番好き。クラップに合わせての初速キツ目のイージングが、
乾いたリズム感を強調していて小気味いい。
X-MEN First Class Main on End | prod. Prologue
重厚なオーケストラにソウル・バス的なミニマルというギャップがいい。
音のピークから微妙に遅れて、引きずるようなイージングや
不安げに揺れるゴースト表現が、硬派で不安定な空気感を醸し出している。
モチーフの選び方も、オゾンの匂い漂うクリーンルームを連想させるような
2重螺旋を描く構造式、塩基のアルファベットなどの分かりやすいメディカル的モチーフを敢えて避けて、
プリミティブな円と多角形でDNA周りの機構を暗喩的に表現している所がニクい。
Tei Towa – MIND WALL | dir. 中村剛
絶えず視点が揺れ動いている。
ちぐはぐさを感じさせるブレたイージングが、子供の絵のようなルックに病的さを加えている。
砂原良徳 – Lovebeat | dir. 小島淳二
線形補間といったらこれ。
モーションが飛ぶ所も、フレーム落ちや中途半端にキャッシュが残っていた時のAEプレビューみたいなんだけど、
一見エラーのようで計算されつくされている。
多分自分が、日本の局所的なクラスタに居るからってだけなんだろうけど
何となく、目指すイージングが似通っているような気がして。
誇張されたスプリング感と吸着感。
「ニューーーーン!」みたいな。
個人的にだけど大橋さんは、吸着感というよりは、入りと抜きの速度を強めに、中間でフワッと決め絵を見せていくイージングが多くて、少し逆の方向を行ってる気がする。
かくいう僕も「ニューーーーン!」をやってしまいがちではあるんだけど、できることなら案件ごとにイージング感をいくつも使い分けられるようになれたら良いなとか思ってる。