ランナウェイ説
メモ.
雄(雌)のある形質に対する雌(雄)の好みが、ある程度以上の頻度で集団内に広まると、その形質を持っている雄(雌)しか配偶相手として選ばれなくなるプロセスが働くと考える。 雌(雄)がどういう形質を好みとするかは、生物学的な意味や生存競争上の有用性とは関係しないため、ランナウェイプロセスにより獲得した形質は装飾的で実用的でない場合も多いとされる。生存競争等の側面から見ると、雌(雄)は必ずしも良質な雄(雌)を選んでいるわけではないことになる。
— ランナウェイ説 – Wikipedia
Afsluitdijk
上司がオランダのアフシュライトダイク(世界最大の干拓堤防)を飛行機から見たとのこと.
僕の中で「三大・グッと来る海上の細長い道路」としてはAfsluitdijkの他に, ノルウェーのAtlantic Ocean Road, カナダのコンフェデレーション橋があって, 刺さりすぎて”EYE”のMVでも使っていたくらいなので, 国際免許をとって20代のうちに制覇したいです.
(7 Mile Bridgeは若干チャラい)



Her Morning Elegance / Oren Lavie
久々に観て、改めて感動してしまった。
卑屈な性格もあいまって、大体の作品が、発想は面白いのに体験として気持よくないか、細部にセンスは感じるんだけど「それっぽさ」以上の印象が残らないかのどちらかに感じてしまう。
だからこういう、全体のアイディアと細部のアニメーションの両方が噛み合って良さを引きたてている作品はとても刺さる。
2015.Sep.6
ストリートなりクラブなりインターネットなり、10代の頃に影響を受けたシーンが何かかしらあるワケだけど、自分にとってのそれは多分ハッカー文化で。
小学の頃からコードは書いてたし、Paul Grahamのエッセイや”How to become a hacker”は厨二の最中変な影響受けてた気がする。(中学のタイムカプセルに将来始めるスタートアップの社名が書かれている)
とはいえLinuxのディストリビューションを自作してたブログ友達や高専の友人には敵わなかったし、GitHubも知らない所詮ワナビーだったとは思うけど、肌感覚として互恵性だったり、オープンであることはクールだって価値観が染み付いてるのは、財産だなぁ、って最近になって実感してる。
2015.Sep.4
ここにきて改めて、hydekickさんの作ったこの方のポートフォリオ、本当にめちゃくそクールだなって思う.
パクリもなにも、前提としてEverything is remixなワケで、要はどうremixするかの話でしかない.
引用元を明示して、自分がどう編集したかをオープンにするのは、論文やプログラムの世界では当たり前のように行われていることだし、「創作物」として見られがちなデザインも、実はそうした見せ方をしていくのが自然なことなのかもしれない と感じた.
ユーフォニアムロス
響け!ユーフォニアムの何が刺さったのかずっと考えてたのだけど、結局佐藤雅彦氏の言うところの「studious」に行き着くのかなって思う
『Q9:将来佐藤さんのようになりたいと思っている若者や子供たちへのメッセージをお願いします』
僕は実は30過ぎてから表現の世界に入ってきたわけなんですけど、今なんでこんなに物を作ることに集中とか夢中になれるかっていうと、ちっちゃい時僕は静岡県の伊豆で育ったんですね。毎日海に行って、海の生物・・・アメフラシとかですねヒトデとか、そういったものに夢中になってたんですね。
それとか近所の子ども達に新しい遊びを提供することに夢中になってたりとかしてて、あと海もありますし山もあるし川もあって、もう夢中になれるものがですね、素材がまわりにあふれてたんですね。虫も魚もものすごくいっぱいあったし、遊びも自分で作ってて、ものすごく夢中になったんですね。
で、その時には例えば表現の「表」の字もないですよね。デザインの「デ」の字もないんですよ。やっぱり何が面白いか、これに夢中になるっていう、僕は夢中になるってことを「studious」っていうラテン語で表してるんですけど。
あの「study」っていうと勉強って訳しますけど、その「study」の語源っていうのは「studious」っていって、夢中になる・熱中する状態なんですね。ですからスタジオ(studio)なんかみんなが熱中して物事を作ったり撮影したりしてるわけですけど。
「studious」になることを覚えた子どもだったら、将来それは表現をやろうと、他の例えば研究をやろうと、あるいは物を作る人になろうと、それはすごくやっぱりひとつのものを集中の仕方が分かっているので到達できるんですね、自分のやりたいことに。
一番いけないのは、体裁だけを整えて「こっちの方が見栄えがいい」とかですね、その表面だけのことを覚えて取りつくろうことだけが巧みになるっていうのが、僕はすごく今恐れていることなんですね。
もう小さいときは・・・この映像って多分、子どもが直接見るっていうか、お母さんとかあるいは大学生とか、これから若い人を育てる立場の人だと思うんで言いたいんですけど、それが釣りだろうと音楽だろうと、特にスポーツですね。野球やサッカー、そういうものに夢中になることを周りで勧めたいなと思ってるんですね。そういう環境を作りたいっていう。
例えば僕は結構、体育会の子が好きなんですけど、野球やってた子って、中途半端な面白さ、世の中の例えばシュールな面白さみたいなああいうものは「え、つまんないんじゃないの?そういうものは」と一言で看破できる力を持ってるんですね。
ですから一度夢中とか熱中した経験のある子だったら、「何が本当に面白いのか」「何が本当に美味しいのか」とかが分かるんです。世の中マスコミがすごくうるさいから、「これがなんか美味しいですよ」とか「これが面白いですよ」とかって、いっぱい情報がありますよね。
その時にやっぱり大事なのは自分の考え、自分の意見ですよね。「なんだつまんないじゃないか」と、「なんか世の中間違ってるな」と思ってもいい。そういうなんかこう自分が一度夢中になった・熱中した体験があると、本当のものを見つける力があるなと思うんですね。
僕は本当に表現の世界に入ったのはすごく遅いんですけど、それまでに夢中になったものが今思うとたくさんあって、たまたま故郷が伊豆で海とか山とか自然がとてもきれいなところで、それはすごく今感謝してますね。本当に面白いもの・きれいなもの・美味しいものっていうのを、そこで身をもって知ったと思うんですね。
子ども達にはそこを体験させたいですね。間違っても上辺だけ、あるいは人との関係だけで成立するような人間にはなってほしくなくて、だからズバッと本当に面白い番組とか表現をやりたいなと思っているんですね。
最初から才覚とモチベーションに溢れた主人公らしい主人公がスポ根するんじゃなくて、さして夢中に打ち込める事も無ければ、かといって無気力ヤレヤレ系でもない、人並みに真面目で人並みにシニカルな一面を孕んだ主人公が、身近な人物のstudiousさに異化されて自分なりのstudiousに目覚めていく過程こそが、ユーフォの一つの大きな魅力だと思うわけですよ僕は。
そういう意味でも「進学校の部活動」は 舞台設定としてとても上手くて。スポ根モノみたいに、プロプレイヤーになるであろう将来が透けて見えるワケでもなければ、部活で活躍したとて受験勉強ほど実利的な見返りがあるワケでもない。現実的な進路の影が常に付きまとい続けるからこそ、その学生限りの活動に打ち込む登場人物の本当の意味での内的動機付けが輝いて見える。
もちろん承認欲求や打算が完全に無いとは言わないけど、studiousに何かにのめり込んでいる時の気持ちって「こうこうこうだからこれが好き」みたいに説明できるものではない気がする。再帰的な言い方だけど、「好きだから好き」「自分はこれが好きだという気持ちが何よりこれを好きでいさせてくれる」というか、ぜんぜん論理的じゃないんだけど、なんかそういうフワッとするような、ジリジリするような、そんな感覚。
この数年でようやく気付けたのだけど、そういうものに10代のうちに出会えるのって、実はとても幸運なことで、studiousな経験があるからこそ佐藤雅彦氏の言うように物事の本質を看破出来るようになるし、就活控えて急に意識高くなったり、自分探しの旅に出たり、なんてことにならずに、良質な #QualityOfLife を得られるような気がする。(人生を語れる年じゃないからなんも偉そうな事言えないんだけど…)
多分ナードな第一印象ほど深夜アニメが好きというワケでもない僕がアニメアイコンとか柄でも無いことをする位にハマったユーフォは、studiousであることの尊さを再認識させてくれる作品だったと思います、感謝しかない
そしてユーフォロスが辛すぎて手が動かない
ブラックホールの大きさ

My theory on how the universe was created – Data Politics
ふと思い出したんだけど、ブラックホールの大きさは「半径」じゃなくて「円周」で表さないといけない、ってインターステラーの原作(?)に書いてあった。
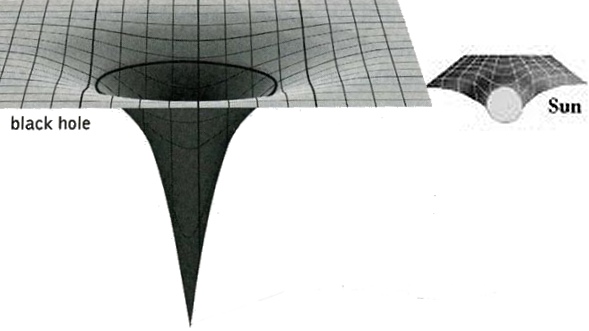
よくこども百科とかニュートンに、ブラックホールを、超重いパチンコ球の周りが鋭いすり鉢状に沈み込んだゴム膜で表してる図があったりするが、「この坂道を転がっていく力が重力だよ」っていう解釈は間違っているらしくて(このゴム膜を歪ませてる力も、坂道を転げ落とさせる力も重力なワケで、再帰的に何も説明してない)、ただ、重力が周りの空間に与える「たるみ」の模式図としてはあながち間違っていないらしい。
円錐で考えたらわかりやすいが、重力のある天体を周る軌道半径とその軌道の長さは常に 2πr > c になってしまう。(半径も直径も、歪んだゴム膜の表面にメジャーをあてがって測らなくてはいけない。) そして、地球規模の天体はそのズレは無視できる程度なんだけど、時空の歪みが極端なブラックホールでは、その差は無視できないほどになるのだそうだ。
ガルガンチュアも、その見た目の大きさに反して、その内部にずっと大きな「半径」を持っている、って想像したらめちゃくちゃ怖いし、だけどその怖さってキライじゃない。
artcode
ArtとCodeが二項対立で語られるのは凄く違和感がある。言い換えれば「美的センス&デッサン力」のようなもので、元からお互いに干渉しあっている、渾然一体としたものなわけだから、いまさら融合もクソも無い。
っていうのが僕個人の感覚だ。2割位は「ITネイティブ」感を自己演出してオッサンをビビらすために言っているような気もするし、だけど多分本音だと思う。
確かに僕の場合は「5・6年生にもわかるJavaScript」を勉強し始めた時期と、なぜか爺ちゃんが知人から譲り受けたクラック版Photoshop 6(ご丁寧にCDラベルまで自作してプリントしてあった)を触り始めた時期は一緒だったし、厨二の頃「真のハッカーは、科学、プログラミング、文学、アートの全てがより高次の創造的遊戯に融合されがちだったりする」みたいなこと言ってる文に感化された経験も、そういう価値観の形成のルーツとしては大きいかもしれない。
Art&Codeなんて自明じゃないか! って言い切るのはさすがに無理があるとしても、CGやフィルム技術、リトグラフや花火、さらには染色や鍛冶の技術もかつては「Code」的な存在だったように、Codeも自然と「工芸」的な佇まいになっていくだろうし、Coderもこの数十年で「職人」になっていくのだろう。
だから、ArtとCodeを峻別する感覚自体が無い人こそがArt&Codeな人間なんだろな、と思うし、僕もその一端でありたい。少なくとも、両者を「&」で繋げてドヤる人に「Art&Code魂」は感じない。
等圧線
天気予報の、動く天気図のアニメーションを観る度結構考え込んでしまう。
気圧のマップを階調をポスタライズして輪郭検出するにも、前のマップから今のマップまで単純にフェードでつないだとて、低気圧の穴の先端部分がそのまま動いていくようには見えないし(穴が消えてそのすぐとなりに別の穴が出来るように見えるはず)、前線を動かすのも難しい。
僕らがAEでスプラインアニメーションを作ってるみたいに、技術的には難しくは無いんだろうけど、天気予報士さんでもデータを入力出来るようにどうシステム化するかとか、そういうアレコレを思いながら観てると、天気予報が物凄く面白く思えてくる。
で、多分難しく考え過ぎなんだろうなこれ。
ファッション
ファッションセンスでナメてくるかどうかで、逆にファッションセンスで人をナメるような人かどうか判断出来るから、ダサいのは得。
服以外にも、インテリアやステーショナリーみたいに、拘りがファッションになる分野は多々あって。個人的には一般人がファッションと感じる分野にたまたま関心が無い代わりに、一般人の服やインテリアに対する拘りと同じ位のそれをテキストエディタの環境設定やC4Dのワークスペースに感じてるというだけで。
服がオシャレな人に限って、ダイソーで売ってるプラスチックの引き出しを使ってたり、VAIOのプリインストールアプリがデスクトップを埋め尽くしたりしてる訳で、自分や他人にとって「何に拘る事がファッションなのか」を相対化出来る位にリテラシーやセンスのある人かどうかを、自分がダサくなる事でリトマス紙的に判断出来る。
っていう自己欺瞞を思春期の頃から続けてる